With the advances in technology, automation is playing a key role in software development processes as it enables the team to verify regression test, functionality and run tests simultaneously in most efficient way. Note that technology is no longer stable and continuously evolves. Similarly, web-based applications like Drupal and other frameworks consistently enhance the tools in order to grab the market attention. Further, automation is when compared to the best choice for web-based applications as verifying and testing the application interfaces are comparatively easier than previous web applications.
Before we talk about Behaviour Driven Development (BDD), let’s have a look at why automated tests.
- Improves speed
- Better Test Coverage
- Better efficiency
- Boosts Developers & Testers Morale
- Require less human resources
- Cost efficient
What is BDD?
BDD is a methodology that is used to develop softwares/projects through example-based communication between developers, QA, Project Managers and business team.
The primary goal of BDD is to improve communication between business team by understanding functional requirements from all the members of development team to avoid ambiguities of requirements. This methodology helps in delivering software that assists in continuous communication, deliberate discovery and test-automation.
Why should we follow BDD methodology?
BDD is an extension of TDD (Test Driven Development). Like in TDD, in BDD also we test first and add application code. This is easy to describe using ubiquitous language.
Further, BDD follows example based communication process between teams, QA and business clients.
Example Based Communication
This helps business team and developers to clearly understand the clients requirement. BDD is largely facilitated through the use of domain specific language by using natural language constructs.
Gherkin
It represents “Defining behavior” writing features using gherkin language. Behat is a tool to test the behavior of your application which is described in a special language called gherkin especially for behavior descriptions.
Gherkin Structure
Behat is a BDD (Behavior Driven Development) for PHP framework for auto testing your business expectations. Behat is used to check the test cases written in Gherkin structure.
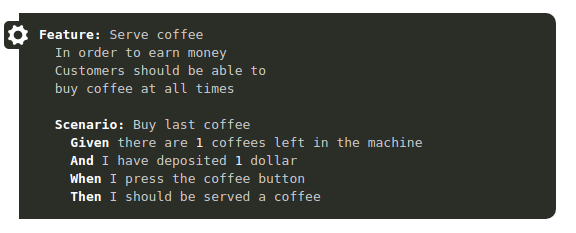
Example structure of Feature File:

Gherkin keywords and its descriptions as follows:
Feature: This is a descriptive section of what is desired starts the feature and gives it a title. Behat doesn’t parse next 3 lines of text which specifies the context to the people reading your feature.
Scenario: This is something like determinable business situation starts the scenario, it contains description of the scenario.
Steps: Feature consists of steps known as Givens, Whens and Thens. Behat doesn’t technically differentiate between these three kind of steps.
Each feature file can contain single scenario to test the behavior of our application. Similarly, feature file can have multiple scenarios to test the behavior.
Given: It defines the initial state of the system for the scenario.
When: This describes the action taken by the person/role.
Then: Describes the observable system state after the action has been performed.
And/But: Can be added to create multiples of Given/When/Then lines.
Prerequisites:
PHP higher than 5.3.5
Libraries should install “curl, mbstring, xml” (Behat is a library it can be easily installed by using composer)
Installing Behat
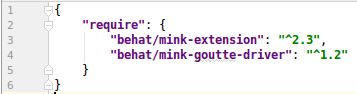
Step 1: Follow the commands in terminal to create composer.json file. Install behat in any path wherever you want... let’s say in root folder path.
composer require behat/mink-extension behat/mink-goutte-driver behat/mink-selenium2-driver
If you want to test javascript testing with Selenium, you can install with selenium2-driver else it is not required to install.

Start using Behat in your project to call vendor/bin/behat --init. This will setup a features directory in behat directory.
Step 2: Open FeatureContext.php file under /behat/features/bootstrap after that run “init command” and add the below code snippet.
use Behat\Behat\Context\SnippetAcceptingContext; use Behat\MinkExtension\Context\MinkContext;
Step 3: Extend your FeatureContext class with MinkContext and implement with SnippetAcceptingContext and Context.
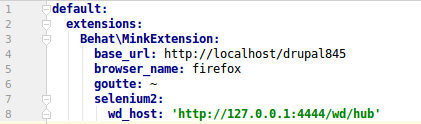
Step 4: Now create a config file called behat.yml in behat directory
We should specify the base URL to test which instance by behat in behat.yml file.

Goutte driver will act as a bridge between behat and your business application.
Wd_host is nothing but the localhost URL so it can be 127.0.0.1:4444/wd/hub for Selenium integration with behat.
Note: If you want to test with Selenium integration, you should downgrade your Firefox version to 46. Selenium standalone server version should be 2.52.0 and your Firefox driver should be geckodriver version 0.17.0. Just download the zip file as it is enough to start the Selenium server.
Currently, Selenium integration successfully working in firefox version 46 with appropriate other Firefox drivers. If you want to test with Firefox means you should change browser_name: firefox in behat.yml file.
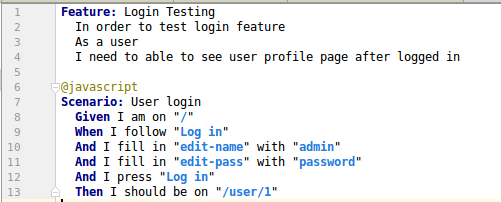
In feature file, we should mention “@javascript” before scenario starts then only it will recognize the Selenium server to start browser testing.
Starting Selenium server
Start Selenium server for javascript testing
java -Dwebdriver.GeckoDriver.driver="GeckoDriverdriver" -jar selenium-server-standalone-2.52.0.jar to start selenium server
(or)
java -jar selenium-server-standalone-2.44.0.jar
Don’t forget to specify @javascript in feature file to run Selenium testing.
Create feature file under /behat/features/login.feature

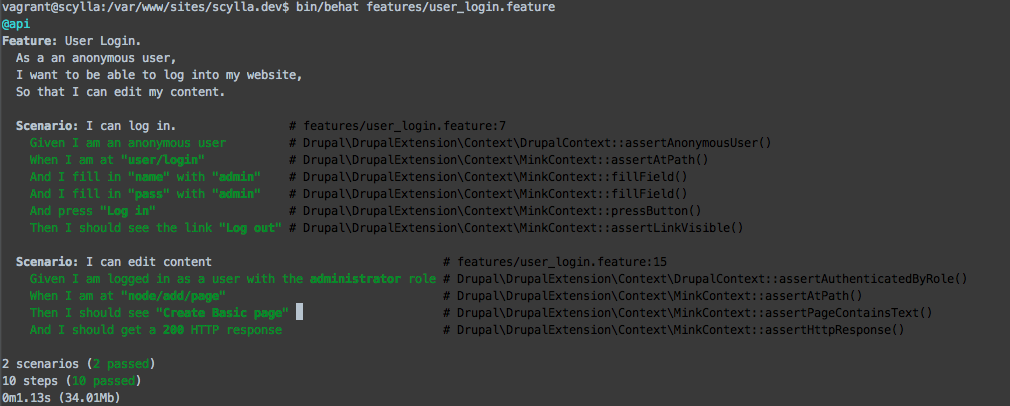
Once done with features, scenarios, and steps. Finally, run the feature file in terminal. Path should be your application where installed: vendor/bin/behat this will run all features scripts.
You can also run single feature file like vendor/bin/behat features/file_name.feature.
If you want to run the Selenium javascript testing with slow time monitoring you can do like this (scenario will be like “And I wait for 2”)
“iWaitFor” function is nothing but a step, which is defined in feature file like “And I wait for 2” number specified as in seconds.
Similarly, I have given example here for triggering “Enter” keyboard button.
vendor/bin/behat -dl this command will show all the list of behat availability options
Sample output:

We have covered the detailed descriptions of behavior driven development followed up by example based communication between teams, QA, and business clients. We also touched Gherkin structure, usage of behat tool and installation procedures. This should have give you the overall idea about javascript automation testing. Feel free to share your experiences and any issue you come across.
Below given is a presentation on "Behavior Driven Development".


