Razorpay Payments is the converged payment solution that enables merchants to accept, process, and disburse payments with the help of its product suite. This payment gateway allows businesses to access all kinds of payment modes, such as credit & debit cards, UPI, and mobile wallets. Razorpay Payments can easily scale itself to match the growing demands of a business, which is why it has become one of the most sought-after payment infrastructures.
Razorpay Payment enables end-to-end payment solutions. It is the payment gateway system that can be easily added to the app or web platform for a faster and seamless checkout process. This blog is a complete step-by-step guide for setting up Razorpay Payment Integration into a Django backend with React's front-end app, which is a full-stack payment gateway application. Razorpay Payment is not just easy to use, but also very smooth for integration.
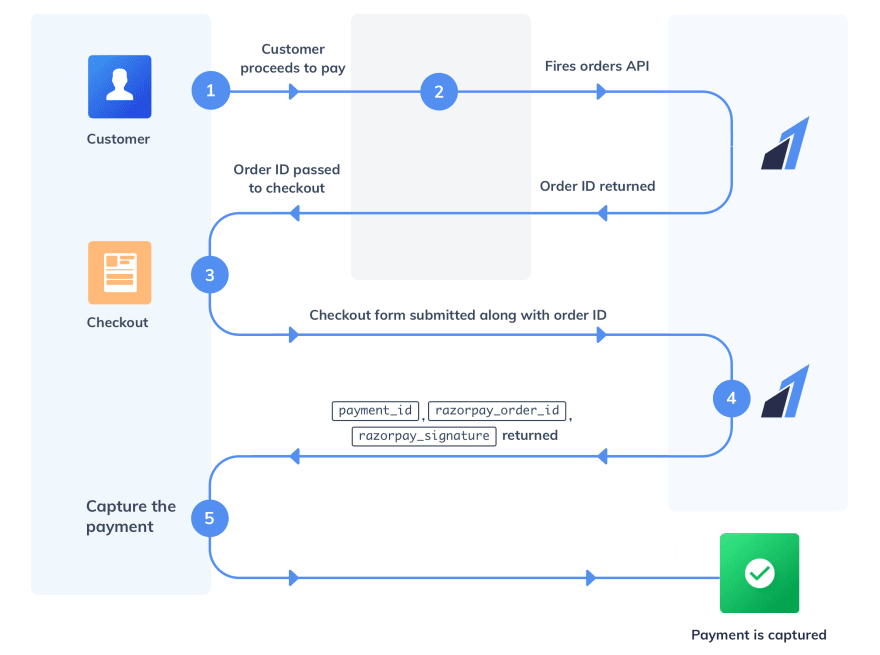
Before we move to the tutorial part, let us understand the Razorpay payment flow (Fig. 1). This has been taken from the official documentation of Razorpay for Integration.

Getting Started with the Razorpay Payment Gateway Integration
The tutorial below is a step-by-step guide to going live with Razorpay Payment integration. The reason it is easier to set up this integration is that Razorpay Payments gateway is a developer-friendly platform with a variety of libraries, APIs, and plugins. Supporting the extensive sets of modes for payment, Razorpay Payment integration supports versatile businesses, and hence, remains much in demand. So let’s get started with the tutorial on Razorpay Payment Gateway integration.
Step 1: Setting up Razorpay Account
You need to sign up for a Razorpay account to use the Razorpay Payments access to the Razorpay Dashboard. To create a Razorpay Account:
- Click here to check official docs from Razorpay for creating and setting up an account.
- Businesses can only accept payments from customers after they have created a Razorpay account. Once the KYC (Know-Your-Customer) verification is complete, the money is settled into your account with Razorpay.
- Razorpay Setting allows you to get your Razorpay Key Id and Razorpay Key Secret from Razorpay Setting.
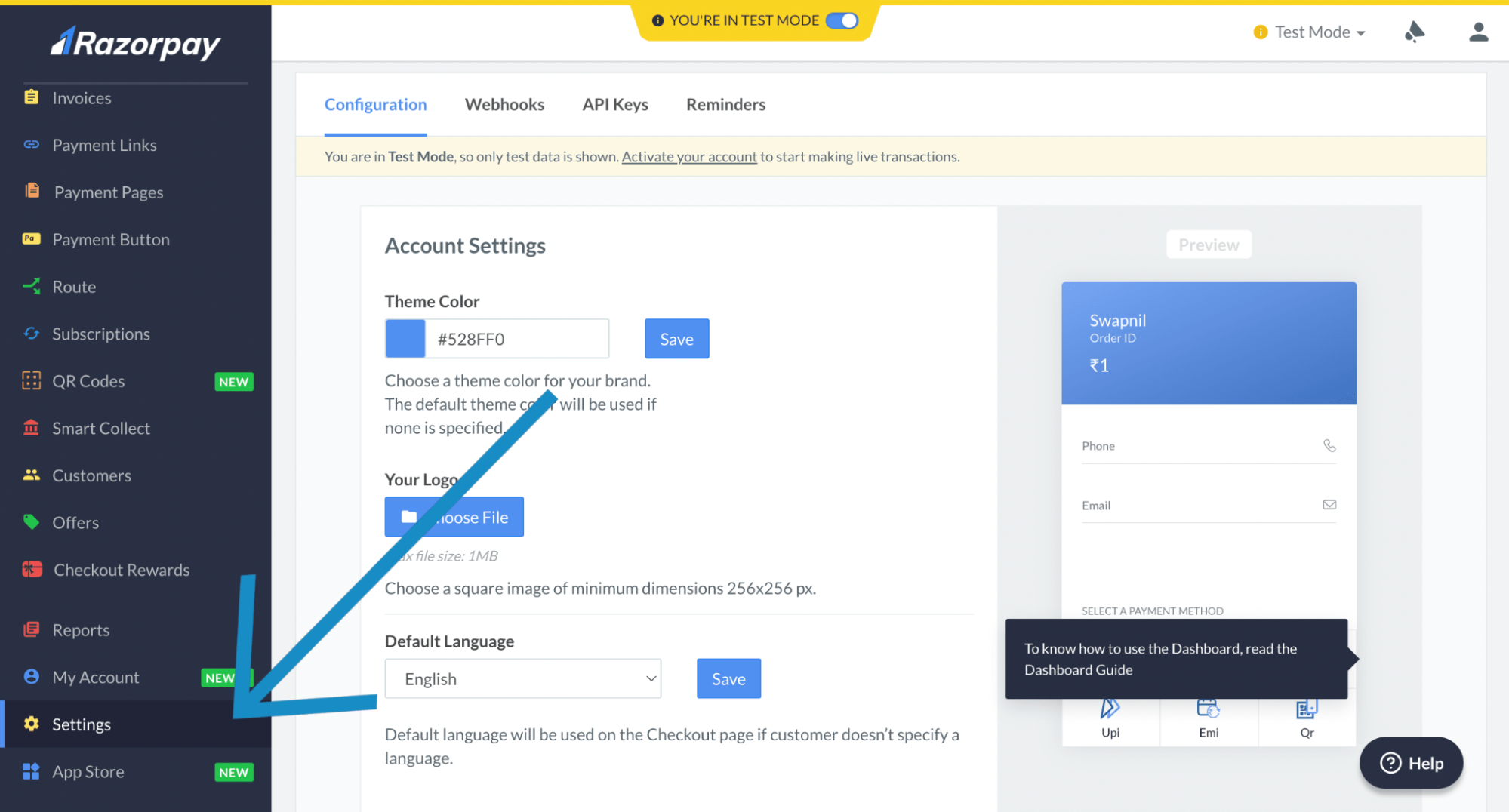
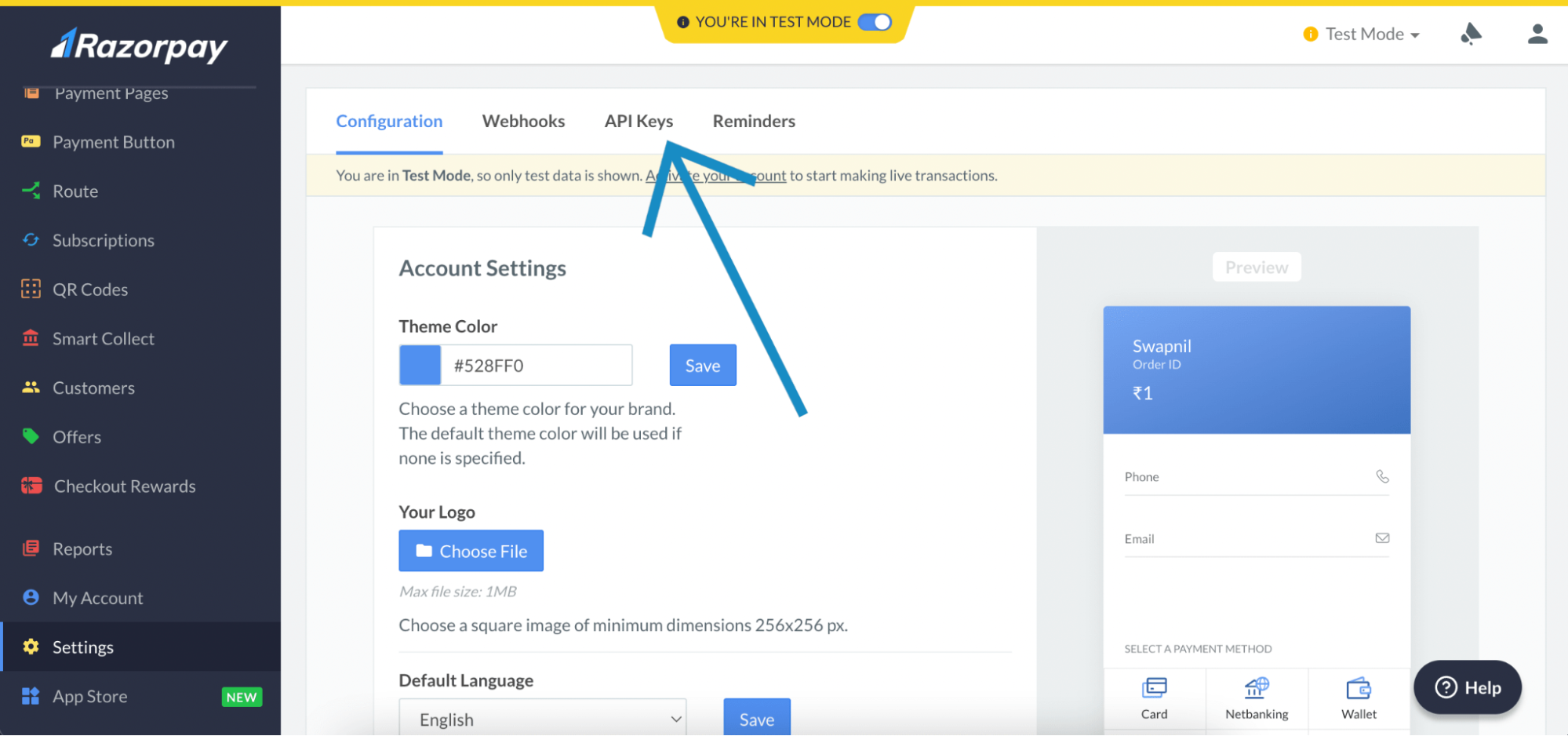
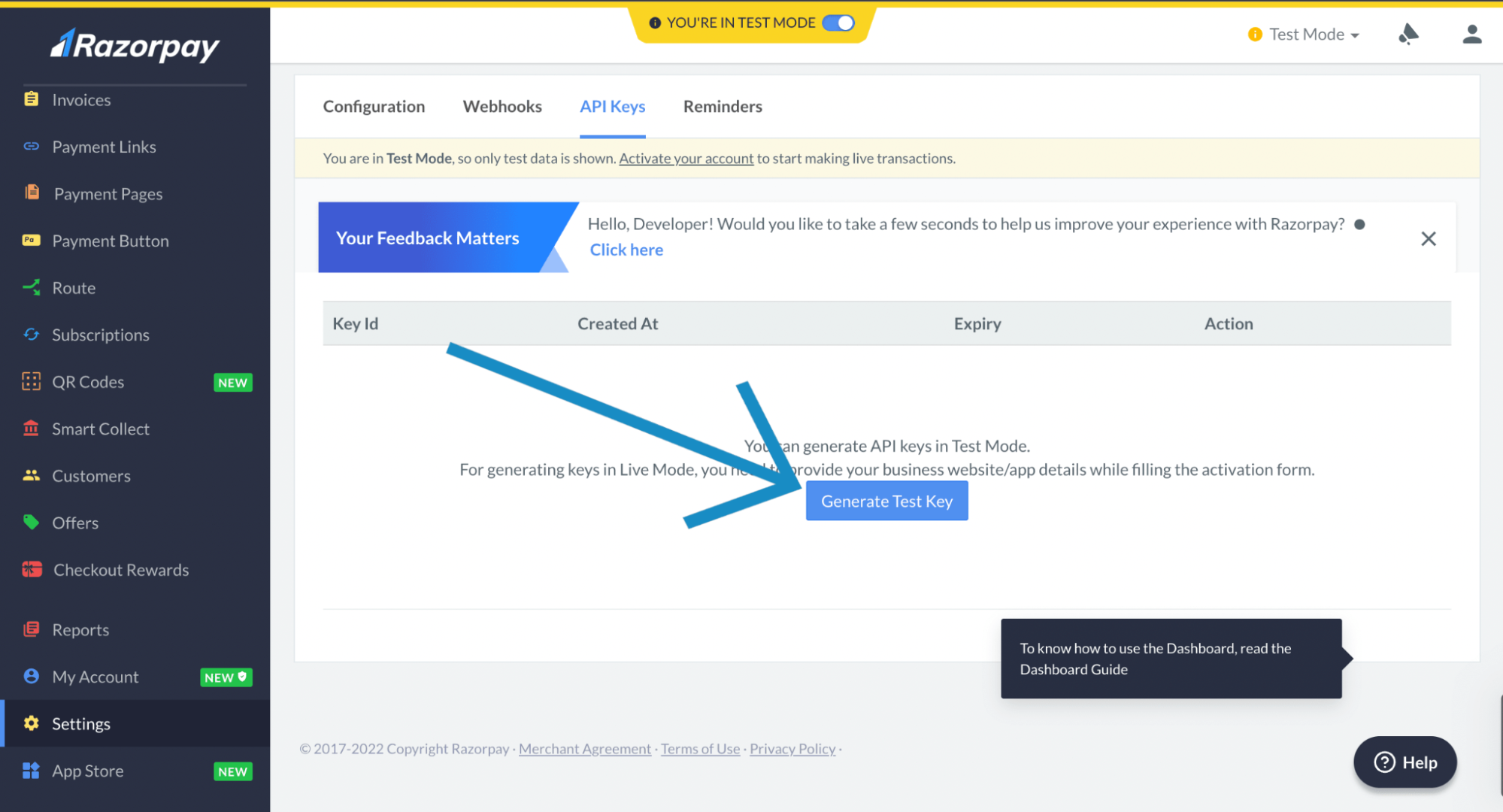
- To check the Razorpay Dashboard -> go to the settings (Fig. 2 & Fig. 3)

- Click on API Keys

- Click on Generate Test keys.

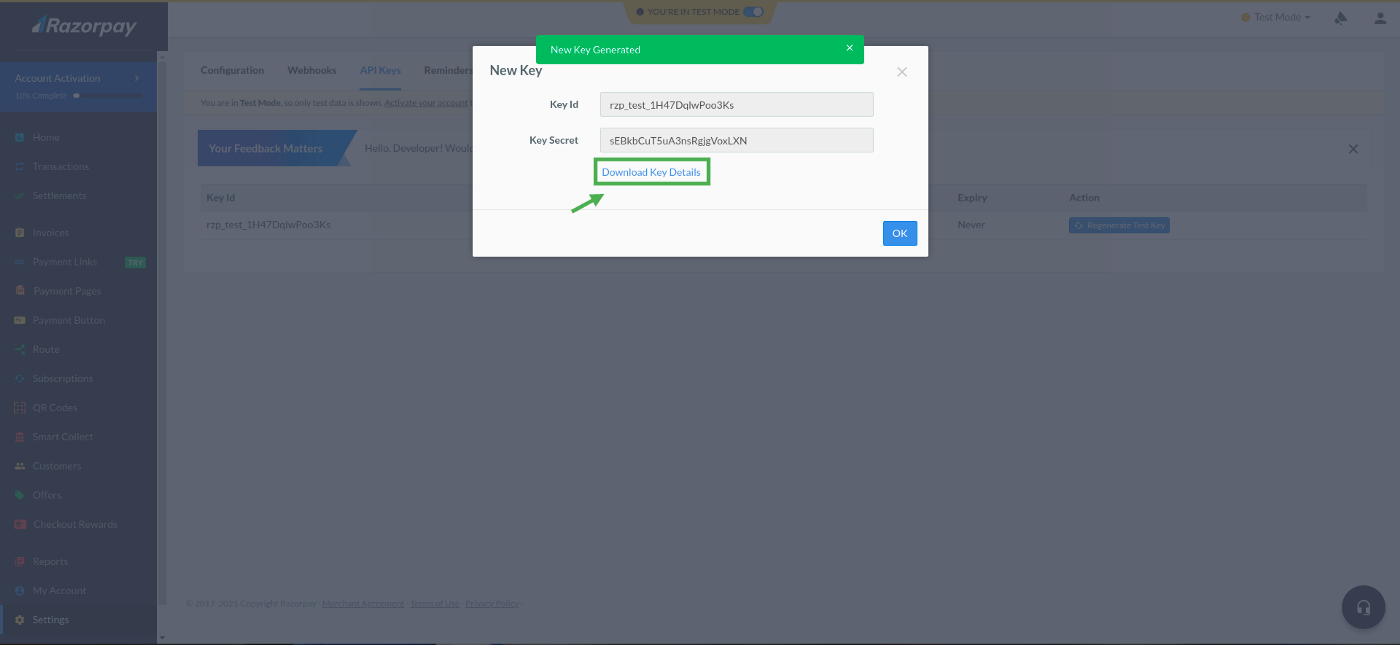
The popup will show you the Key Id and Key Secret. Click and download the file, and store that API key somewhere since we are going to use it later in our next few steps.
RAZOR_KEY = YOUR_KEY
RAZOR_SECRET = YOUR_KEY

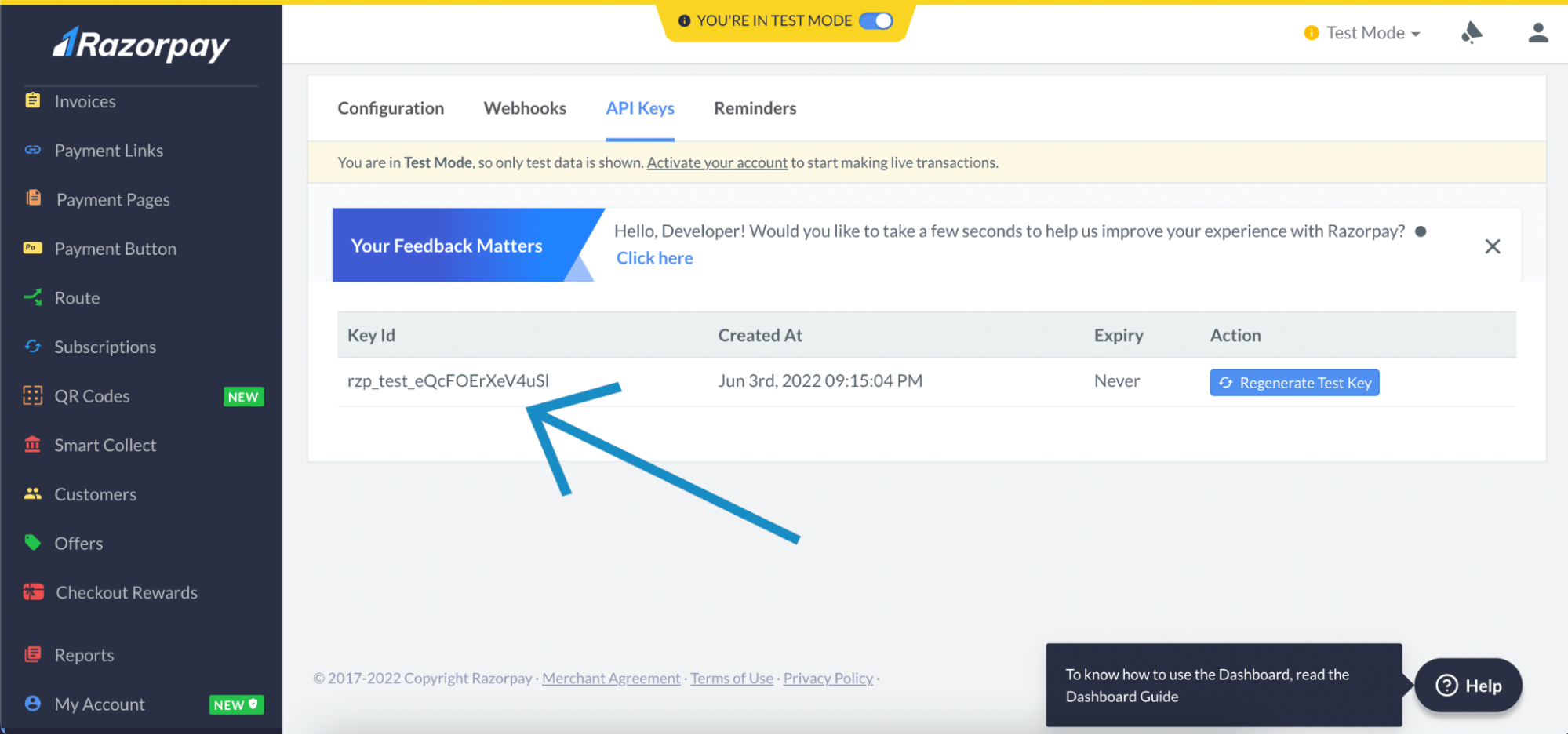
- Finally we can see Keys are Generate.

Step 2: Create Django Project Backend
For creating Razorpay orders and handling Callback API, follow these steps shown through codes below:
- Install Razorpay's python package
- $ pip install razorpay
- Install djangorestframework
- $ pip install djangorestframework
- Create Project
- $ django-admin startproject myproject
- Create payments app
- $ python manage.py startapp payments
CORS is very important to access other domains and here we are using React Js. Since it is a completely different domain, that is why we are adding CORS Headers for a smooth transaction between the cors domain i.e our Django App and React js App. Read More Here.
- $ python -m pip install django-cors-headers
To use the app in our project we need to specify our app name, rest framework, and corsheaders in the INSTALLED_APPS list as follows in settings.py:
INSTALLED_APPS = [
'django.contrib.admin',
…
‘payments’ , # add like this
'rest_framework', # add like this
‘corsheaders’, # add like this
]
To Access CORS Domains, we also need to add middleware in your settings.py file.
- MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
…
‘corsheaders.middleware.CorsMiddleware', # add like this
]
CORS_ORIGIN_ALLOW_ALL=True # add like this after middleware.
If we want to use our app URLs, we need to add them in URL patterns.
Now also add the Payment Model in our admin.py file for GUI view of Tables in Browser.
In the admin.py file add the code shown below:
The Setup part is now done and hence, we can move to the actual coding. Follow the instructions below for completing your tutorial.
Create the Order Schema in payments
With the help of codes available across multiple sources, you can create Order Schema in payments, and make migrations for the payment app. For doing so, hit the below commands to migrate this model into the database:
$ python manage.py makemigrations payments
$ python manage.py migrate
And with this, we have set up our model. It is now time to write API Logic to perform operations. But before moving to that part, first, we’ll understand the flow of Razorpay payments. To understand this, let us first explain the Code Logic or Views.py file in the payments app.
How do the payments actually work in Razorpay Payment Gateway? We’ve got you covered in the dev language for better understanding:
- Initiate a Razor order from the Django server.
- Pass order Id and all options to the React front end.
- The user clicks the payment button and pays with one of the payment methods listed on the front end.
- Razorpay Payment System will handle payment success or failure.
- On failure of payment, Razorpay will try to retry the payments in the front end only.
- On success, Razorpay will make a post request to a callback on our server.
- Verify the payment signature and other details to confirm that the payment is authentic and not tampered with.
- Once the signature is verified, capture the payment and send the success response to the front end.
Since the Razorpay amount works in sub-units of currency, therefore while passing the amount we multiply it by 100. For example, INR 200 would become 20000 paise.
Add API logic for creating orders and verifying payment signatures (views.py)
The codes mentioned below will help you add API logic which is needed for creating orders, and also for verification of payment signatures.
Add API routes for orders and for verifying payment (urls.py)
Below is the code that will help you in adding API routes meant for orders and verification of payment.
Create a constants.py file in the same dir for easy access
Also, add one more file constats.py for easy update of payments status using the code written below:
And with this, we are done with our backend Django setup. Now the next step is to set up the react frontend and make payments with APIs.
Step 3: Set up React front end and make payments with APIs
In order to set up React front end, refer to the official documentation of React JS Here.
Create a simple project with React App by referring to the Official doc.
Follow the codes below for further steps:
- $ npx create-react-app my-app
- $ cd my-app
- $ npm start
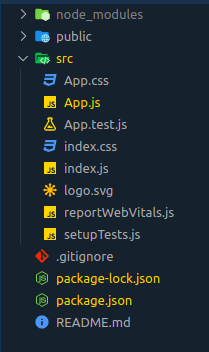
Your folder structure will look like this (Fig. 7).

In App.js under the src folder paste the below code for a smooth transaction.
Step 4: Start the React project -
$ npm run start
Step 5: Start Django Project -
$ python manage.py runserver
Code GitHub Link - https://github.com/SwapnilPawar88/Razorpay-Django-ReactJs-App
Conclusion
Razorpay Payment Integration allows your corporate customers to simplify, automate, and accelerate the pace of their financial operations. Whether it is accepting payment, reconciling transactions, or managing cash flow, a simple Razorpay Payment Integration will help them get various benefits like flexible payouts, excellent customer experience, and a unified platform that can control, analyze, and track the movement of money.
Let us know what other payment gateway integrations might interest you! We are looking forward to your queries and suggestions. Drop us an email or write to us in the comments below.