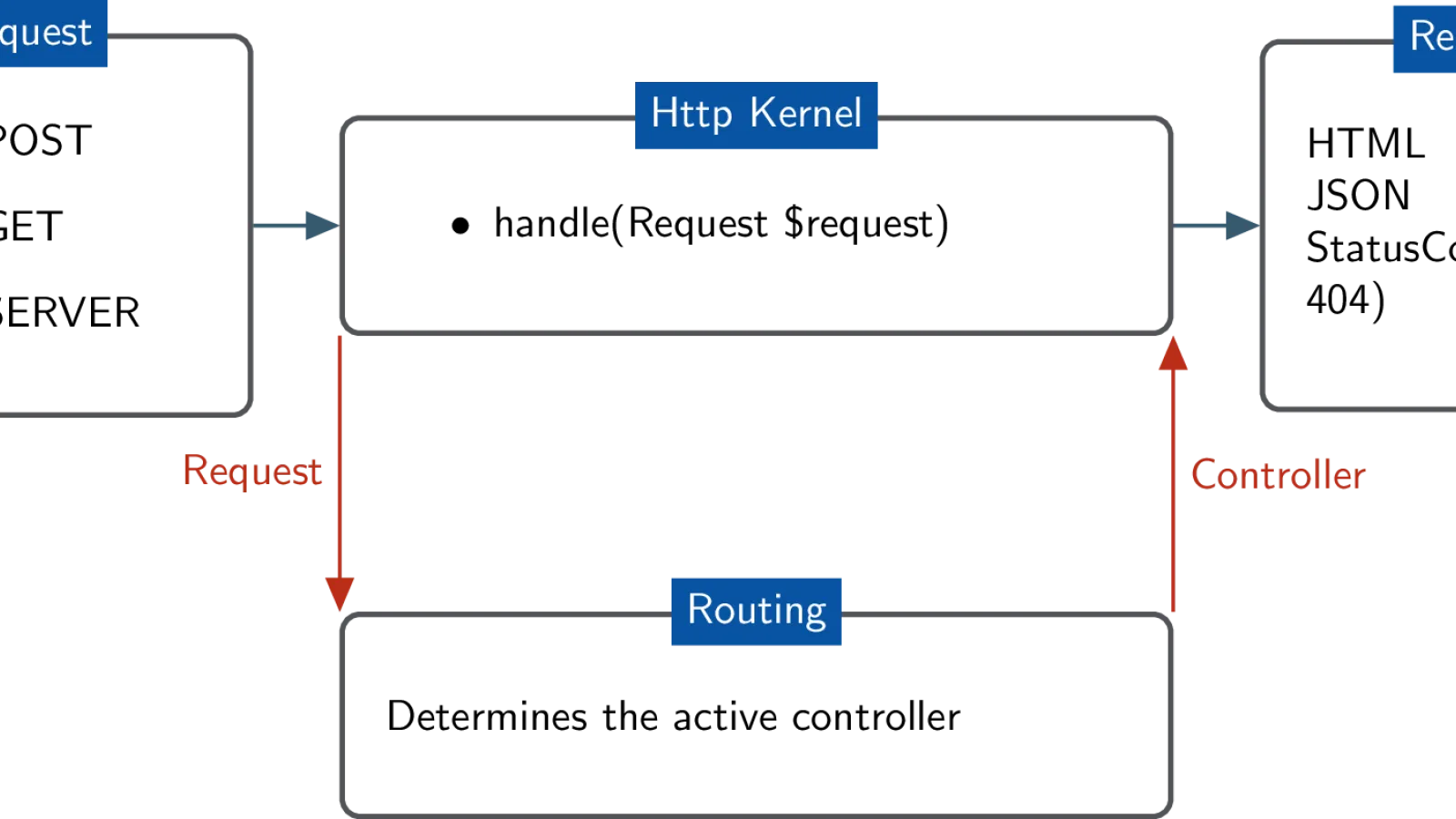
In earlier blog post, we have seen how to pass arguments in views pages in Drupal 8. But not all the time we have to use views. What if we have a custom page created where we have to pass arguments to a page thru’ url. We are going to explore how to do the same in this blog post. Before we get into passing argument to a page, i would like to go through small introduction of Controller
In earlier versions of Drupal (D7), there was hook_menu. Hook menu actually managed a few different features. In addition to handling incoming requests, it provided menu links, access control, action links, and a number of other features that are all very tightly coupled together.
But in Drupal 8 By using Symfony2 Routing component, we are able to split out the route handling aspect, and get a much improved and feature-rich solution. the main reason for using Symfony2 Routing was to be able to create routes on more than just the path, for example make a request for JSON, XML or HTML while still using the same path.
If you wants to grab more info on controller please visit here [https://www.drupal.org/node/2116767]. In order to pass the page argument using url, we need to create one new controller under modules/custom/
Step 1: Created controller
addition.form:
path: '/resume/addition/{first-arg}/{second-arg}/{third-arg}'
defaults:
_controller: '\Drupal\
requirements:
_permission: 'access content'
Where,
path:
path: '/resume/addition/{first}/{second}/{third}'
path name should be any generic name with three different argument.
Controller:
_controller: '\Drupal\resume\Controller\AdditionController::add'
To accessing a specific controller use _controller path with Controller name and accessible function name. In my case AdditionController is my controller with add function.
Step 2: Now lets create another Controller AdditionController for additional functionality, where we are going to pass three different argument & performing addition for three numbers.
Once these arguments has passed on. we perform addition of three numbers & storing the output to an array.
$total[] = $first + $second + $third;
To render the output we are using theme function.
$render_array['addition_arguments'] = array(
// The theme function to apply to the #items
'#theme' => 'item_list',
// The list itself.
'#items' => $total ,
'#title' => $this->t('Addition of 3 values'),
);
return $render_array;
Code Base for Controller:
namespace Drupal\resume\Controller;
use Drupal\Core\Controller\ControllerBase;
/**
* Controller routines for page example routes.
*/
class AdditionController extends ControllerBase {
public function add($first, $second, $third) {
$total[] = $first + $second + $third;
$render_array['resume_arguments'] = array(
// The theme function to apply to the #items
'#theme' => 'item_list',
// The list itself.
'#items' => $total ,
'#title' => $this->t('User Information'),
);
return $render_array;
}
}
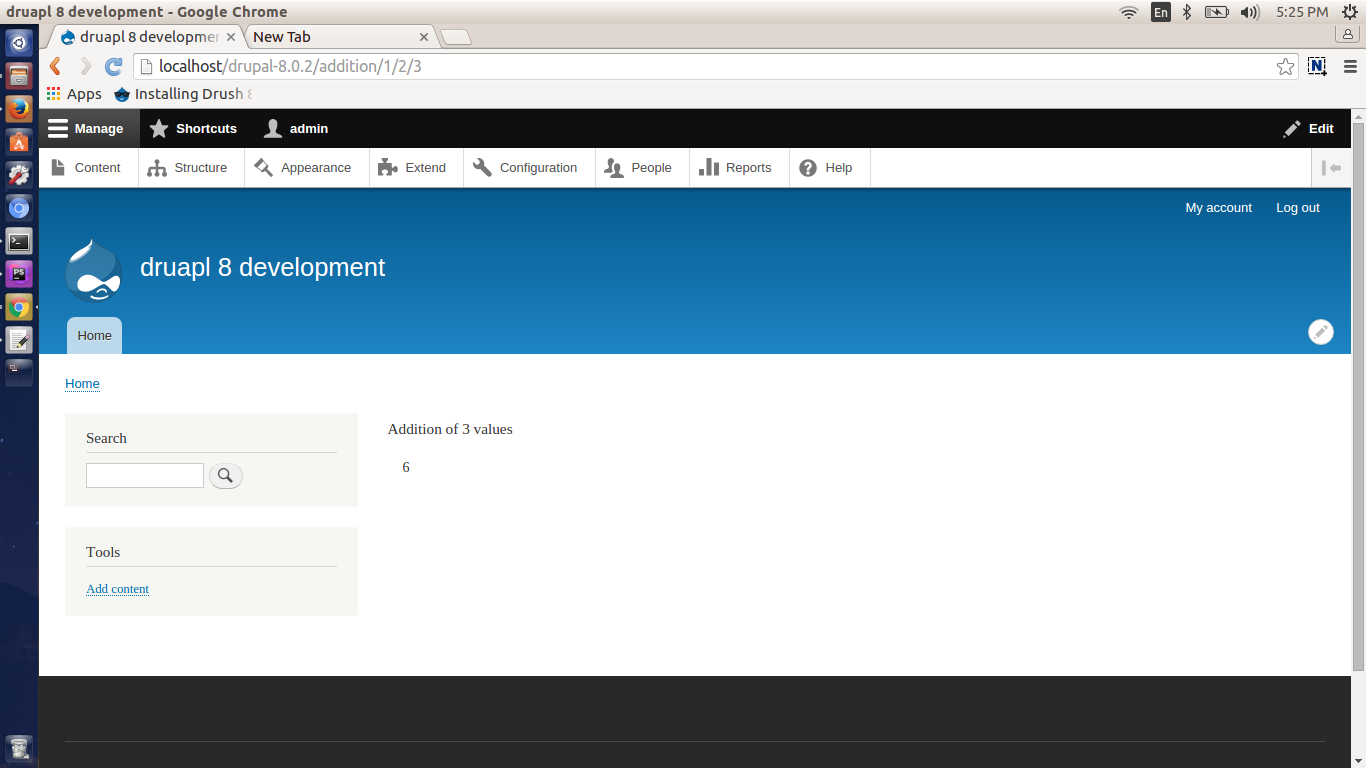
Once we have done with controller and routing system. we can visit the page by passing three argument and we can see the data on renderable page. Below is the attached screenshot
Where i’m passing 20,30,40 as argument and i’m getting sum of those numbers: 90 on that page
URL: example-name/addition/20/30/40

What we have seen above is very simple demonstration of how to to pass arguments from URL to page and making use of the same to calculate some values.
Source code: https://github.com/xaiwant/D8-passing-arg-to-page