An overwhelming influx of a varied range of mobile devices has made it easier for people to access internet on the go as opposed to relying on desktop PCs alone. The global population, particularly the younger generation has taken to this growing trend with a promptness that is well-reflected in their possession of mobile computational tools of myriad brands and models. The student community undoubtedly forms the largest chunk of the consumer base for mobile devices. Meanwhile smartphones, tablets and phablets are on the verge of gaining a ubiquitous presence owing to the ever-increasing coverage of cellular and wifi networks.
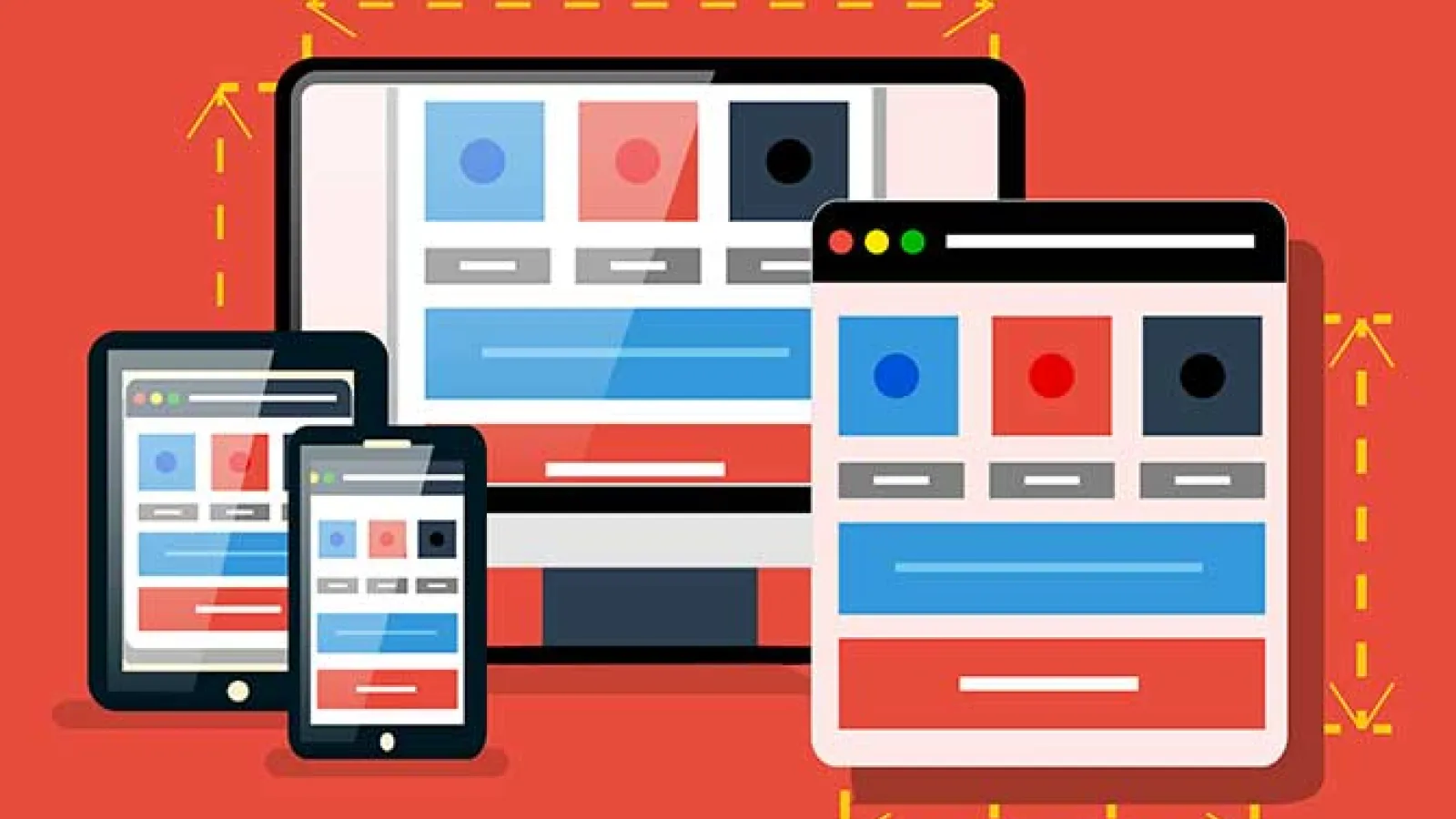
Mobile computing has inspired responsive website designs for an effective and clear rendering of websites on mobile devices.The higher education sector has joined the mobile computing bandwagon as they have woken up to the incentivizing opportunities an official website with a responsive design provides. An optimal viewing experience that is consistent on different browsers and mobile devices can be achieved by incorporating an efficient Responsive Web Design framework. Ivy league Universities like the Harvard and MIT have heralded the change by opting for the Drupal Content Management System to manage their official websites and their mobile device versions.
Making the right choice : Responsive Web Design Vs. A Native Mobile App
The dilemma of choosing between a responsive web design and a native mobile application can be resolved by gaining clarity on the objectives an educational institution wants to achieve through incorporating both or either one of them. A responsive web design makes a site respond to different screen resolutions automatically on any browser or mobile device. It is ideally centered around prioritizing the website content that needs to be displayed first while pushing down the secondary or superfluous content.
Studies have indicated that an effective mobile deployment strategy for a University should preferably start with a robust mobile website followed by iOS and android apps. The increasing popularity of certain mobile devices and operating systems has led to the development of native mobile apps. These apps are specifically developed for a particular device, for instance apps created for Apple's iPhone series operating on iOS will find a widespread audience owing to the popularity of the brand.
Benefits of using a Native Mobile App.
A Native App has become an indispensable necessity given the constantly improvised tablets and smartphone models that are launched every year by major brands as well as the new entrants in the mobile device market . The better the features, the greater is the brand loyalty and a native app developed for such a brand is the best way to incentivize this hardware demand by tapping in the potential this consumerization of mobile technology offers. Native Apps can be acquired at online stores like Apple's App Store that sells iOS apps or at Google Play where the android apps can be dowloaded with ease. A major advantage of using a native app on a mobile device is its faster performance as it leverages the native functionalities on the device like file systems and camera.
The Drupal platform offers numerous tools for building native mobile apps. The Drupal Gap Module and the Mobile Application Kit can be a great help in developing native apps. Phone Gap, a native application wrapper meant for web content displayed on a mobile device, also supports the development of native mobile apps. Appcelerator Titanium is one such mobile app development tool that facilitates the development of both iOS and Android applications from a single code base.
Where does Drupal figure in the scheme of things?
According to recent research statistics, 71 of the top 100 Universities have Drupal based websites while 28 percent of all .edu sites rely on Drupal to power their sites. The higher education space can be highly complex with the websites carrying time-sensitive content that is shared by multiple contributors from different departments in an institution.The key reasons for Drupal to have emerged as the top choice for educational websites is its flexible architecture and the availability of thousands of add-on modules that makes customization of themes and addition of content and features effortlessly easier.
The educational institutions have eventually come to terms with an overwhelming presence of mobile devices and gadgets as it has practically infiltrated the classroom spaces. In an initiative to engage the students more effectively, the educational institutions are encouraging them to bring their own devices to the classroom. Tasks like scheduling courses, accessing course material, library books and even checking the grades have become effortlessly easier, thanks to a mobile workflow interface. The BYOD(Bring Your Own Device) initiative at the educational institutes is a strategic move to keep up with the changing digital landscape while minimizing infrastructure costs.
The Drupal modules specifically designed for higher education websites can be integrated with ease to improve the workflow for a seamless mobile browsing experience. A Drupal development environment can host customizable e-learning solutions and Learning Management Systems. The Drupal modules when incorporated into a Drupal Platform make it customizable to an institution's individual needs. Modules like Link checker,Breadcrumbs, LDAP (Lightweight Directory Access Protocol) and OpenLayers are some useful additions to direct the students to the relevant information they are looking for. A competent mobile initiative depends on an institution's ability to commit resources for the creation and maintenance of a robust mobile environment.
A frantically changing mobile terrain requires the educational institutions to keep pace with the same if they want to ensure a relevant online presence. We at Valuebound will help you turbofire your mobile initiative with our enterprise Drupal Web Solutions. For more information contact us