Web performance is an important factor to consider when developing a website because user experience and usability are dependent on the speed of page loads. Not to mention, web giants like Google, Yahoo, Amazon, and eBay are obsessed with it. And there are numerous ways you can boost site performance.
In Drupal 8, there are specific tools and modules to optimize the site performance.
To begin with, Caching is a popular technique to optimize the website. It is a process that stores web data (HTML, CSS, Image) in some accessible space. For instance, when a user request for a web page for the first time it stores readable content or information in the cache memory and whenever viewer request the same HTTP page again it retrieves the stored data and display to users. This is how it makes loading web page fast.
There are mainly two types of caching: Client-side caching and Server side caching. Except for this two caching methods, pages can be cached in the database, Drupal primarily cache information within its database.
Core caching techniques of Drupal 8
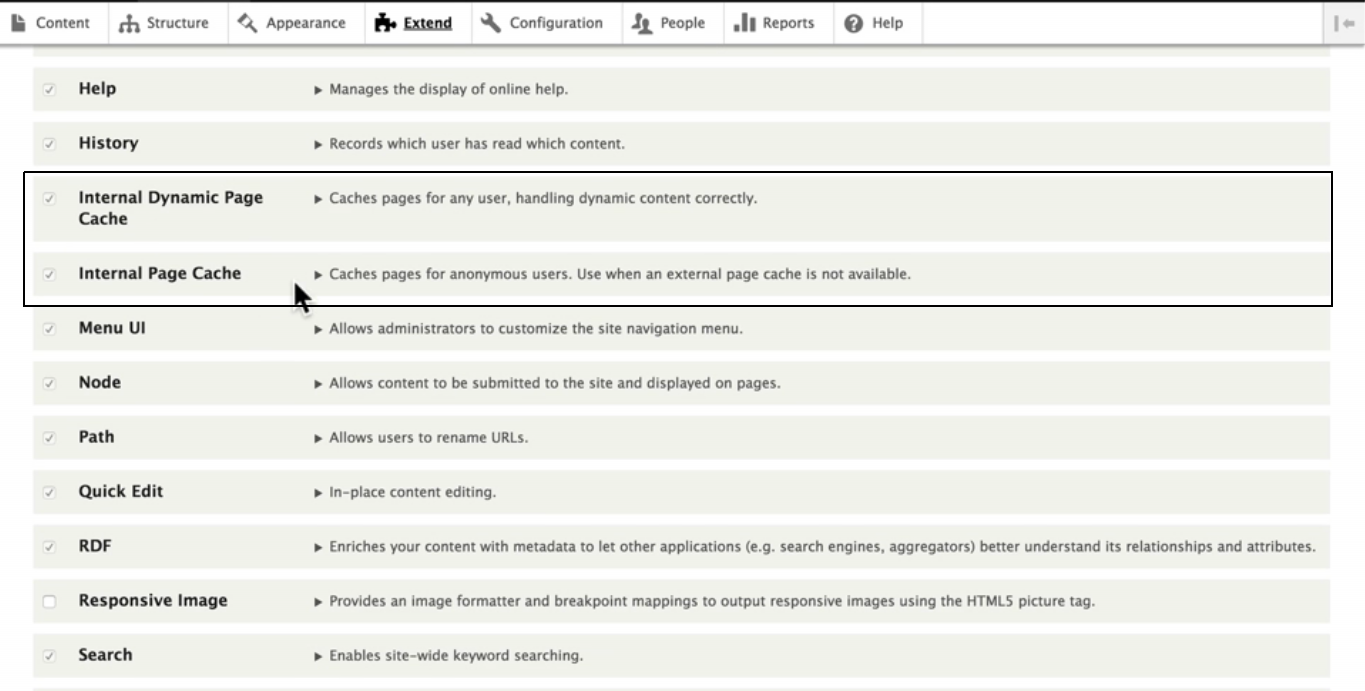
Make sure “Internal Dynamic Page Cache” and “Internal Page Cache” are installed and enabled by default. See the below screenshot for an example.

Internal Page Cache:
This core module is for anonymous users. If you have an e-commerce website and you have “Add to cart” functionality for an anonymous user then this kind of caching can be done using the module. In case you don’t need this functionality then turn it off.
Internal dynamic page cache: This module is similar to Internal Page Cache and the only difference between the two is that it cache for both anonymous user and logged in user.
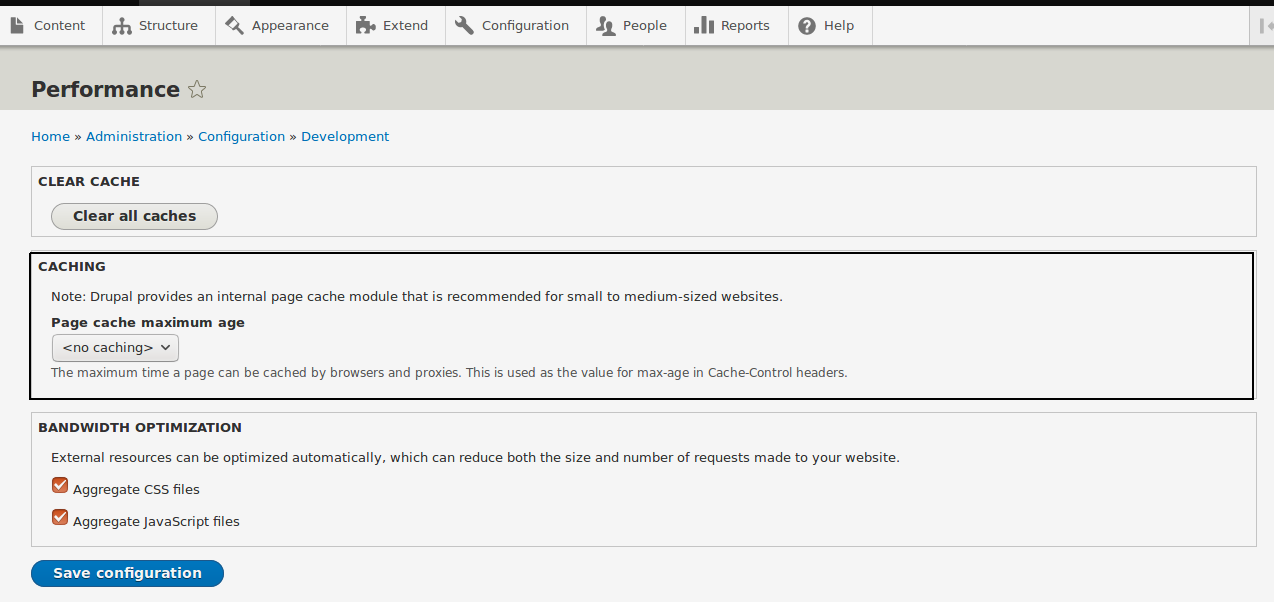
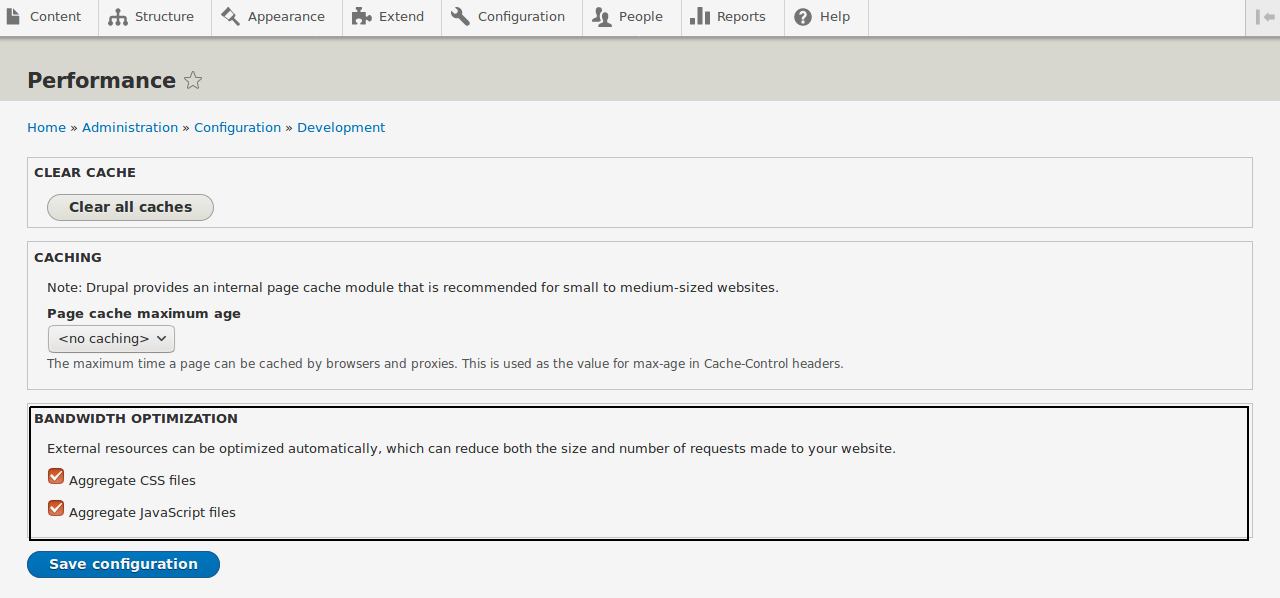
Page cache maximum age:

This setting is for the maximum time age for a cached page. Whatever age we set here is the maximum age that our site tells browsers that they should keep cached information/data. By default internal dynamic page cache set “No caching”, however, it can be changed as per the requirement.
Bandwidth optimization:

When you choose to aggregate CSS and JavaScript files, “Bandwidth Optimization” groups both in bundles in order to reduce the number of HTTP requests, which is necessary for the page to load. Instead of loading a couple dozens of files, the page will load with just a handful of aggregates.
Drupal external caching technique:
There are few techniques in Drupal that controls the CMS interaction with an external cache. This can be done using contributed modules, such as
- CSS/JS Aggregation: There is a module for CSS/JS aggregation, dubbed Advanced CSS/JS Aggregation. Drupal has its own aggregation capabilities, but AdvAgg module greatly enhances these by offering more effective approaches to file grouping, caching, and compression.
- Varnish cache: Varnish is a program that speeds up a website while reducing the load on the web server. You can accelerate the site performance using various other modules, such as Varnish purge and Advanced Varnish Cache.
- Memcache: Memcache improves Drupal application performance by moving standard caches out of the database. In Drupal 8, there are two types of Memcached modules: Memcache and Memcache Storage Have a look at how to configure Memcached modules with Drupal 8.
- Redis: Redis is a cache technique that is optimized for high-performance storage and retrieval. It works with an in-memory dataset. Have a look at Redis module for a detailed explanation.
Use MariaDB instead of mysql
MariaDB turns data into structured information in various web applications. There are various advantages of MariaDB in terms of performance and features, like better storage engines. In addition, it supports TokuDB that handles big data for large organizations and corporate users.
Note that MySQL's database engines, MyISAM and InnoDB, are replaced in MariaDB by Aria and XtraDB respectively. Aria offers better caching, which makes a difference when it comes to disk-intensive operations. Temporary tables also use Aria to speed up complex queries. Percona's XtraDB gets rid of all of the InnoDB problems with slow performance and stability, especially in high load environments.
Use Nginx instead of Apache
Apache and Nginx are the two most common open source web servers, but Nginx is way faster and consumes less memory than Apache. Nginx has proven record and performing well. It also manages a large number of concurrent users with minimal resources.
Other specific tools and modules
- Disable all unnecessary module from your web application.
- Update contributed and core modules. If an update is available.
- Devel: Use Devel module for query analysis as it helps to trace issues.
- CDN (content delivery network): If your site has large amounts of content to display, consider using a CDN. Most CDNs are used to host static resources such as images, videos, audio clips, CSS files, and JavaScript. The closer a CDN server is to a site visitor, the faster the content will be delivered to their computer or mobile device. E.g.: AWS CloudFront, Akamai. It provides easy Content Delivery Network integration for Drupal sites.
- Image Lazyloader and Blazy: These two modules loads only those images that are visible to the browser window.
- CSS sprite: Use CSS sprite for small images combine into one or serve it from glyphicon.
Ex.

- Use gzip compression: GZIP provides a lossless compression, that is, we can recover the original data when decompressing it. It is based on the DEFLATE algorithm. E.g. gzip compression:
mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
You can also check if your compression is working using the Gzip compression tool.
Replace Your Web Hosting
Now you know how to enhance Drupal site performance. In case, your application is still not meeting expected performance goals then consider choosing a host that provides faster service.
Managed Dedicated Server(s): Managed dedicated server takes care of all your hosting needs for you. Not only you get the hardware but you get a team of experts to make sure everything is running as it should. They keep your software up-to-date and alert you if there are any problems. You can deploy multiple servers in many configurations.
Dedicated Server(s): A dedicated server provides low latency that means a fast response time for most small to medium-sized sites.
Cloud Hosting: Cloud hosting is scalable. The “cloud” means that there is a data center with lots of dormant servers. As your site’s need scale up (or down), the servers in the data center respond with more server power. Examples: Acquia Cloud, Pantheon, and Platform.sh.
Let’s check the result
You can use one of a desktop or online tools to test and improve your site performance. Here are few that you may consider trying:
Desktop tools: ApacheBench (ab), Apache jmeter, The Grinder, EasyQA
Online sites: Pingdom, GTMetrix, PageSpeed Insights etc.
Performance optimization plays a pivotal role in every web application whether it a large scale or a small scale. In this blog, I have tried to assemble a list of all the configuration changes you can do to tune the performance of Drupal applications. Note that the size of images can have a great impact on your website’s loading speed and performance.
Below given is a presentation on "Performance optimization in Drupal 8."
References
http://www.tothenew.com/blog/best-practices-to-optimize-performance-in-drupal-8/
https://www.volacci.com/blog/how-improve-drupal-8-website-performance
https://www.nginx.com/blog/8-tips-for-drupal-8-performance/
https://www.ostraining.com/class/performance/