The Contributed module Display suite (“DS”) allows you to take control on How do you want to render them using interface. admin has ability to arrange nodes, comment,user data, views etc. provides drag and drop after as we do for managing field section.
If you want to build a drupal custom page and really don't have any drupal technical knowledge or coding skill or, you don’t want to write custom templates, and for smaller stuff then you can go ahead with this Display Suite module. Is really helpful when it comes to replacing the default view of an entity to user defined view using application interface. It’s straightforward and simple that is why developer build this for community.
To enable Display suits in Drupal 8 site it required layout_plugin as it has dependency

So, let’s get started. Download “Display suits” and “layout plugin” module from drupal.org and place it in your module directory as you do for enabling your module. Once the module is enabled you can find “Display suit” available in admin >> structure page.

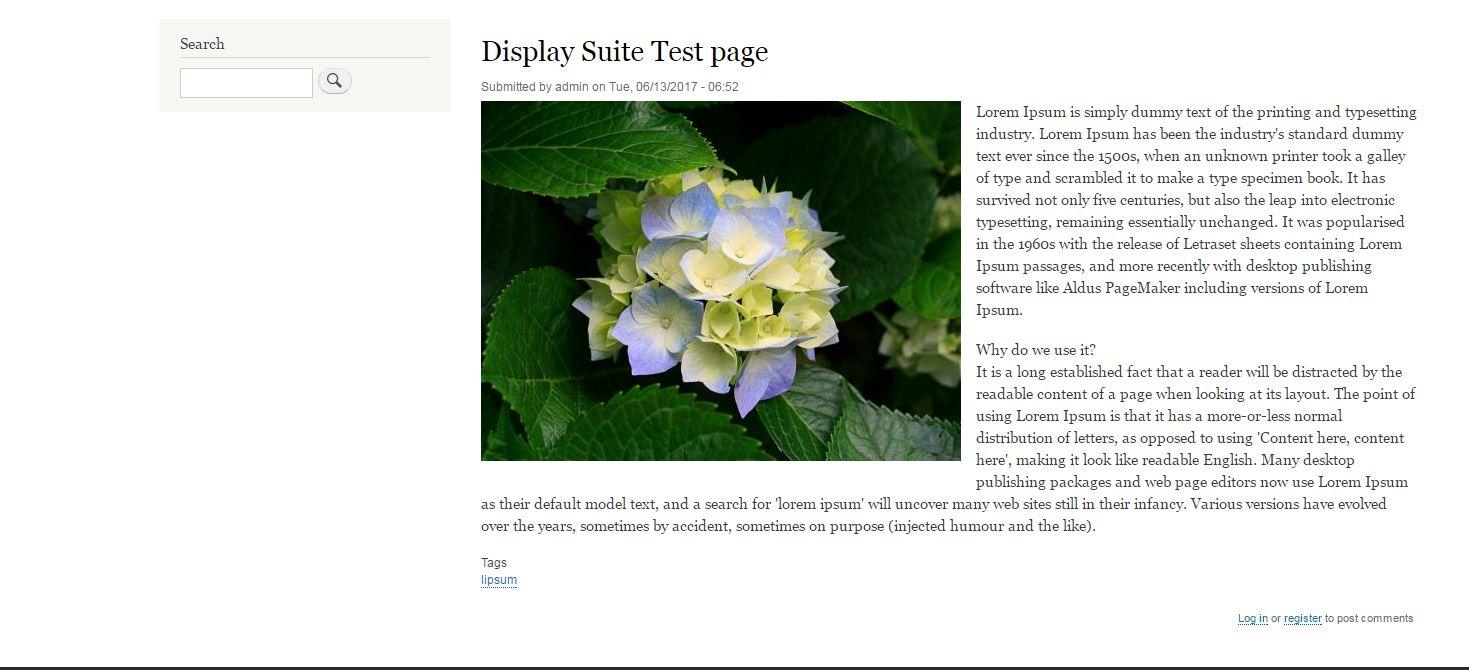
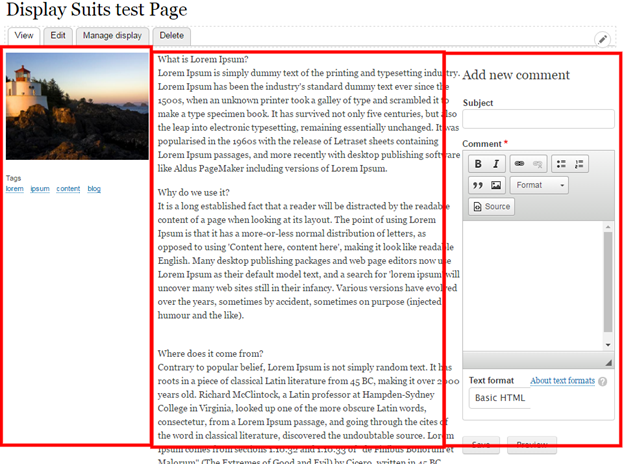
To Create a Display Suit for your node create test node first for test purpose. Below content i have created in one of my local system.

To create/change the layout go to admin >> structure >> ds
On this page you will find “Manage display” for all the entity type. This manage display apply not only to the content type but also to all the entity on the site. On this page you will find 2 more menu item in quick tab.
1.Classes
-- You can create custom css classes for your new region and assign back to them.
2.Fields
-- You can manage different display field to your region. By assigning some of the block , view or tem to the region.

So, let’s go ahead and create display suits for article node.by clicking on “Manage display”
Admin >> structure >> types >> manage >> article >>display
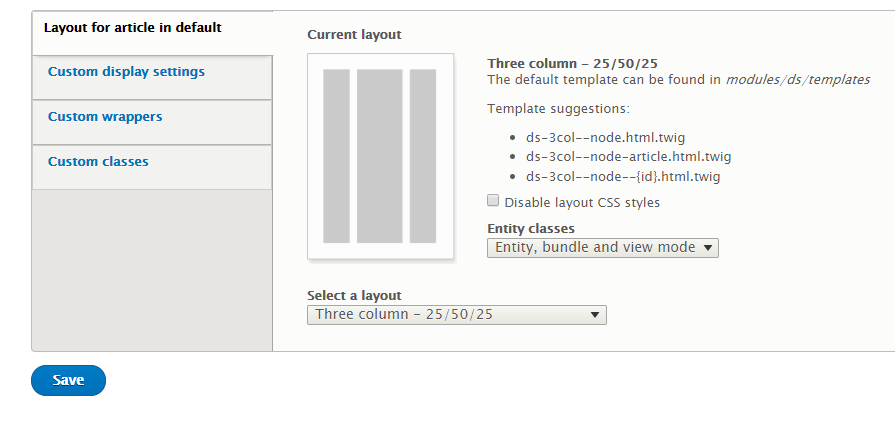
At the bottom you will find Layout for article in default tab, Select a layout and click on save button. As soon as you will select the layout you will get a layout preview. I have selected Three column

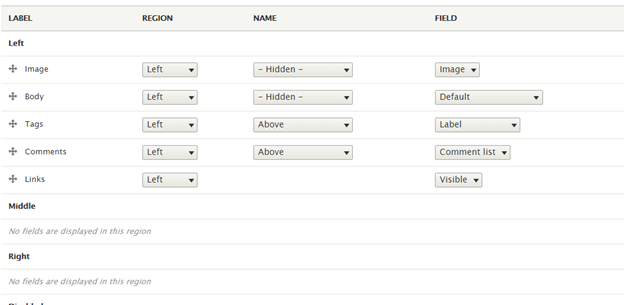
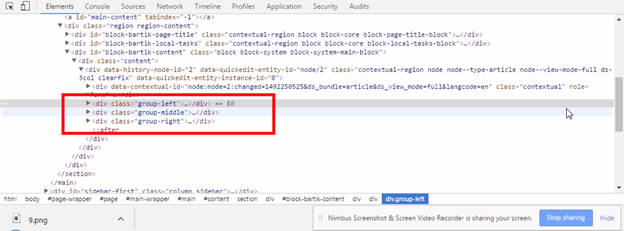
As soon as you save the configuration you will find the page layout with some of the group called left, middle, right. Assign your field to those group using drag and drop feature. And you are almost done. The below screen will help you to build drupal custom layout.

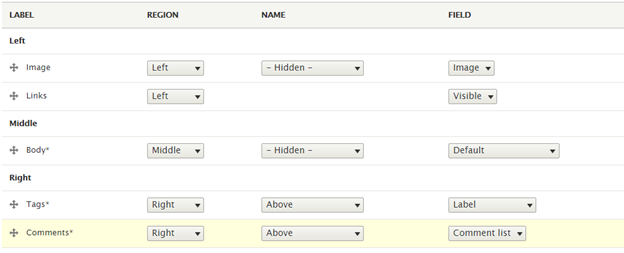
After rearranging my page looks like below screen.

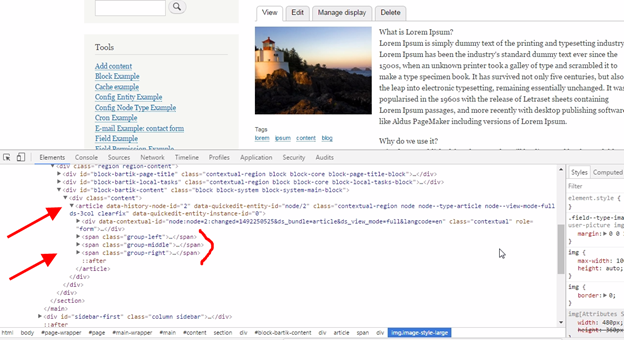
Let’s check out the entity view for article. As you can see page having 3 column left, middle, right


Did you we have discussed #2 Classes quick tab, you can access them from below path
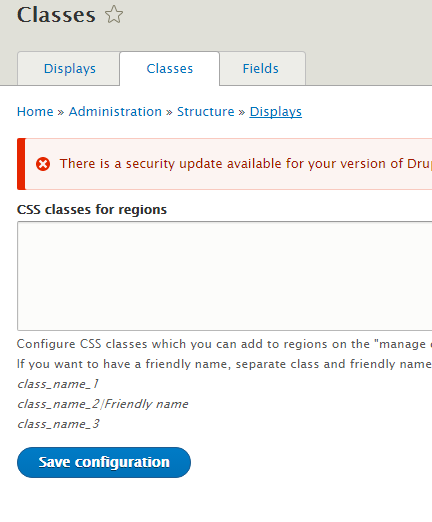
Admin >> structure >> ds >>classes
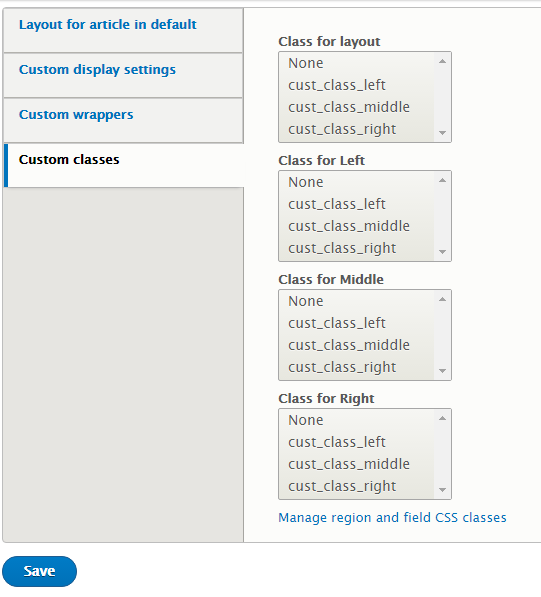
This page is used for adding extra classes to the section you assign. We have seen it earlier, while creating Display suit it provide their own classes. If you want to add your own class then you can do this here.

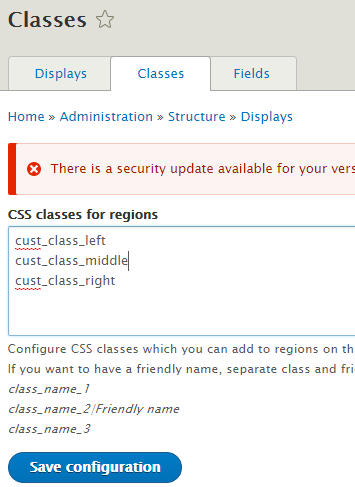
As i have created three classes cust_class_left,cust_class_middle,cust_class_right

So far we already created our custom class. It’s time to assign those classes to our region. Follow below path to add classed to the article bundle.
Admin >> structure >> types >> manage >> article >> display
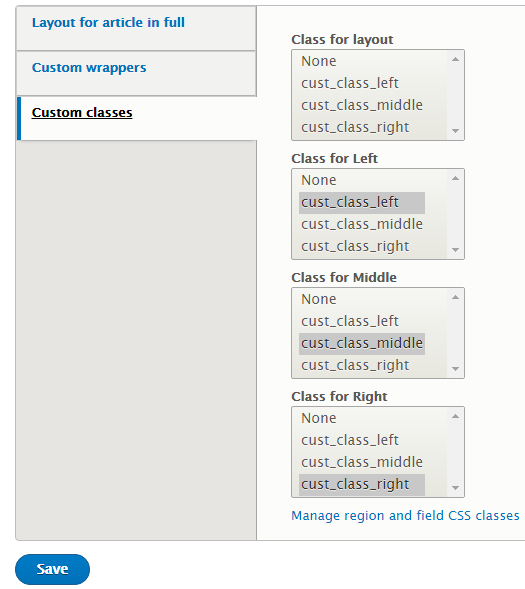
You will find your new classes under custom classes quick tab.

I have assigned

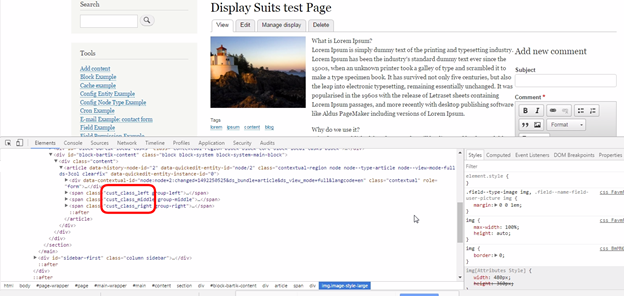
So let’s see how does it work in browser. Ok Perfect

To add a Custom Wrapper to each region of you article entity you can add them from below path
Admin >> structure >> types >> manage >> article >>display
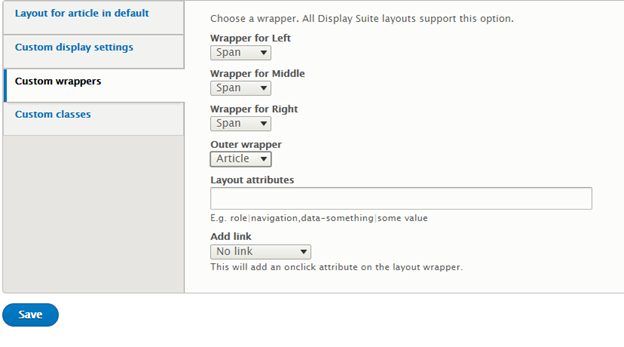
Go to “Custom wrappers” and select wrapper for each of the region.

You will find new markup available for left, middle, center and outside container. So without writing any custom code you can add wrapper.

So far you must be familiar of Display suites and their usage. Some of the front end Developer must be thinking it’s similar to Panels. Yes you are absolutely right. In this blog i have gone through creating a Display suit assigning their field to different region and adding custom wrapper & classes.