In the age of digital communication, businesses are constantly searching for new and effective ways to reach their customers. With the popularity of WhatsApp, it’s no surprise that businesses are now exploring the option of integrating the app into their web applications.
WhatsApp integration provides businesses with a convenient and cost-effective way to communicate with customers, improve customer service, increase engagement, and reach a wider audience. In this blog, we will explore why WhatsApp integration in web applications is an important tool for businesses to consider, and how can they do it.
How to integrate WhatsApp into Web Applications?
Integrating WhatsApp into a web application can seem like a daunting task, but it is actually relatively straightforward. By using the WhatsApp Business API, developers can create a connection between the web application and WhatsApp, allowing for seamless communication between the two platforms.
The process typically involves obtaining a token from Wati.io, configuring the API settings, and integrating the API into the web application code. Once the integration is complete, businesses can start using WhatsApp to communicate with customers, send notifications, and respond to customer inquiries.
With the right tools and resources, integrating WhatsApp into a web application can be a smooth and efficient process, helping businesses to improve their communication with customers. In the sections below, we will guide you through a step-wise process of integrating WhatsApp into web applications.
How to integrate WhatsApp into Web Applications
Technical Implementation:
1. Sign up for Wati.io at https://app.wati.io/
2. Obtain an Access Token to access the Wati API's server.
Example: you will receive a live server link, similar to https://<server>.wati.io/index.html.
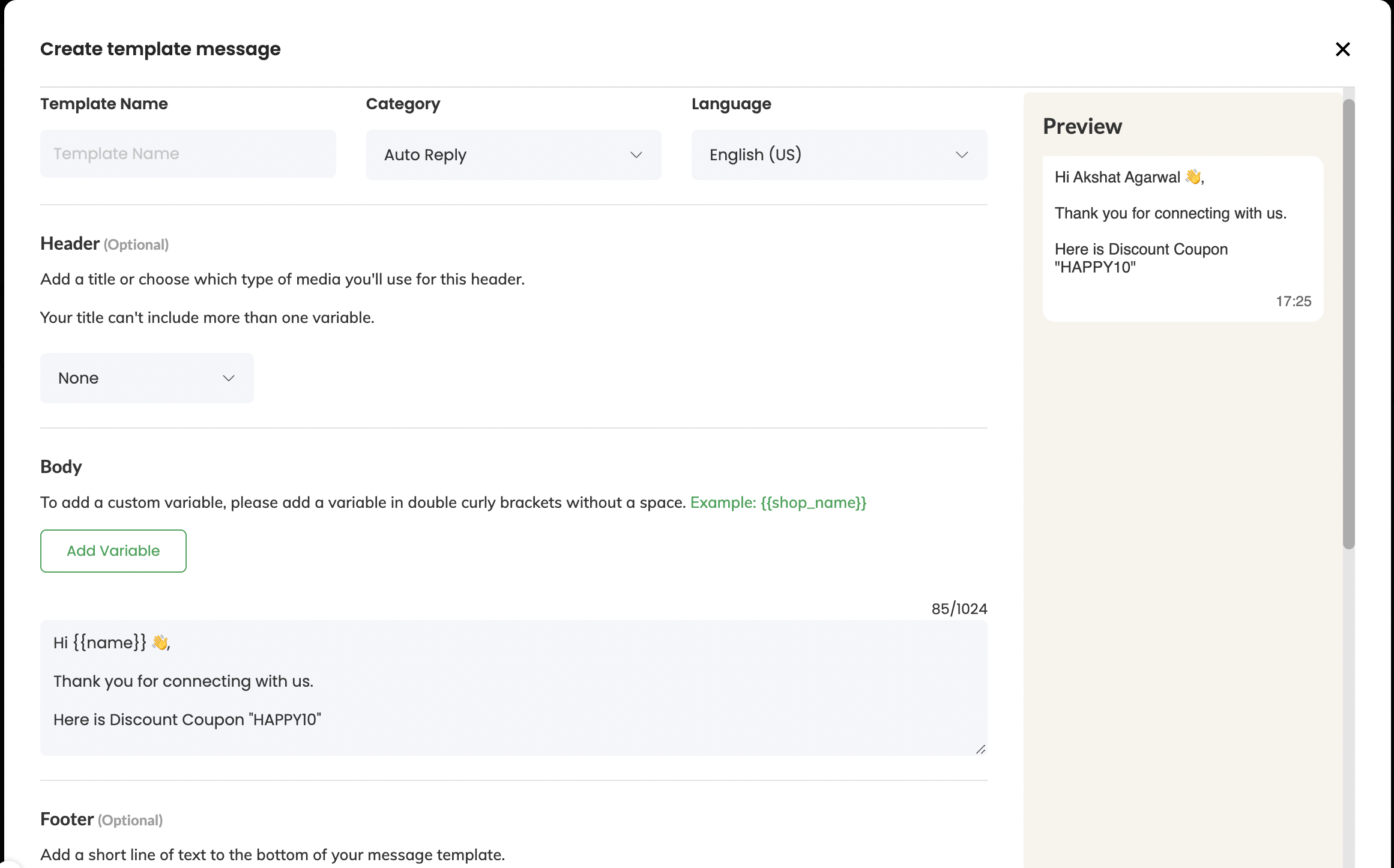
3. To send WhatsApp messages, create a template.
Example: Navigate to https://app.wati.io/messageTemplate, click on "New Template Message".
You can either create a template from scratch or use an existing template. Add dynamic variable names to the template, which can be sent via the API service. See the template below for reference (Fig.1).

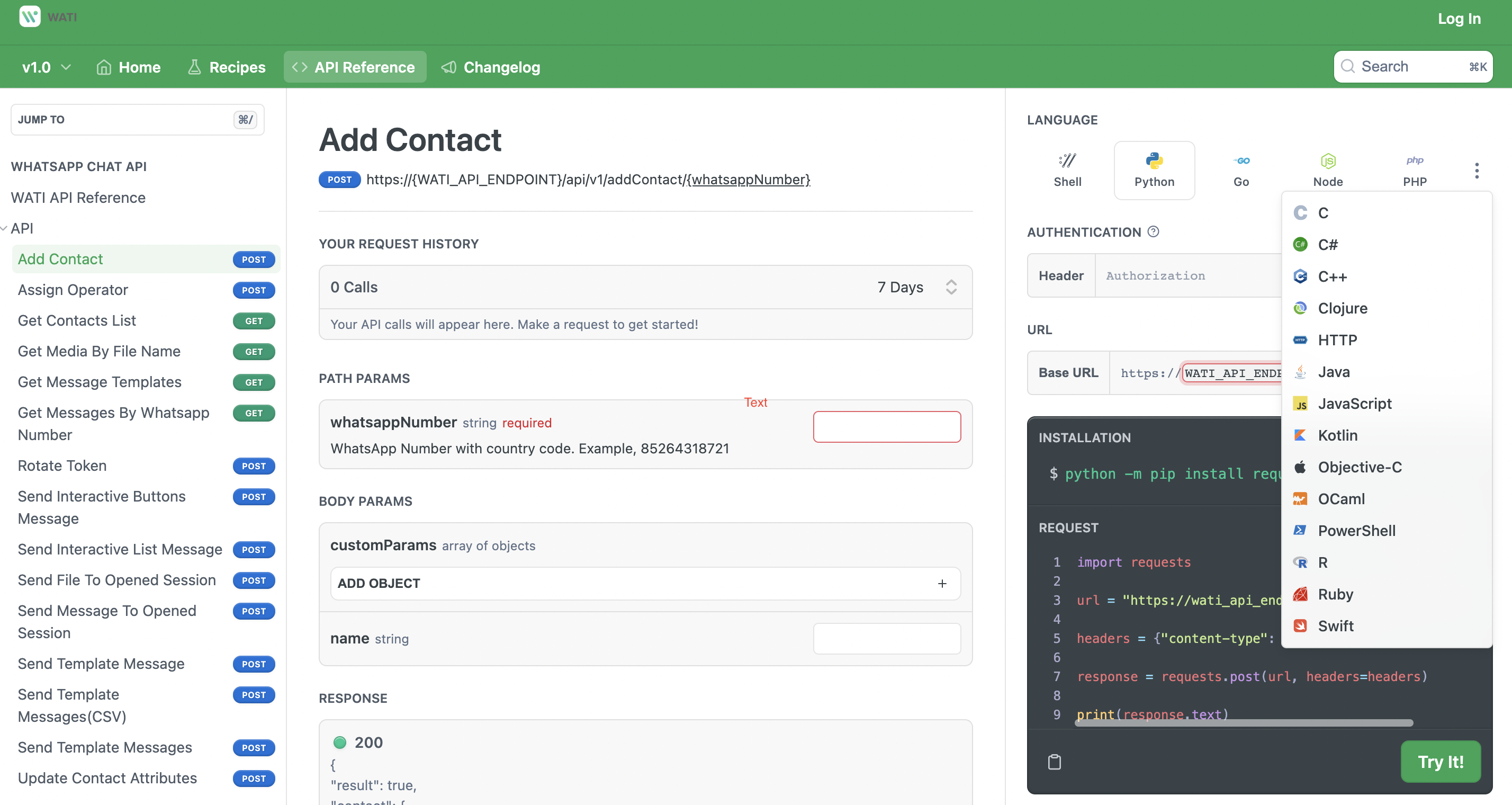
4. For API documentation, review the Developer documentation, which is available in multiple programming languages including C, C++, Python, Go, and others (Fig. 2).

5. For detailed information on the API, refer to the reference documentation available at https://docs.wati.io/reference/introduction.
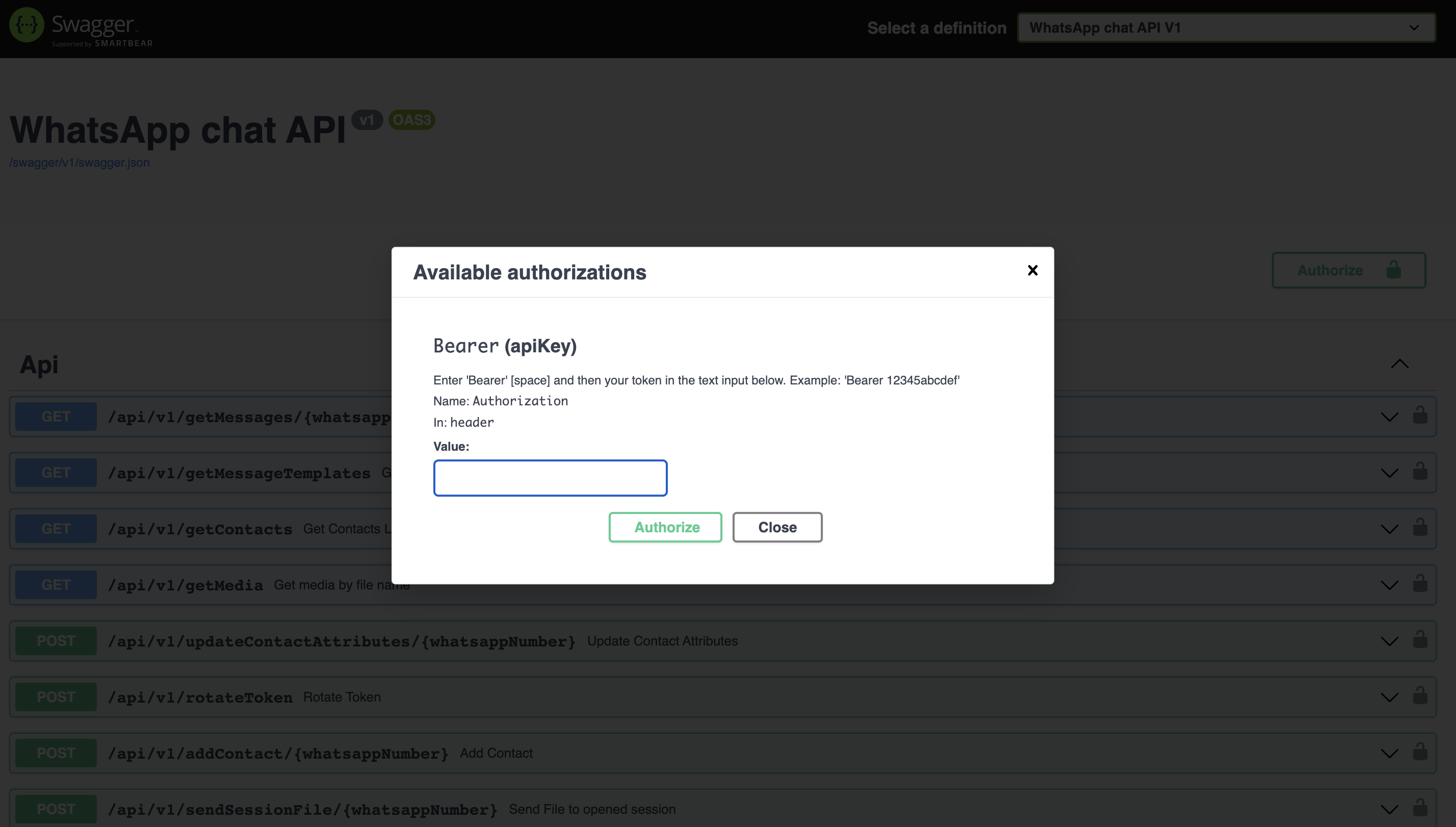
6. To access the available API services, navigate to the live server and authorize it using the Access Token generated in step 2 (Fig. 3).

Find the Swagger documentation for the sendTemplateMessage request body below.
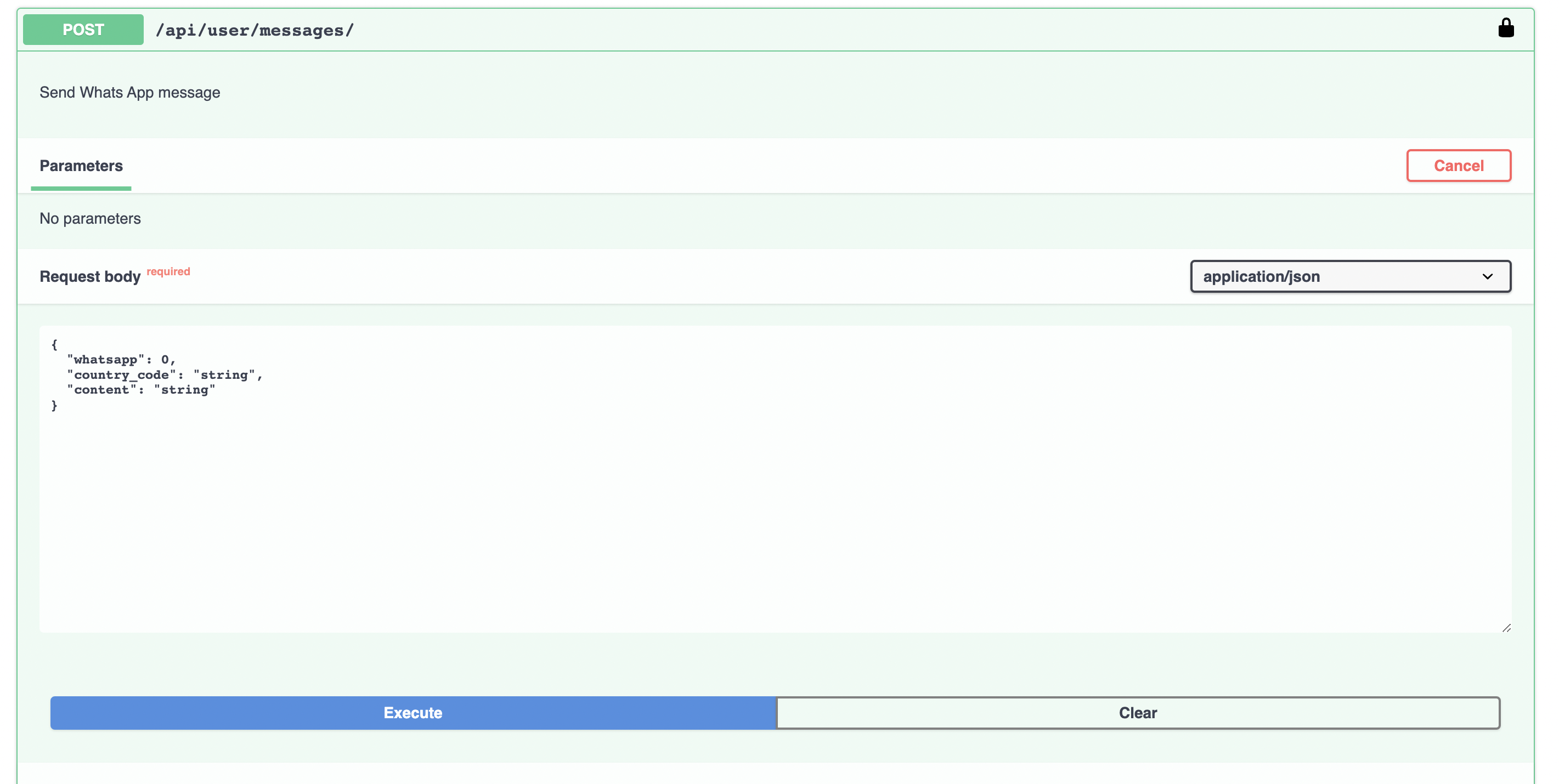
Body Parameters (Fig. 4):
template_name : Template created in wati.io to send message to end users
Broadcast_name : Broadcast name created while creating the template
Parameters : Input variables for templates

7. We can now utilize the API in our application to send messages to end-users.
Example: The following Python code snippet demonstrates the use of the sendTemplateMessage API, incorporating body parameters such as the buyer_number, country_code, content:
The above function can serve as a useful tool for sending messages within the application.
Conclusion
With Wati.io's WhatsApp Business API, developers can easily set up a connection between their web application and WhatsApp. The API offers a sendTemplateMessage function to help you send messages effortlessly within your application. Upgrade your communication game today with a seamless WhatsApp integration! If you have any questions regarding this, drop us a message and we will answer shortly.