Preprocess is one of the methodology used to declared the variable so that it can be placed easily on template files. Why does Drupal follow this approach? It is to keep the Code clean and structured so that it would be pretty readable and easy to understand for post developer & also easy to extend.
The preprocessing hook provides front-end developer more control over the output and make it more efficient, clean, markup. It just needs some basic PHP knowledge, but after reading this blog everything will be more clear.
Before I start I am assuming you have basic knowledge of Drupal template files. If not then please visit drupal.org or Goooogle it. Drupal core / Contributed module produces output in template files. If you haven’t seen till now, please look into it, it will help to understand in a deeper level. These templates usually have HTML markup & PHP variable.
For example: A template file “node.tpl” is located in “modules\node” folder and their objective is to print node attributes. As you can see node attributes is bound with
- template_preprocess: This is from Drupal core and is always added. The variables generated here are used for every templated hook.
- template_preprocess_hook: The module or core file that implements the theming hook supplies this. The initial generation of all the variables specific to the hook is usually done here.
- moduleName_preprocess: This allows modules that did not originally implement the hook to influence the variables. It is applies to all hooks.
- moduleName_preprocess_hook: Same idea as the previous preprocessor but for specific hooks. engineName_engine_preprocess. The preprocessor for theming engines. Applies to all hooks.
- engineName_engine_preprocess_hook: Another preprocessor for theming engines but specific for a single hook.
- engineName_preprocess: This is the first preprocessor that can be used inside the theme. It can be named after the theme engine the theme is running under. Applies to all hooks.
- engineName_preprocess_hook: NOT RECOMMENDED! Another preprocessor named after the engine but specific to a single hook.
- themeName_preprocess: This one is named after the theme itself. Applies to all hooks.
- themeName_preprocess_hook: Same as the previous preprocessor but for a specific hook. There are many possibilities here for modifying the variables. In most cases, it is only the first two preprocessors that exist. The first adds the default baseline variables and the second adds a set specific to the theming hook. Contributed modules taking advantage of the preprocessor slots (3 & 4) should document their behavior. It will not be covered extensively here.
Now let’s dive in preprocess & process function.
Pre Process Functions:
Template_preprocess() : This is default implementation of Preprocess by Drupal core. It is the first preprocess called when preparing a variable for a template. This function provides two variables, $variables and hook. Template_preprocess() function is called for theme hook, implemented as templates only, not for theme hooks implemented as functions.
Syntax: template_preprocess(&$variables, $hook)
Sample:
Process Functions: Once Drupal has completed all of the preprocess functions, the process functions are next. Drupal core has two process functions for nodes, template_process() and rdf_process() functions.
Syntax: template_process(&$variables, $hook)
Sample:
After all modules and theme have run their preprocess function, template_process() function will create new variable “new”.
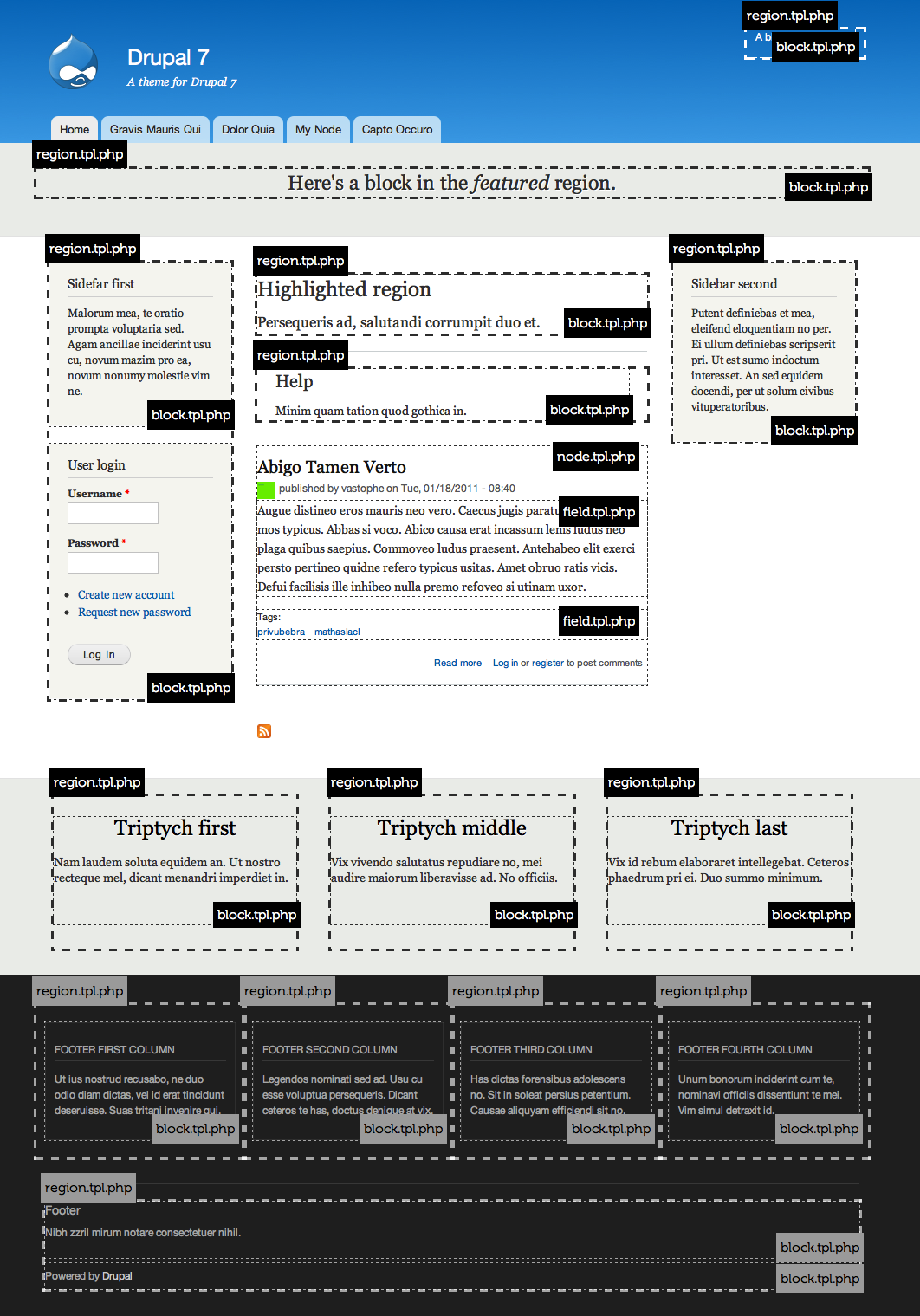
A Page on Drupal has plenty of nested files with theme functions. holds region/ block / node / field tpl file.

Conclusion: A Developer should have basics understanding of Preprocess and process. And the order they run in Drupal backend. The important thing to learn from this article is theme layer. Where you can add / remove / amend variable using preprocess and process functions. Using preprocess and process functions, you will be maintaining a clean code by separating logic and template files.