A Drupal theme is a collection of files that provides a presentation layer for a Drupal website. In my opinion the user experience and the user interface when combined with theming are as important as the backend architecture. It does not mean only writing the style.css files with random HTML markups. You can create a basic theme for your website quite effortlessly as all you need is a .info file and a css file. The files can be added to the theme, based on your requirements to have a better control while executing what you want your end user to see.
Here I am sharing my first experience at creating a Drupal theme which I hope will be useful for budding web developers.
The Theme Folder Structure
The first thing that you should be aware of is the folder structure in Drupal 7. The core themes that come shipped with the Drupal installation are placed in the themes directory of root folder. It is advisable to place all the extra themes in sites/all/themes directory. Meanwhile it is a good practice to place all the downloaded themes called themes in a separate folder called along with the custom themes in a folder called custom.
This is what a typical folder structure will look like :
.. .. sites ..all ….themes …...contrib ……..bluemarine ……..omega …...custom ……..blue ……..blue_admin

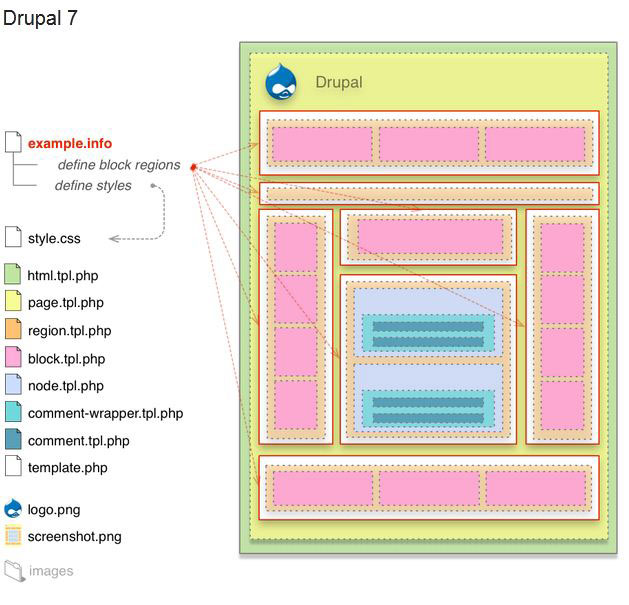
A basic pictorial representation of the Bartik theme.
Source: https://www.drupal.org/node/171194
Overview of Theme Files>
The files associated with creating a theme are a mix of “one” text file (that is the .info file), PHP script, Javascript and Cascading Style Sheet file i.e CSS file.
Of all these files, the one you require is the .info file which tells Drupal about your theme. Though a CSS file is also necessary without which theme will look like a bunch of black text and images thrown in a webpage. All the other files are to make the theme more gripping and to customize the UI according to the palette. Below is the list of files that a theme can contain:
- .info — A required file which provides information about the theme.
- html.tpl.php—It displays the basic html structure of a single Drupal page.
- page.tpl.php — The main template that defines the content on most of the pages.
- style.css — The CSS file that sets the CSS rules for the template.
- node.tpl.php — This file defines the content of the nodes.
- block.tpl.php — It defines the content in the blocks.
- comment.tpl.php — It defines the content in the comments.
- template.php—It can be used to hold preprocessors for generating variables before they are merged with the markup inside .tpl.php files.
- theme-settings.php—You can modify the entire theme settings form.
- logo.png — Your logo, if you are using one.
- screenshot.png — This is a screenshot of your theme that is used in the admin panel and in the user account settings if you have enabled more than one theme so that visitors can choose which theme they want to use.
...And this is how we do it
Now that you have got some idea about the files,let’s get started by creating a basic theme with custom regions, a CSS3 slider and a superfish dropdown menu. I am going to walk you through the process step by step based on how I went about it the first time.
Step I : Creating the .info file
The .info file is a static text file wherein you can provide information about the theme and specify CSS and javascripts that you would like to include. You can also specify features and toggle settings although it is a completely optional. This is how a .info file will look like :
name = Blue description = A Custom Drupal 7 Theme core = 7.x regions[header] = Header regions[banner] = Banner regions[content] = Content regions[sidebar] = Sidebar regions[footer] = Footer
You may note that only the name and core is needed while everything else is optional. So, create a text file, enter the above lines and save as YOUR_THEME_NAME.info. Now your theme will appear under the theme list. Enable and set default to use the theme.
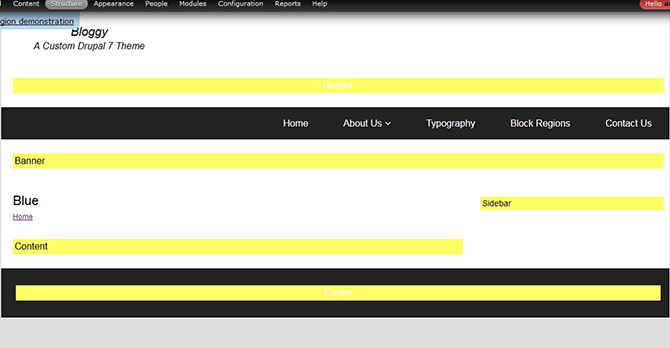
Lets have a look at the layout of the theme.

P.S. : You won’t get the exact same result as you have not applied any CSS to the regions.
Step II : Creating page.tpl file
page.tpl is all about how a drupal page would look and where and how do you want to render the contents and the regions.
This is how you get it started :
As you can see in the code, I have printed by main-menu using php in the header. Make sure you have created your main menu and added links to it. You can also create some content and blocks and assign them to regions.
Step III : Creating style.css
name = Blue description = A Drupal 7 Theme for practice core = 7.x stylesheets[all][] = css/style.css regions[header] = Header regions[banner] = Banner regions[content] = Content regions[sidebar] = Sidebar regions[footer] = Footer
To add a CSS file to your theme,you must include the line
stylesheets[all][] = css/style.css.
You should make sure that you have given the right path.You can do the styling of your theme according to your design. Here’s how I have written my CSS :
Step IV : Adding Javascript
name = Blue description = A Drupal 7 Theme for practice core = 7.x stylesheets[all][] = css/style.css scripts[] = js/theme.js regions[header] = Header regions[banner] = Banner regions[content] = Content regions[sidebar] = Sidebar regions[footer] = Footer
scripts[] = js/theme.js
You have to use Javascript and CSS in order to make your drop menu function properly.There are a number of Javascript plugins to choose from. For my theme I chose superfish js plugin. You can implement the js library in two ways, one is by adding the js library from web within a