Have you ever thought about how people with visual & auditory impairment or cognitive or physical disabilities access websites? People with disabilities can access the web as we do only when a website and/or mobile apps have been developed keeping a different set of audience in mind. This is where web accessibility comes into play.
Making a site accessible isn’t that difficult to implement as it seems to be. You just need to understand the underlying issues that make a site difficult or impossible to use by the challenged people.
So what is web accessibility?
Web accessibility is all about making sure that websites work for the widest possible audience.
According to the World Wide Web Consortium (W3C) - an international community - web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.
Importance and benefits of accessibility
Expands your audience base
An easily accessible web provides equal access and equal opportunity to people with disabilities thus resulting in an increased audience (more users) and increased effectiveness (more useful).
Good for SEO
Accessibility has a direct correlation to developing best practices for SEO. It increases the visibility of the web page.
Grow your Business
The most obvious benefit of building accessible websites is to help businesses and organizations widen their reach.
Build Positive Public Relations
Building an accessible website also builds your reputation. Why not stand out from your competition by being accessible to everyone and demonstrating social responsibility?
Web Content Accessibility Guidelines 2.0
Level A
The most basic web accessibility features are:
- provides text alternatives for non-text content
- Provides an alternative to video-only and audio-only content
- Accessible by keyboard only
Level AA
Deals with the biggest and most common barriers for disabled users:
- Text can be resized to 200% without loss of content or function
- Do not use text over image
- Suggest fixes when users make errors
Level AAA
Deals with the most complex level of web accessibility
- Provide detailed help and instructions
- Do not use text over image
To get a full list, refer WCAG 2.0 checklists
Ways to make your website accessible
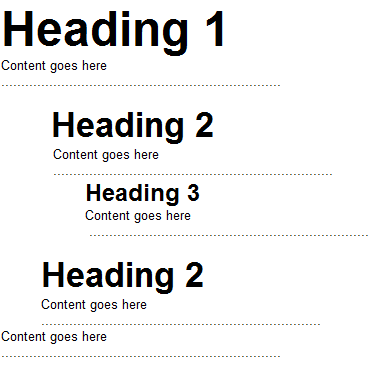
The heading is an outline of your webpage. Use headlines to introduce content, they are labels, not a statement.
Heading 1 is the most important for the page use it as the title of the page. Heading 2 is subheadings of the H1. Use it to divide content into scannable blocks. H3 is for subheadings of the H2.
Below are the guidelines for the heading:
Nested Heading
The heading is an outline of your webpage. Use headlines to introduce content, they are labels, not a statement.
Heading 1 is the most important for the page use it as the title of the page. Heading 2 is subheadings of the H1. Use it to divide content into scannable blocks. H3 is for subheadings of the H2.
Below are the guidelines for the heading:
- Every page should have an h1 heading
- Headings must be properly nested
- Headings are used for structure, not formatting
- Don’t hide headings

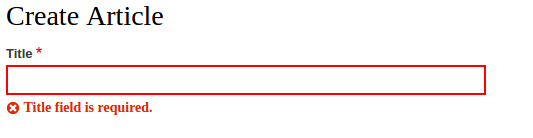
Form Accessibility
- Every Form elements must have a label and announced before the input
- Keyboard Accessible Field
- Use Inline Form error
- Always include a button for users to submit their form information

Add an Alt Text to All Images
Alt text is a replacement text of the image if it fails to load. ALT text is accessed by screen reader users to provide them with a text equivalent of images. It also helps in improving SEO.
Screen Reader Output With ALT Tag

Screen Reader Output Without ALT Tag

Aural Alerts
Users with visual impairment cannot see all visual updates of the page such as color changes, animations or texts appended to the content. In this case, Drupal provides a JavaScript method Drupal.announce() which creates an “aria-live” element on the page. Drupal.announce accepts a string to be read by an audio UA. Below is the example of aural alert.
Drupal.announce(
Drupal.t('You look beautiful today.')
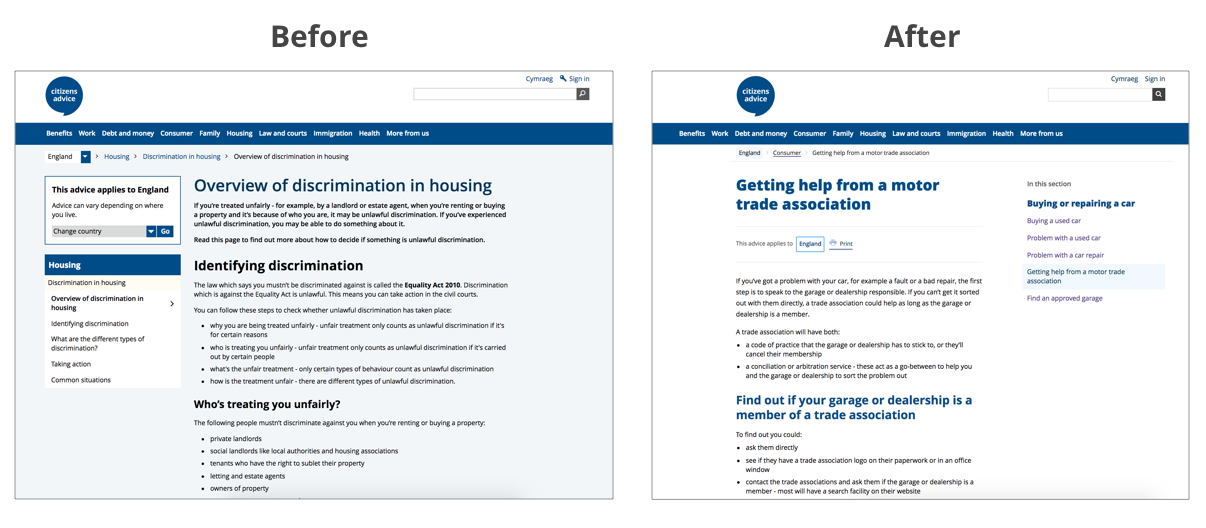
);Text over images
Text over an image shouldn't be completely avoided, if required then make sure that the text is both legible and readable to users. To handle this, maximize the contrast on your pages among graphics, fonts, and backgrounds.

The removal of the blue background from the image is giving maximum contrast. The content is more clear and accessible to read.
CSS Display Options
None of your content hides completely by using the hidden attribute or setting display. Users can't see it and screen readers or search engines can't read it. To help with this, Drupal 8 has adopted three new display classes: (1) hidden, (2) visually-hidden (3) invisible.
Hidden: Hides an element visually and from screen readers
Visually-hidden: Hides an element visually but exposed to screen reader users
Invisible: Hides element visually and from screen readers. Also, it doesn’t affect the layout
Constrain tabbing
Drupal 8 introduced JavaScript feature, called tabbing manager, to guide a non-visual user to tabbing contextual links when the global edit mode is enabled. Use below code to invoke the tabbing manager.
var tabbingContext = Drupal.tabbingManager.constrain($('.contextual-toolbar-tab, .contextual'));A set of elements is passed to the constrain method. Pressing the tabbing key will only move between the tab-able elements in this set of elements.
To remove the tabbing constrain, the release method must be called on the tabbing context object.
tabbingContext.release();
Drupal 8 Contributed Modules For Web Accessibility
Automatic Alt text
When a user doesn’t provide Alt text for images, Drupal 8 uses Microsoft Azure Cognitive services API to generate one.
Text Resize
This module generates block to quickly change the font size of text on your Drupal site.
CKEditor Accessibility Checker
This module provides the Accessibility Checker plugin in your WYSIWYG editor to inspect the accessibility level of content created in CKEditor and immediately solve any accessibility issues found.
Block ARIA Landmark Roles
This module adds additional elements to the block configuration forms that allow users to assign ARIA landmark role and/or ARIA labels to a block.
To sum up, web accessibility is all about making your site available to as many users as possible. There shouldn’t be any hindrance for disabled people in the digital world. This post focuses primarily on discussing the ways you can make your site accessible using Drupal 8 contribute modules.
We, at Valuebound - a Drupal web development company, help enterprises with Drupal migration, Drupal support, third-party integration, performance tuning, managed services and others. Get in touch with our Drupal experts to find out the ways you can use big data for your business.
Below given is a presentation on "web accessibility in Drupal 8"


