Custom form with CRUD Operations is basically building the form with different fields like UID, Name, Mobile Number, Address, Email id etc. The CRUD operations for these fields is Deleting the value of the fields from the database or updating the existing value with new value, and printing the updated value.
How To Create a Custom form with CRUD Operations?
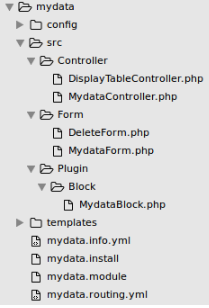
To create a custom form with CRUD Operations, we need to follow the following folder structure as shown in the image. To perform the same operation of crud in drupal we need to follow the following folder structure.

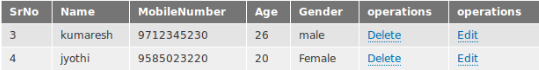
The data from the database will be displayed in the form of a table and the table will contain operations as a new column. The role of operations column is to perform edit(update) operation or the delete operation. The edit operation is used to update the present value into new values and delete operations is used to delete the entire row. The following files and procedures help us to create a custom form with CRUD operations. Create the files as shown in the image.
mydata.info.yml:
The .info.yml files is most important part of Drupal Modules. The .info.yml file is a collection of static text file, used to define and configuring a module. First, we have to create info.yml file which contains metadata about the project like the name of the module, description, core, package.
mydata.install:
mydata.install helps to create a table in the database. I have created a table called mydata in the database.hook_schema helps to store the values into the database. In our custom form the crud database will be stored in mydata as the table name. If the value is stored in the database, it helps in performing CRUD operations,like edit or delete. I have stored the fields as name, id, mobile number, email, age gender. Id is autoincrement with the help of serial type.
mydata.routing.yml
mydata.routing.yml helps to transfer the function to the Controller to display of data in table format, to create form and placing that form in blocks. When '/mydata/hello/table' is passed to the url the Controller DisplayTableController is called and the controller will display the data from database in table format. Similarly when the ‘/mydata/form/mydata’ is passed to the url the form containing credentials like name, id , age etc is shown to the user. The user has to enter the details.
When the path '/mydata/form/delete/{cid}' is passed to url DeleteForm.php is called. By this file you can delete the fields present in the database row by row.
Controller
In the src/Controller create a file called
DisplayTableController :
In this file, we will display the output in the table format. We have used the standard way of displaying the values of the row in table format.
The code for displaying the value in table format. The $header_table must be defined, like what are the column values that need to be displayed in the table format.
Form
In the src create a folder called Form, In the form folder, we will create a file which will help to create form fields like Textfield, checkbox, select list, number etc..
MydataForm:
In this file, we will create the form fields for UID, Name, Mobile Number, Email, age etc. For more info on form API, visit https://www.drupal.org/docs/8/api/form-api/introduction-to-form-api . The complete code for the Mydata form is shown below
In the above file we have performed both Insert and update operations. If the user clicks the edit operations then it will call the update functions or it will be insert operation.We have used three methods to perform the operation
- Buildform: It is the method which is used to construct the form with different types like text field email, select checkbox etc
- ValidateForm : In this method we provide validation conditions for the form, that has to be validated before the form values get submitted
- Submit form : In this method the values will be submitted to the database so, it can be retrieved.
2. DeleteForm.php :
In this file we will perform delete operation. I have followed certain standards to delete operation, we can also user db_delete operation. The complete code for the delete operation is shown below
Note : cid is the current value form the url and cid is stored in this->id(current id).
BLOCK
1 MydataBlock:
This block helps to place the form fields anywhere in the UI. Placing the block can be done by going to admin/Structure/block and placing the block in any of the regions. The code of MydataBlock is shown below
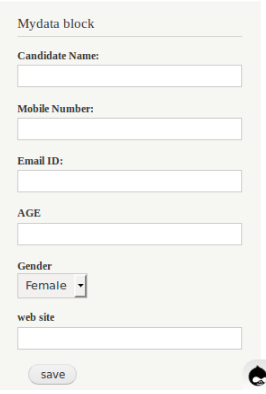
The output of the above module is shown below

The above screenshot displays all the form fields that are to be entered by the user .It is a block that is placed
CrudOperationPage(output page):
It display the option for delete or edit

Reference : https://github.com/pavanBS/drupal-module-crud


