With the technological advancement, the demand for gadgets and their mobile apps are at its peak driving software industry to enhance digital experience. Interestingly, the apps designed for various operating systems are turning smartphones and tablets into miniature powerhouses of function and fun. Here I am going to share my first-hand experience of building a hybrid app using Apache Cordova.
So what is PhoneGap?
PhoneGap is an open source framework that allows us to build native mobile apps using various web-development languages such as HTML, CSS, and JScript; instead of relying on platform-specific APIs like those in iOS, Android or Windows. Developing mobile apps for each OS requires an optimum level of knowledge of different frameworks and languages, however, PhoneGap solves this issue by using standards-based web technologies.
How does it work?
The UI for PhoneGap applications is developed using the basic web-development languages and thus the browser takes 100% width and height of the device. Basically, it provides an API that enables to access native operating system functionality using JScript. You build your application logic using JavaScript, and the PhoneGap API handles communication with the native operating system.

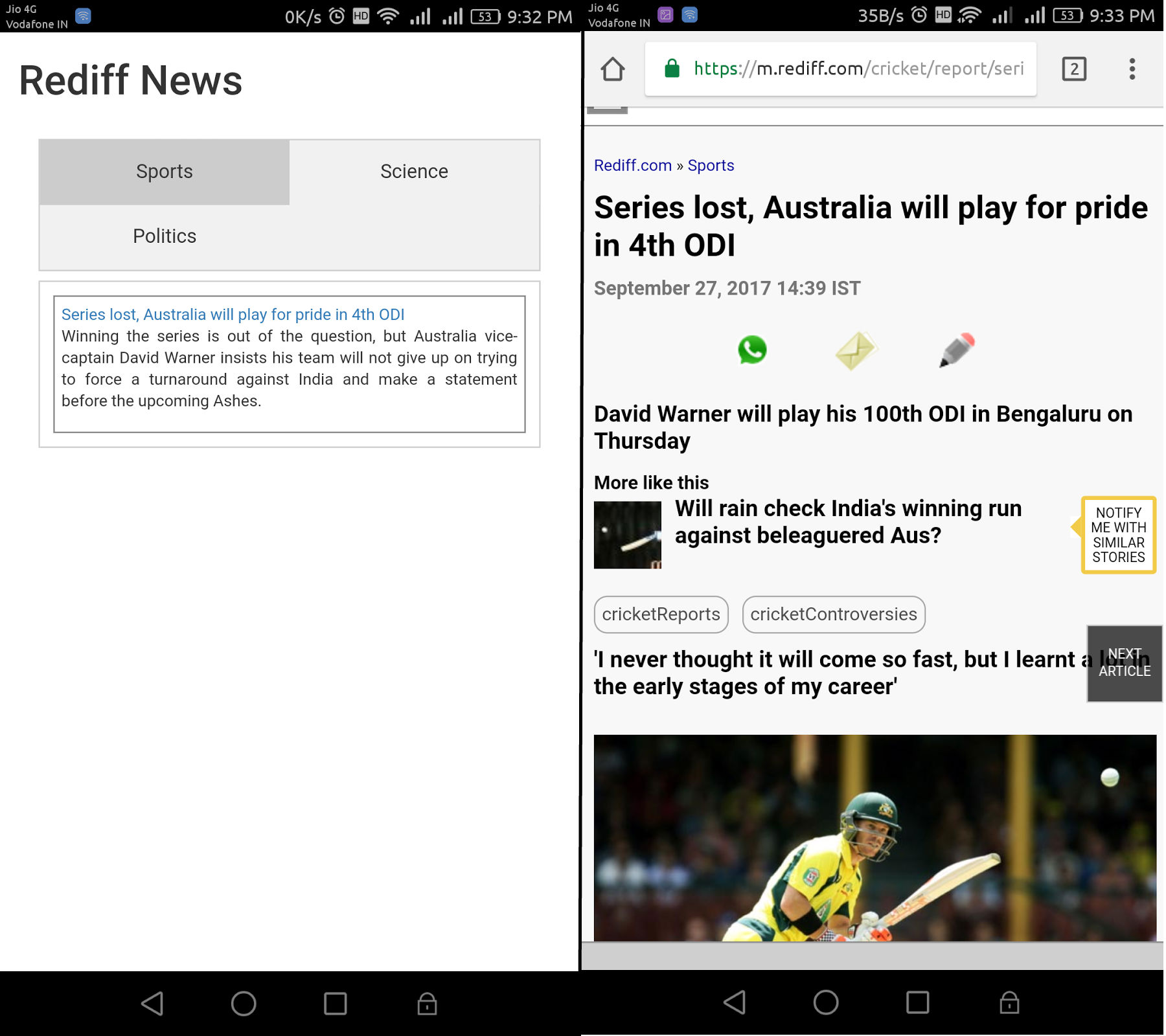
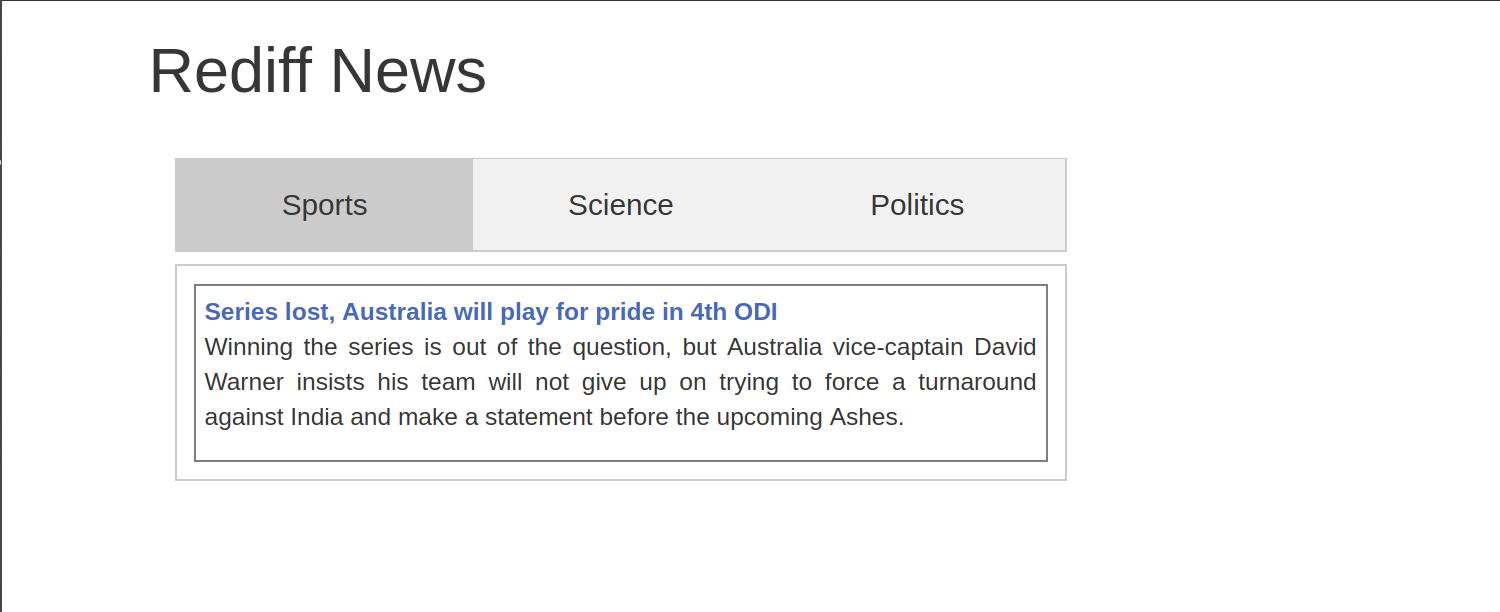
For demonstration, lets us build an app that will redirect us to a news publishing website. Run the codes to get the interface of a basic web page as shown in the image below.
When you will complete the installation, you will be redirected to the news page that contains the description of the news with a link to the main article. The following images are for reference.

Developing hybrid mobile application
Let’s gear up to turn the webpage into a hybrid mobile app. Here we will be pushing the code to the PhoneGap build cloud where the apps are developed on the specified preferences and requirements throughout all the mobile platforms.
To build a hybrid app through PhoneGap Build we require a config.xml file. We can find config.xml file in the root folder on the same level as that of the index.html.
Applications created with PhoneGap can be distributed to app stores, such as Apple App Store that can be installed on a user's device like any other native application.
Config.xml file:
This is the config.xml file which we are using in this example. Here you can find the whole set of code is enclosed in the widget tag.
Here,
-- XML tags.
-- widget tag that has xmlns and xmlns:gap attribute which are for XML namespace
id = "com.valuebound.myapp"-- The id attribute inside of the widget tag is used to uniquely identify the app on the PlayStore/iTunes and should be unique for every app and must be in the reverse domain notation.
versionCode = "10"-- The versionCode attribute is used by the only android to identify different versions of the same app, so if you publish an app with versionCode=1 when you push an update to that app you will need to increment the number so for the next update you have to put versionCode=2 and so on.
version = "1.0.0" >-- The version attribute follows the standard version system which is [major].[minor].[build]
PhoneGap TECHX -- The name tag is the name of your app. This is not the name that will be used in the PlayStore/iTunes but it will be the name of the app on a device.
An example for phonegap build docs. --The description is pretty self-explanatory.
-- PhoneGap utilizes the
tag to customise your application configuration. All tags in your config.xml are copied to the platform-specific configuration files, which implies that any preferences supported by the Cordova framework, or by any plugins. [This is where we are specifying the preferences like for example the version of the Android or the screen resolution whether it should be portrait or landscape etc] -- A plugin is a package of injected code that allows the Cordova web view within which the app renders to communicate with the native platform on which it runs. It provides access to device and platform functionality that is ordinarily unavailable to web-based apps. Have a look on other plugins.
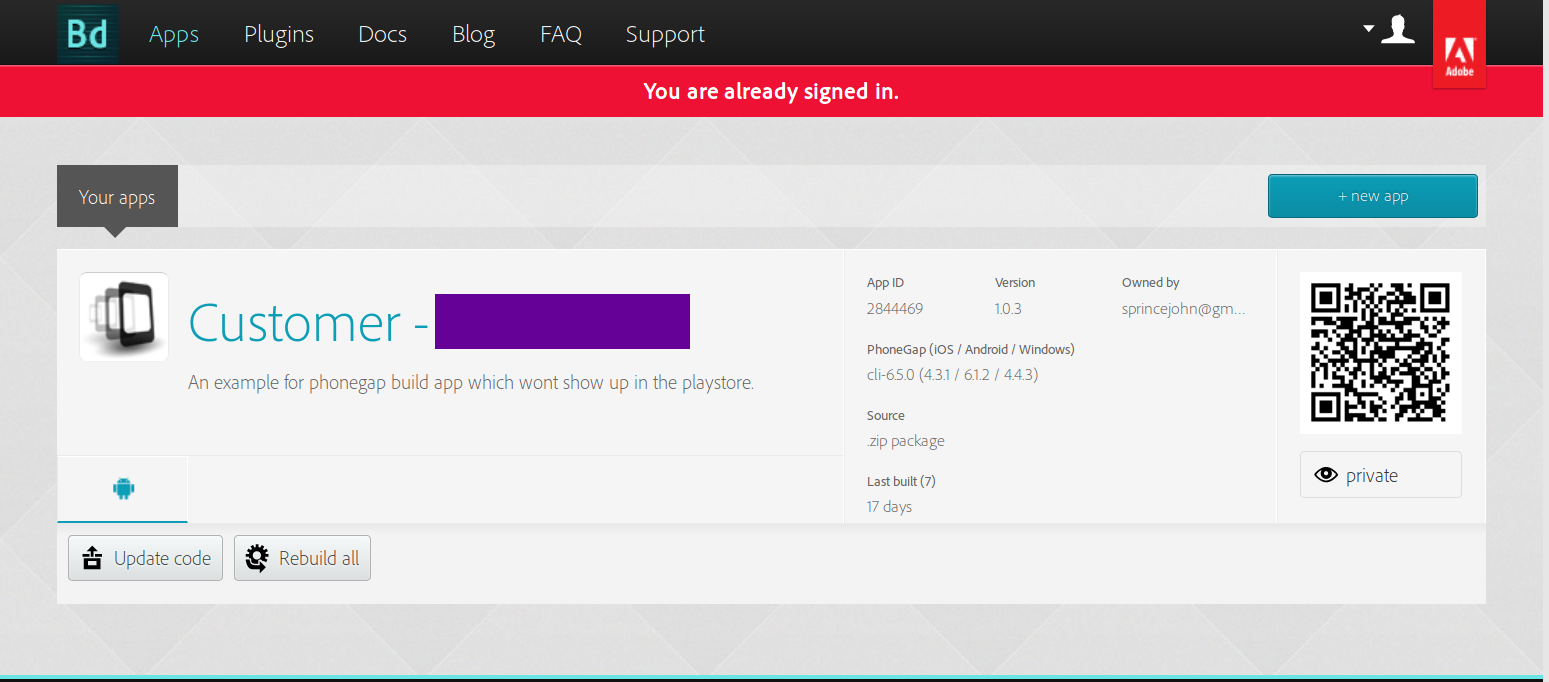
Notably, the above-mentioned UI is developed using PhoneGap Build and all the details (app name, app version etc.) that we provide in the config.xml file reflects here. This blog provides a reference for building Android mobile apps only. Here we are uploading the files to the cloud to build the app.
Once the config file is made we upload into the PhoneGap build cloud in a .tar file format. After completing the process, the interface will look similar to the web version of the smartphone.
At the end, choosing the right framework for you will depend on your needs. Frameworks are made to make application development easier. It cuts off the time in making your site responsive in half. Try Apache Cordova to build your own app and see what it can do for you. If you have any suggestions or queries please comment down let me try to answer.
Below given is a presentation on Apache Cordova
References