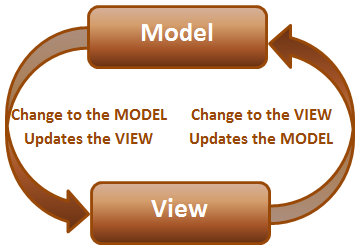
The blog is follow up on our previous post “My First Impression of Learning AngularJS” where I shared my experience of working in AngularJS. This blog is intended to take you one step ahead and have a better understanding of basic operation workflow. In Angular, we have a concept of ‘Data-binding’ that means synchronization of data between a view to model or model to view (technically).

From the business perspective: Change in the logic (backend) impacts front-end (view) and vice versa.
Scenario: Suppose you have a variable, called BookPrice, stored in a database or in local storage. And you are trying to render that value to your page. So change in a “BookPrice” in DB will change front-end value by performing any operation and submitting data back to DB. It will also help you to sync data from view to model.
Angular follow three types of Data-binding method:
- One-way Data-binding
- Two-way Data-binding
- One-Time Data-binding
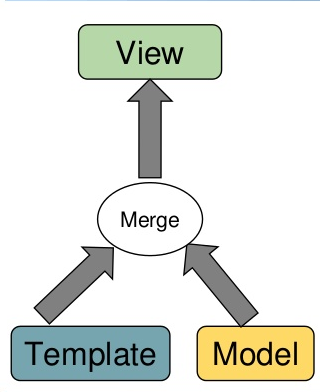
One Way Data-binding: AngualrJS binds data using one way/two way Data-binding method. In this approach, the value of the variable is always taken from model and display using a view. This is a unidirectional approach. Any update from view won’t update the model. Few points to notice here:
- Data always flows from model to view.
- In case of any modification in the model, the same will sync up in view.
- Data won’t flow from view to model.
- To render data to the page. Use data-ng-bind aka ng-bind or evaluation expression {{ }} (curly braces).

As you can see in below codebase, we have included AngularJS minified version in a script tag and we have ng-app & ng-init.
ng-app or data-ng-app: Before compiler starts executing Angular, it looks for ng-app for initialization and loads the document. Then tells Angular that this is a root element for the application. Generally, it is attached to
/
tag.
You’re not allowed to use multiple ng-app for single HTML page. Angular does not execute outside of its scope (code inside ng-app will be executable).
ng-init: ‘ng-init’ stands for initialization. As per Angular official statements, ng-init can be used to add an unnecessary amount of logic to your template. The main objective of using ng-init is to evaluate expression under the current scope.

In the above source code, I tried to execute outside

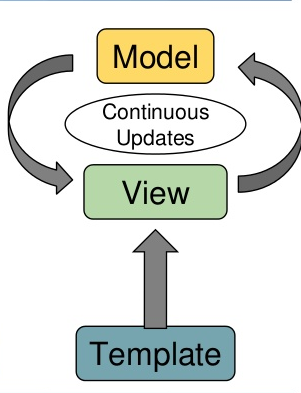
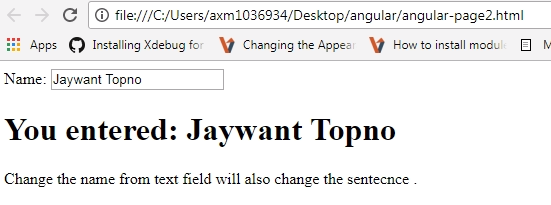
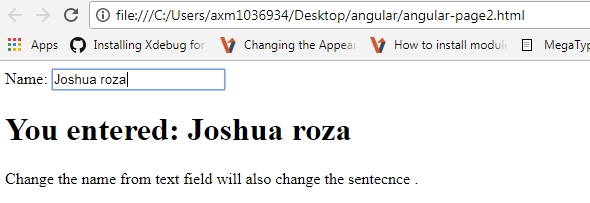
Two-way Data-binding: It is a bi-directional approach as it travels in both of the directions. From model to view or view to model. Any Update/change on (model) endpoint response (JSON/XML) will impact in the front page that means data in a page(view) will be also impacted.
Few points to note here:
- Data always flow from model to view and view to model
- In case of any modification in the model, the same will sync up in view
- In case of any modification in view, the same will sync up in the model
- ng-model directives are used to bind input box/textarea/select list to the variable created using AngularJS

Code Simplification: As you can see in the following source code, we have created a new application under script tag and added it inline. Before I start any more code simplification, let me take out a portion of code that you will get in each and every codebase.
Best way to differentiate HTML tag and JS code is by creating a separate file and paste the same code in JS file.
var app = angular.module('newApp', []);
Note that using above code, we can create an object for an app and give them name as ‘newapp’ where angular.module is a syntax to create a new app. Also, you will find a blank array, it’s nothing but to inject services into your app or any dependency for your app.
Sample codebase:
Here controller holds the function or attribute or functionality in order to provide data to module and module provides data to an application.
Sample codebase:
app.controller('newController', function($scope) {
/*properties will be defined here.
Variable defines inside controller will be always tagged with $scope
*/
$scope.properties=’100’;
});


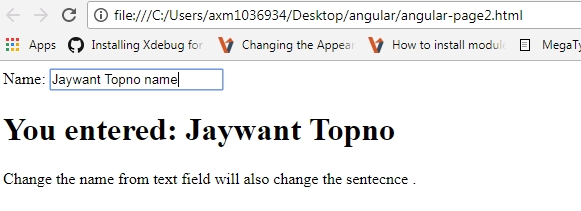
One-Time Data-binding: In AngularJS, data gets transferred from model to view only one time. Ones the change happen in mode, it won’t impact on view again and again. As per Angular official document, the values only need to be shown in the view and are never going to update from view or controller.
- Data always flow from model to view or scope to view
- Data populated only once
- Data doesn’t travel from view to model
- Rendering the one-time data view can be accomplished using: :[double colon] special character
- Use one-time binding when we need a static variable. Help to reduce unwanted watchers.
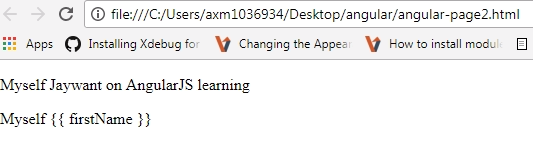
Below source code will assign name variable only once. It won’t change later. On-time binding follows data flow pattern from model to view that also only once. As you can see on the result screen. Name value has been taken only once from the model and didn’t change later on.
Result:

Above shared source code refers to Databinding in AngualrJS with examples.
That’s it! Data-binding is a technique that helps you bind data with the model in front-end and vice versa. Though we have different ways to bind the data, we have gone through one-way, Two-way, One-time Data-binding model. Use the models technically as per the requirement to make sure the flow, internal performance & complexity.
Related: Overview of AngularJs Module and Controllers
GitHub source code: https://github.com/xaiwant/AngularJS-Data-Binding