Drupal theming is an essential part of creating a successful website. It helps to create a unique and appealing visual identity for your website and improves the user experience. Bootstrap, on the other hand, is a popular front-end framework that offers a set of tools and components to create responsive and mobile-friendly designs quickly and easily. By combining Drupal theming and Bootstrap, you can create a powerful and effective website that is visually stunning, responsive, and user-friendly.
In this tutorial series, we'll be focusing on Drupal 8/9/10, the latest version of Drupal, and show you how to create a custom Bootstrap based theme from scratch. We'll start by introducing you to the basics of Drupal theming, including how to create a sub-theme, add CSS and JS files, and configure settings. Then, we'll move on to Bootstrap and explain how to incorporate it into your theme, use its classes and components, and customize its styles.
Create custom Bootstrap based theme: Step-Wise Tutorial
The following setup will be done on a fresh Drupal 8.x/ 9.x/10.x site.
Step 1- Install Bootstrap Barrio theme
While the popular Bootstrap theme on Drupal.org is a great option, it's important to note that it is based on an older version of Bootstrap (version 3.x). Since Bootstrap is constantly evolving and introducing new features, it's recommended to use a theme that is based on the latest version of Bootstrap to take advantage of its full capabilities.
That's why we've chosen to use the Bootstrap Barrio theme for this tutorial, as it is built on the latest version of Bootstrap (version 5.x). This theme is designed specifically for Drupal and offers a range of features and customization options.
To add the Bootstrap Barrio theme to your Drupal site, we'll walk you through the necessary steps in this tutorial. With this theme, you can easily create a modern, responsive, and visually appealing website that will provide a great user experience.
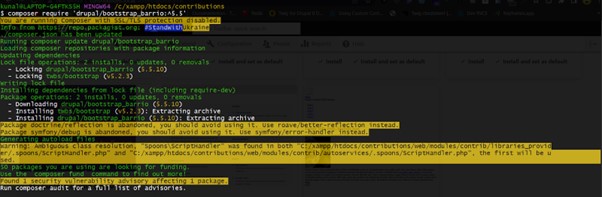
- Open the terminal application on your system.
- Navigate to the main folder of your Drupal installation (where the file composer.json is located).
- Type the command "composer require drupal/bootstrap_barrio" to install the Bootstrap Barrio theme and its dependencies.
Using Composer to install the theme is a straightforward process, and once installed, you'll have access to a range of features and customization options to create a modern and visually appealing website.
Step 2- Create a Subtheme
After installing the Bootstrap Barrio theme using Composer, you'll need to create a subtheme to customize the look and feel of your website. To do this, follow these steps:
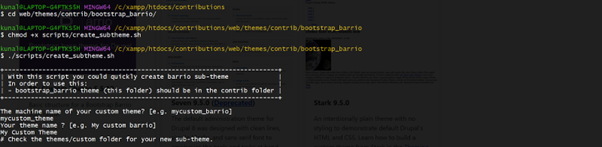
- Navigate to the Bootstrap Barrio starter kit folder by typing the following command in the terminal: cd web/themes/contrib/bootstrap_barrio/.
- Give execution permissions to the create_subtheme.sh script by typing the following command: chmod +x scripts/create_subtheme.sh.
- Execute the create_subtheme.sh script by typing the following command: ./scripts/create_subtheme.sh.
- When prompted, provide a machine name and human-readable name for your subtheme as follows.
The machine name of your custom theme? [e.g. mycustom_barrio]
mycustom_theme
Your theme name ? [e.g. My custom barrio]
My Custom Theme


After creating your subtheme by following the previous steps, you can locate it in the "themes/custom" folder.
Creating a subtheme allows you to customize the styling of your website while still utilizing the core functionality of the Bootstrap Barrio theme. With these steps, you'll have a subtheme created and ready to customize to your liking.
Step 3- Enable the Theme
To enable your custom theme that you have created using the above steps . Follow the below steps :
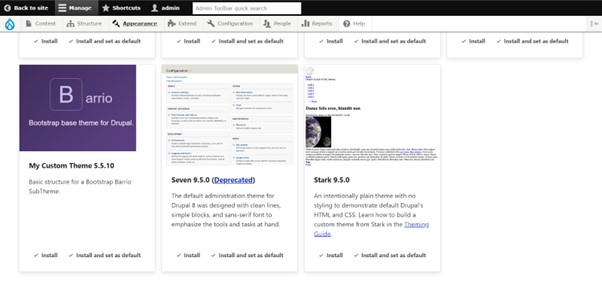
- To do this, go to the Appearance section of your Drupal site's admin panel.
- You should see a list of available themes in this section.
- Locate your custom theme in the list.
- Once you have found your theme, click on the "Install" button next to it.
- This will install your custom theme and make it available for use on your Drupal site.
- To make your custom theme the default theme for your site, click on the "Set as default" button next to your theme.
- This will activate your custom theme and set it as the default theme for your site.

After enabling your subtheme, you can start customizing its appearance and functionality to match your needs.
Here are a few ways you can customize your subtheme:
- Use the Drupal's admin panel to customize your subtheme's appearance by adjusting its settings and options.
- Modify your subtheme's CSS files to change its visual design.
- Add custom JavaScript code to enhance your subtheme's functionality.
- Implement custom templates to change the way content is displayed on your website.
- Add or remove functionality using Drupal modules or by creating custom modules.
By customizing your subtheme, you can make it unique and tailored to your specific requirements.
An Example Customization
With your custom Bootstrap theme set up and enabled, you can begin using it to create your website or application. To use the Bootstrap library as-is, simply start creating your website or application, leveraging the various pre-built components and features provided by Bootstrap.
However, if you want to customize the look and feel of your Bootstrap theme to better suit your needs, you can do so using the various customization options available in Drupal and Bootstrap.
For example, you can modify the CSS files of your custom Bootstrap theme to change the colors, fonts, and other visual aspects of your website or application. You can also add custom JavaScript code to your theme to enhance its functionality and add interactive features, while also modify the various templates used by your theme to change the way content is displayed on your site.
Here’s an example of changing some default styles by adding custom css to the styles.css
Open /web/themes/custom/[yourthemename]/css/style.css in your code editor.
Paste this code at the end of the file:
Save the file, the browser should refresh automatically.
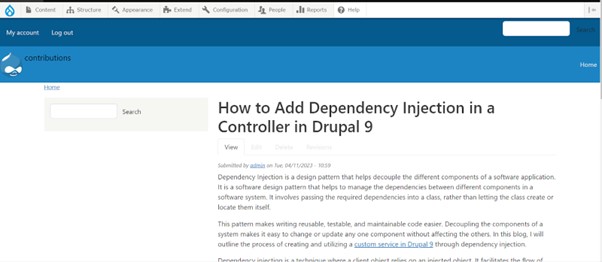
Here is the sample screenshot before applying custom css.

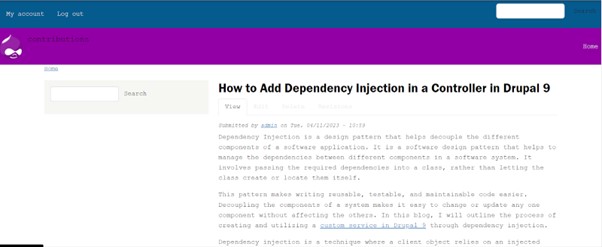
Here is the sample screenshot after applying custom css.

Conclusion
Drupal theming with Bootstrap 5 in Drupal 8/9/10 is not only powerful but also flexible, providing endless possibilities for creating custom, responsive websites and applications. So whether you are building a simple blog or a complex web application, mastering Drupal theming with Bootstrap 5 is a skill that can take your web development to the next level.
We hope that this article has been helpful in getting you started with mastering Drupal theming with Bootstrap 5 in Drupal 8/9/10. With practice and experimentation, you can further enhance your skills and create stunning, responsive websites and applications that meet your needs and exceed your users' expectations.
Take your Drupal theming skills to the next level with Valuebound. Our expert team can guide you in mastering Drupal theming with Bootstrap 5, helping you create custom, responsive websites and applications that exceed your users' expectations. Contact us today to learn more!