Before we delve into the ocean of understanding and learning curves of AngularJS, let me share my insights and experience of working on web development. Later, I will tell you why experiences are worth sharing.
For the past four-and-a-half years, I have been working in an IT industry. Started my career as a Drupal developer, working on web building, site building, extending features, development as well as designing. During this journey, I came across many technologies which I was expected to learn from scratch to bind/ integrate one to another.
Cutting a long story to short! So why did I started learning AngularJS? What is the scope of AngularJS? And why I am sharing my experiences with you guys?
Nowadays, applications are mostly developed in haste, intended to build once and run across multiple environments with or without little changes. These days we focus more on re-usability instead of rewriting the code base afresh.
Recently, I had an opportunity to build a website using REST Services, which provides result in JSON or XML format. It also displays the same data using front-end framework/Decoupled website. In Drupal, it’s called as Headless Drupal, where front-end & backend will have different technology (because the client was not happy with the existing design pattern of Drupal & wants to execute those pages as a mobile app for different Operating System).
After brainstorming, our team decided to go ahead with AngularJS to get the things done. Initially, I didn’t know whether it was a time-saving framework or not as it follows MVC architect. Considering the various advantages of AngularJS, the framework is good for building a hybrid app using HTML, CSS, and JavaScript.
The main advantage of building over the native app as it is sleek, maintainable & simple. When we started learning this framework, at that time every syntax/term was new for me. Sometimes it was like a nightmare to understand the usage. Initially, I was a bit worried whether developing the app on AngularJS is worth or not, but stick to the decision and moved ahead with same ideas. This is the reason why I wanted to share my experience with you noobs.
Let’s have a brief look at the history of AngularJS as it helps in learning, who developed AngularJS and why it was extended. Check out some of the reasons why you should give AngularJS a shot. To mention a few:
- AngularJS is an open source framework powered by Google. The framework is supported by a community of highly skilled professionals and is a solution for various web applications.
- It follows MVC architect that help developers to write clean code and separate front-end with logic. Model refers to data, the view refers to front-end and controller is the logic that binds the model with a view. MVC splits app into a different component and later on, Angular manages that component and merge them for your request.
- Good to build SPA. SPA does not refresh the page again repeatedly for each request, instead of loads the chunks of the page to act faster because it loads entire page only once. More into Front-end and reduce page refresh act as a local application.
- AngularJS is not a DOM-like jQuery, but uses a subset of jquery (Jqlite).
- Basic Knowledge of HTML, CSS, and JavaScript required. Jquery will be a plus point.
- Gives power to your front-end with time saver.
- Mobile app development using AngularJS. Hybrid apps like Ionic, PhoneGap used to build a hybrid app. so that user can use those page as App.
Moving forward, we will discuss various AngularJS components, namely
- Data Binding
- Modules and Controllers
- Scope
- Filters
- Services
- Dependency Injection
- Functions
- Directive
- Routing
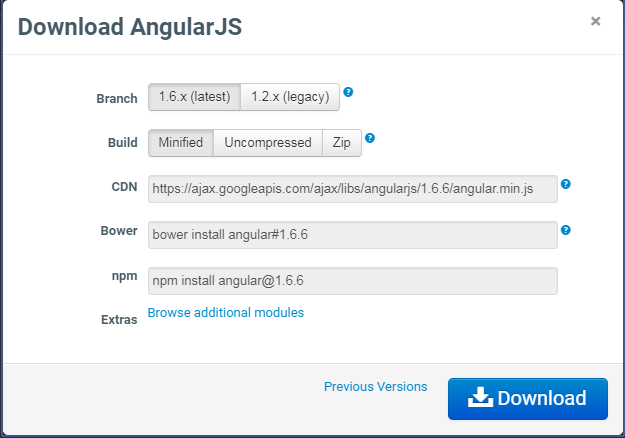
Let’s start from the beginning. Download AngularJS library from https://angularjs.org/. Now install and enable AngularJS for the web page

Now place it on your associated web page and attach. As we attach JS script in the HTML page.
AngularJS is attached to your page. Now perform an operation using frontend Framework. Start with a small piece of code. Do not worry, if few terms will be absolutely new.
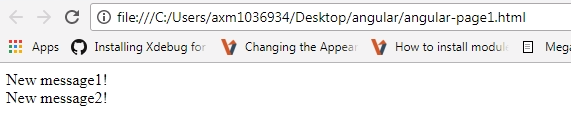
Below, I have included script tag to include AngularJS minified version 1.2 with 2 function New1() & New2() and terms like ng-app, ng-controller. As an output, this will return the text.

So far we have discussed the basic codebase of AngularJS. How to set up AngularJS with sample code execution. Over the next couple of posts, I will elaborate each of the components of AngularJS with sample codebase. Till then just relax and focus on the basic.
When you complete the tutorial, I believe you will have a better understanding of complex terminologies and techniques. Later, I will also use new terms name like the model, view, controller, data etc. Guys! Have patience and don’t get confused.