This post is the last part of AngularJS series where we have discussed all of the essential concepts and knowledge you need to get started. The series covers a wide range of topic, including an Intro to AngularJS, Data binding methods, Modules & Controller, Filter, Custom Directives and Routing.
As a Drupal developer, you must have heard the phrase “Headless Drupal”, wondering what exactly it is. And how it is different than standard Drupal. No worries! We will take a brief look at the various facets of Headless Drupal and how to implement Rest API in Drupal programmatically as well as through view method. We will also explore how to integrate Drupal with AngularJS. Let's try to understand.
In short, Headless Drupal is nothing but a front-end framework decoupled from the backend that stores the data. Here, the front-end is responsible for what to display and requests data from Drupal as needed. In this, users interact with front-end framework rather than backend CMS. Further, instead of splitting the HTML, Drupal provides the data in JSON format to the front-end framework like AngularJS or embed js or react.js etc.
Cutting a long story short, how headless web works?
First, let’s see the flow of headless Drupal and how to integrate front-end framework.

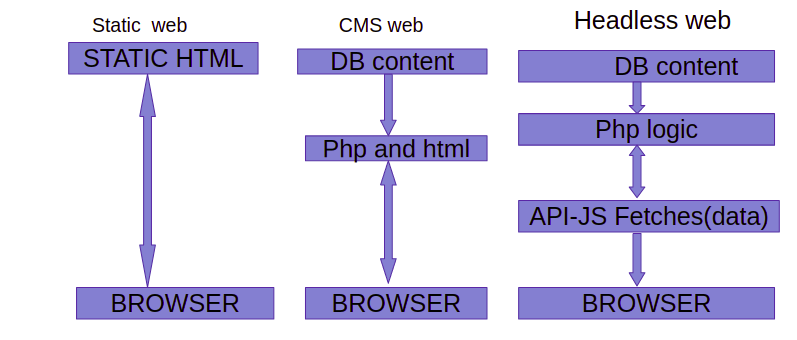
- Static web: Static Html page directly interacts with the browser and not with backend framework
- CMS web: Here, DB content and PHP logic interact with the browser.
- Headless web: Front-end framework plays a crucial role between php logic and browser. Here we use API to fetch the data from CMS to write logic which is shown in the browser.
Implementing Rest API in Drupal
In order to display data in front-end framework, we need to create a REST API plugin that will assist to fetch the data from Drupal.
Notably, there are two ways to create rest API plugin in Drupal 8:
- Programmatically
- Views
Method 1: Programmatically
Step 1. Create custom module using Drupal console
Command: drupal generate:module
Step 2. Now generate rest API plugin with the help of Drupal console
Command: drupal generate:plugin:rest:resource
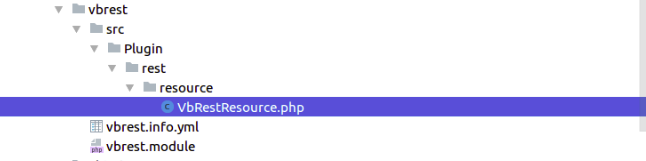
After creating a Rest API programmatically, you can see a folder structure similar to the below one.

Step 4. Move to path: admin/config/services/rest
Step 5. Enable and edit the configurations like method (get, post), format like json, xml , basic auth which Rest API we have created.
Step 6. We can access the API URL
Url format: /vbrest?_format=json
Note: Make sure we append query parameter ?_format=json
Now use the tool like postman to test whether the data is rendered or not.
Method 2: Using views
Step 1. Move to path: admin/structure/views
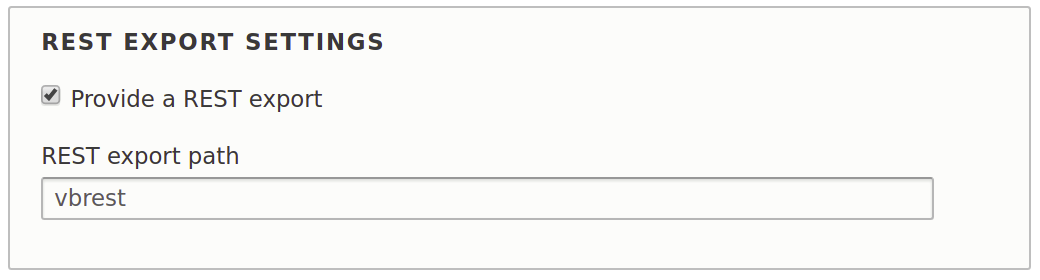
Step 2. Create a new view and make sure that we have enabled the checkbox to export the view as Rest API and specify the URL.

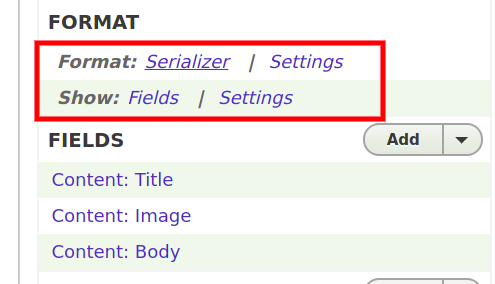
Step 3. After creating the View, define the configuration for the various formats like json, hal_json ,xml etc and which fields are required to be generated in API.

Step 4. The view is created successfully. Access the API by its URL using postman to get the result.
Now we are ready with data which is generated from the Drupal. Here, we can see how to fetch this data through Rest API.
Integrating Drupal with AngularJS:
As we all know AngularJs is an open-source front-end framework that helps to develop single page applications, dynamic web apps etc.
Follow the below steps to develop a web page using Angular:
- Create a folder(angularrest) inside the Drupal(d8) docroot.
- Now we can create a file say like . index.html.
- We can write our logic to fetch the data and to display it.
- Now we can the see the output, by accessing the
url: localhost/d8/angularrest/index.html
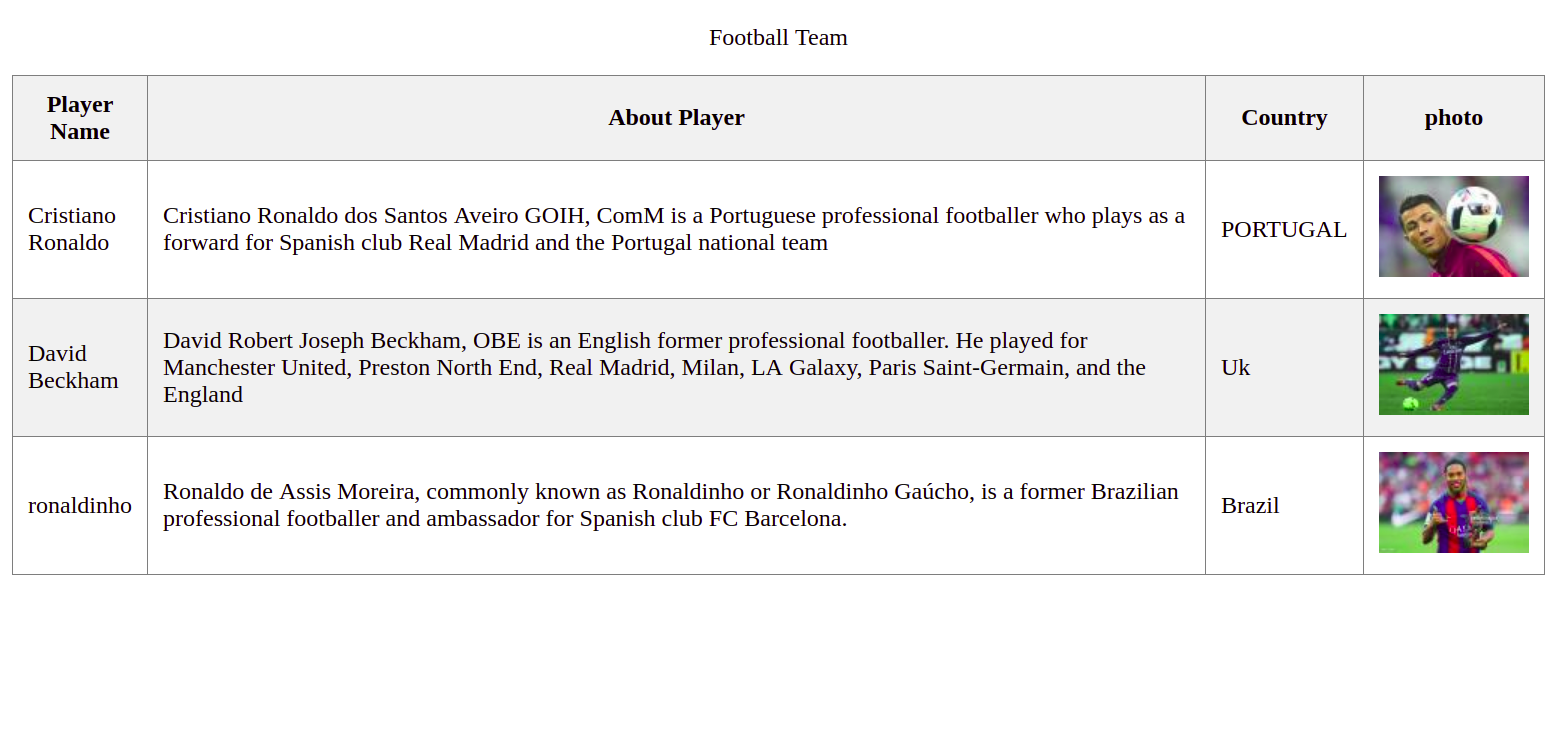
Sample output:

That’s it! Now you know how to integrate headless Drupal with AngularJS. Go ahead try it on your web application and see how it works for you. Here I have briefed headless Drupal, implementation of Rest API in Drupal, how to create Rest API programmatically and using View method. And finally, integrating Drupal with AngularJS.
Below given is the presentation on "Integrating Headless Drupal with AngularJS".