Why we need Web Services?
We have an online shop showing product catalog and info. & we want to make Mobile app which can interact with website with CRUD functionality.
In that case we need is to extend Drupal to receive and send data in machine readable format so it would be easier for the Application developer to make the app. So we need to make Drupal support a Web Services.
How does it works?
In the website, we have a content type (example:“article”) with other info. We need the app to use our website using simple requests, which can be made using RESTful Web API. REST uses the HTTP methods for communication between 2 devices in machine-readable format (JSON / XML) and is widely used in the WWW.
I’m assuming you are familiar with Contributed Services & Services view module in Drupal 7. In this article i‘m going to show you How can we create Rest Export view in Drupal 8 with few simple step and this won’t require any contributed module unlike drupal 7.

Drupal 8 Provides core RESTful Web Services & Serialization in one single package called WEB SERVICES & also Views (help us to create Rest Export View).
Here's a 5-step guide to using REST Export Services with Views.
Scenario: To create a REST Export View for Article Content with some additional fields.
and it should display node by passing node id.
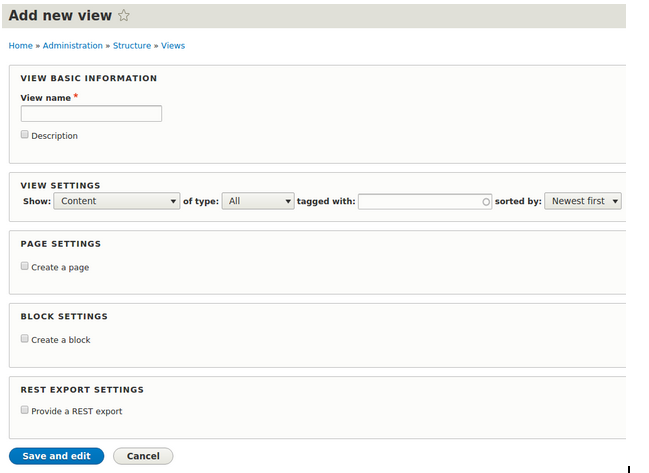
Step 1: Enable RESTful Web Services & Serialization. once enabled the module you will get REST EXPORT SETTINGS option in Views creation page.

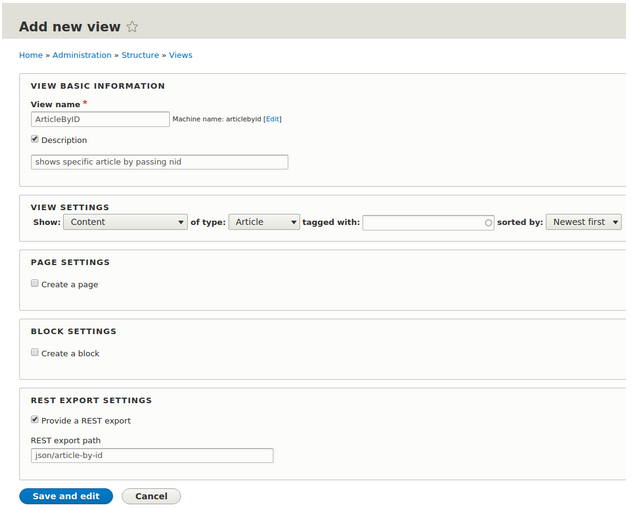
Step 2: Fill up View Detail as provided below View name as ArticleByID with some Description. selected Article as the content type. Tick the box against "Provide a REST export" under "REST export settings". & provide a link under "REST export path". This link is the End point to fetch the data. Here, we are giving path "/json/article-by-id" click save and edit.

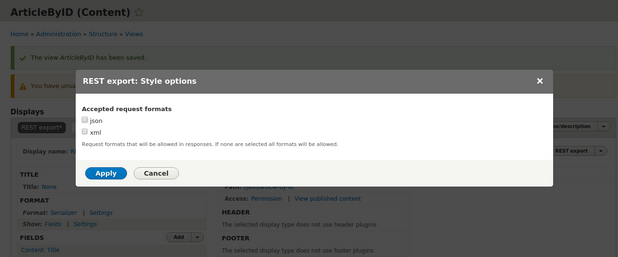
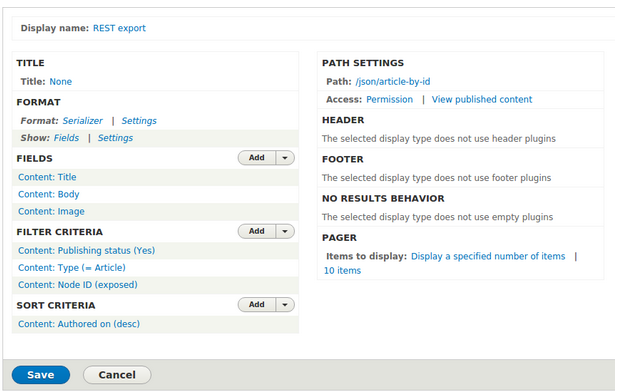
Step 3: Once we landed to View Configuration page Click "Settings" next to "Format:Serializer". You will get the option to choose the format of output data ( json / xml ) at the given End point "json/article-by-id". as i have selected json format.

Step 4: Added Title/ Body/ Image under FIELDS section. Selected Article Content type under FILTER CRITERIA. and also added exposed Node id to filter based on specific NID and saved the setting.

Step 5: To view the formatted data we can test using any REST client. for google chrome. i have downloaded a plugin “JSONView”
ref url: https://chrome.google.com/webstore/detail/jsonview/chklaanhfefbnpoihckbnefhakgolnmc?utm_source=chrome-app-launcher-info-dialog
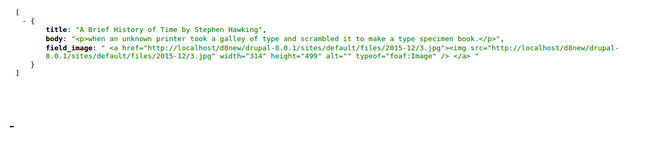
Once we have done with installation of JSONView. we can visit the end point and view the output as below
End point: example-name/drupal-8.0.1/json/article-by-id?nid=5
Where nid is filter name with node ID