Pushing clean codes is not every one cups of tea, it needs extensive knowledge and practice. Before a website go live, it needs to pass certain standards and checks in order to deliver quality experience. Certainly, a clean website is a demand of almost every client and it should be.
In this blog post, you will learn why we need to implement git pre-commit hook? how it works? Simultaneously, we will also attempt to implement working examples in order to have better understanding.
Why we need to implement git pre-commit hook
Any website going live should pass certain standards and checks. If the web is built on any framework, then these checks are mandatory. How to ensure all developers are committing clean code? One way is to do code review, but this is manual and we can’t ensure all the issues are caught up. Another way is to set up continuous integrations (CI), where we can do these checks as automated jobs. In both ways, we can catch this up soon before pushing the code by any developer using git pre-commit hook.
Do you know git supports hook? A list of supported hooks and sample code can be found in ‘.git/hooks’ directory. You can read more about each git hooks here. In this article, we will explore about git pre commit hook.
How git pre commit hook script works
Whenever a git commit is performed, git pre commit hook script will be executed where we can do syntax check, presence of any debugging function, check for merge conflict tags and framework coding standard in files that are staged to commit. If any case fails then in the script we have to throw an error that is ‘exit 1’. Otherwise just do ‘exit 0’, which means success.
Example
Here, I have created a git pre commit hook example script specifically for Drupal. You can go through the code here: manoj-apare/pre-commit. First, we have to check these standards only on staged files and avoid deleted files, using command ‘git diff-index --diff-filter=ACMRT --cached --name-only HEAD --’. In rest of the article, I will explain what all checks have been covered for these list of files in the script and how.
Syntax check
For checking Syntax, you can PHP linter for compilation errors that is using command ‘php -l’. To run php linter check, we can filter out only php files ‘git diff-index --diff-filter=ACMRT --cached --name-only HEAD -- | egrep '\.php$|\.inc$|\.module|\.theme$'’.
Check for debugging functions
For checking debugging function, we can use grep tool ‘git diff --cached $FILE | egrep -x "$pattern"’. Where $FILE is filename and $pattern is regular expression pattern for debugging functions for example ‘^\+(.*)?var_dump(.*)?’.
Merge conflict marker check
Merge conflict marker can be checked on all files staged to commit using egrep pattern ‘egrep -in "(<<<<|====|>>>>)+.*(\n)?" $FILE’.
Coding standard check
Using phpcs (PHP codesniffer), we can check for coding standards ‘phpcs --standard=Drupal’. No need to check coding standards for some files format like images and fonts. For this, we can filter out staged files with extensions ‘php,module,inc,install,test,profile,theme,js,css,info,txt’.
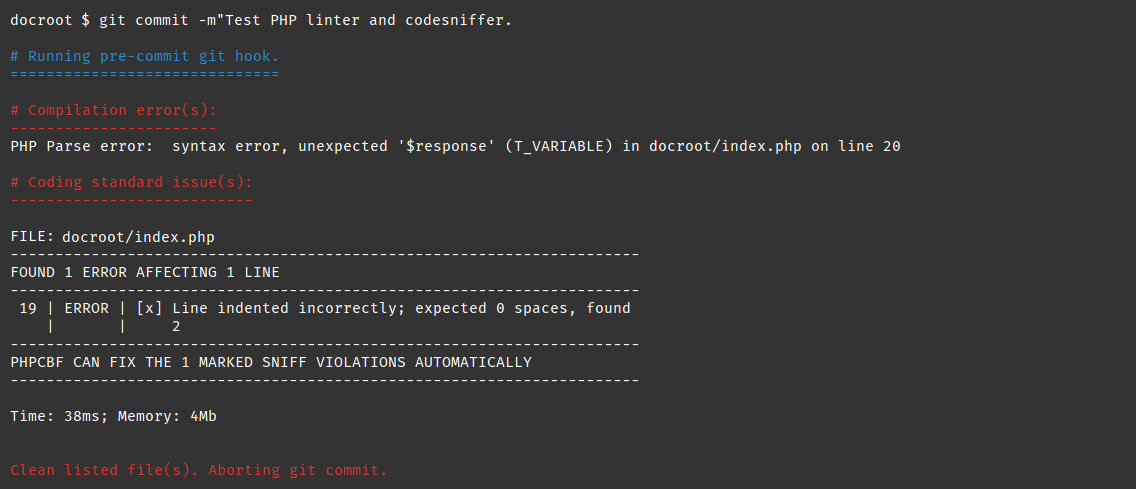
See the screenshot below for an example of the coding standard check.

Finally, using git pre-commit hook we can make sure that we are pushing clean code. I hope this blog will help you out to check coding standards, syntax errors and debugging functions. Moreover, it will also assist you in reducing the number of failing automated tests in CI.