Ever since the release of Drupal 8, the most popular keyword search in the framework is “Headless Drupal” also referred as Decoupled Drupal. Headless Drupal is something where you use Drupal to store data that can be accessed in multiple applications (via REST APIs). The front end frameworks like Ionic interacts with Drupal using HTTP requests.
Check out how to use this feature of Drupal and Ionic framework to build a hybrid mobile application.
What is Ionic?
In simple terms, Ionic is an open source framework that is built atop Apache Cordova to develop hybrid mobile apps. Hybrid apps are not developed specifically for a platform that means you can manage a single codebase for different platforms. Let’s build a simple movie listing page.
Prerequisites:
Installing Ionic:
-
To install Ionic you need to install Apache Cordova, nodejs, npm in your system. Run the following codes.
sudo apt-get install nodejs sudo apt-get install npm sudo npm install -g cordova sudo npm install -g ionic
Drupal Set up :
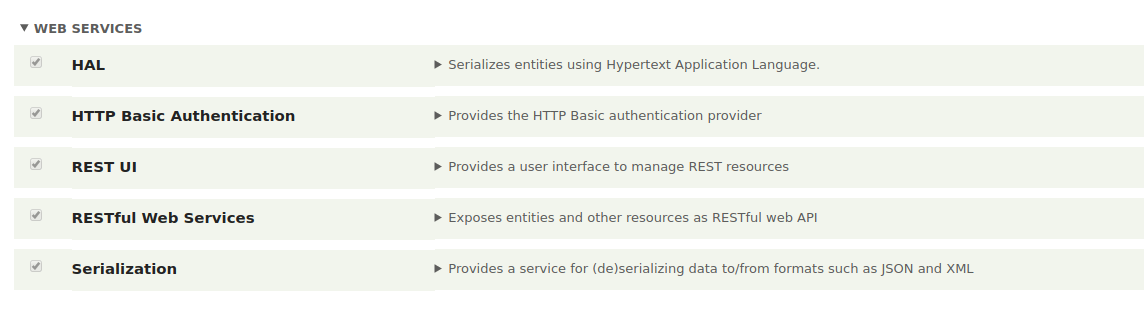
Enable the following modules for rest API

- Enable CORS (Cross Origin Resource Sharing) for accessing the data between applications. Change the CORS config as per the origins of services.yml file:
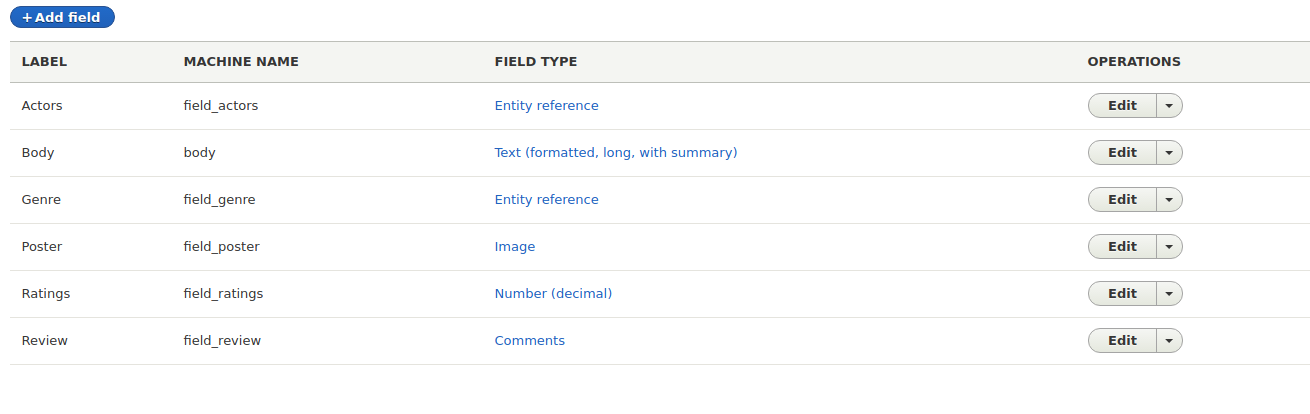
- A content type of the movie :

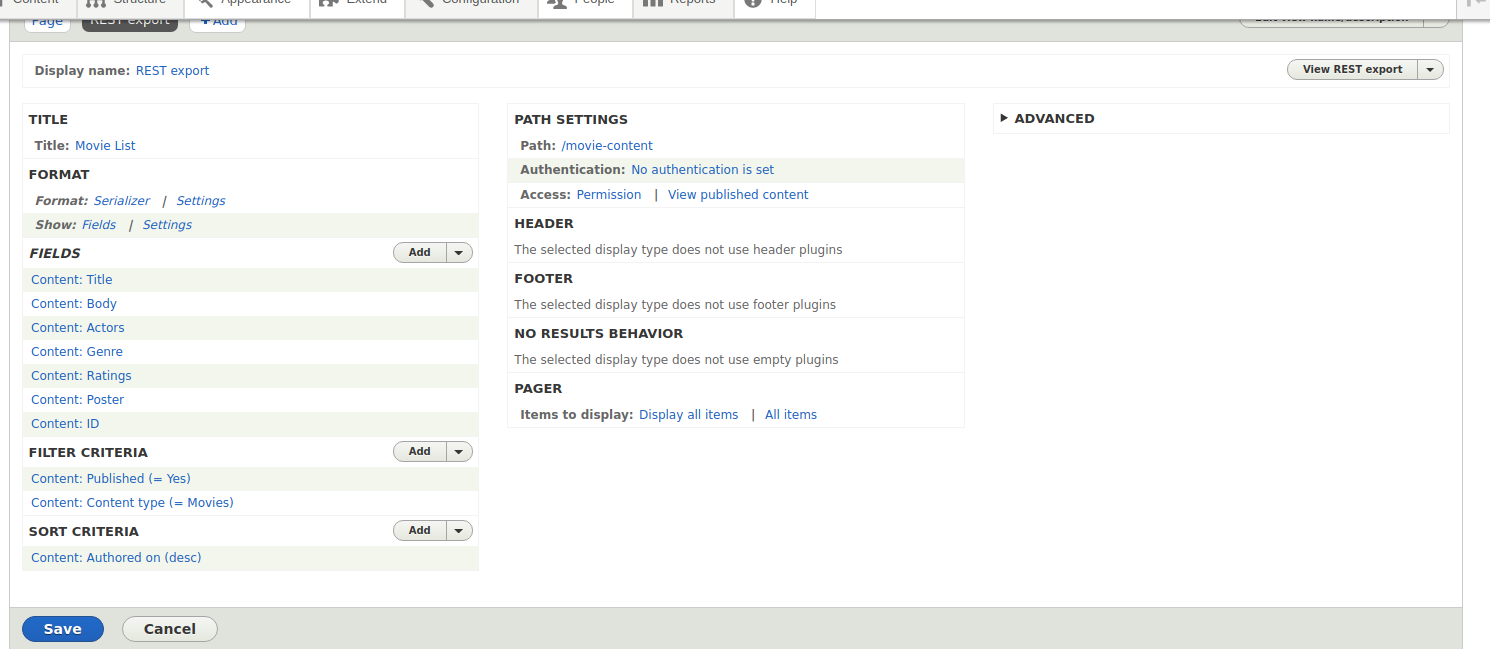
- A rest export view with a list of movies:

- Make the serializer format to be json.
Integrating Drupal set up with Ionic
Step 1 - Create an Ionic menu-based app using the below command:
ionic startsidemenu
You can choose tabs/blank instead of side menu for your app.
Step 2 - Run the app. Navigate to the app folder.
Ionic serve / ionic serve --lab (This allows you to view your app in both ios and Android platforms)
This opens the app in your desktop browser.
Step 3 - Create a page:
ionic generate page movie-list
Step 4 - Navigate to app folder. Edit the movie-list.ts from App Folder > src > pages > movie-list. This is where the view will be requested for data.
Step 5 - Now display the view data in the app.
The movies variable declared in movie-list.ts can be accessed in the movie-list.html. Below ion-header (similar to head in HTML), add ion-content (similar to body in HTML).
The sanitizer.bypassSecurityTrustHtml is used to save the html tags exposed from views.
Step 6 - To add the page to the menu, edit the app.component.ts file from App Folder > src > app.
Import your page at the top and add the page in pages variable.
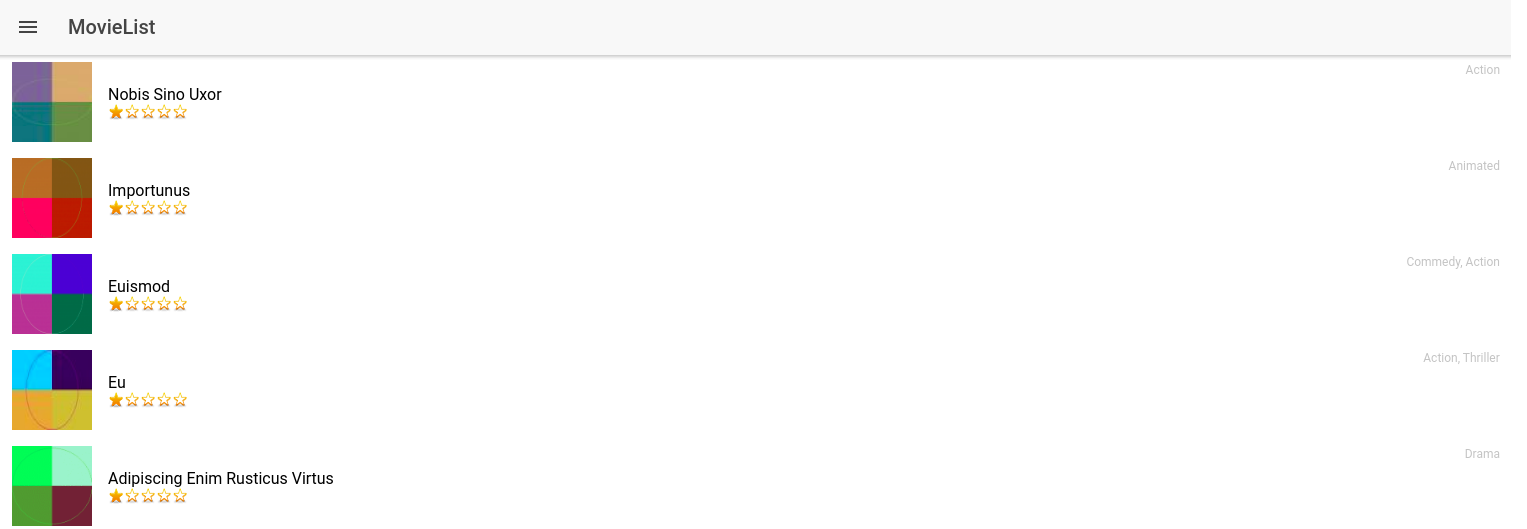
Step 7 - Now check your app in the browser. You will be able to see the movie list page on the menu. You may see the output similar to the below screenshot. :

You can apply the CSS for the ratings in app.scss file. The CSS applied here would be applied globally. If you want to apply styles to the specific page, you can create a .scss file in your page folder.
You may need to import some app components like HTTP, Headers for HTTP calls if facing any errors.
Login functionality can also be implemented as follows:
Login form in login.html would be
The form can be validated in login.ts.
The authenticated actions in Drupal like adding content can be done by passing the CSRF token stored in the local storage into headers.
You can also refer Ionic website to check out more details about deploying the app
In this way, you can use the Ionic framework to build the hybrid mobile apps and use the decoupling feature of Drupal to store the data. Try Ionic and see how it enhances digital experience. If you have any suggestions or queries please comment down let me try to answer.
Below given is a presentation on "Building mobile app using Ionic framework."


