GrapeJS is a multi-purpose, open-source Web Builder Framework that is used to combine multiple features and tools to create HTML templates without the need for coding. GrapeJS is seen as a replacement for WYSIWYG editors, which are often pitched as good content editors. However, the drawback with WYSIWYG editors is that they are inappropriate for creating HTML structures.
Why GrapeJS?
While GrapesJS was initially designed to be used inside Content Management Systems for creating dynamic templates, instead of being used as just an application, it is an extensible framework that can now be used for any purpose.
At a first thought, GrapeJS looks like just another page/HTML builder, but in fact, it is a Web Builder Framework that enables creating create a drag & drop-enabled builder of HTML-like structure. These HTML-like structures can then be used for lot many content-creation purposes, such as Newsletters, Native Mobile Applications, Native Desktop Applications, and PDFs.
GrapeJS enables users to create complex templates with set of elements like <tag some="attribute">... other nested elements ...</tag>. GrapeJS builder is easily customizable around this attribute and can hence, be used independently in the applications.
How to show GrapeJS Editor Content in PDF
Our requirement to show GrapeJS Editor Content in PDF emerged from the project we were working on, and where a requirement like this erupted. This blog is a tutorial on how to show GrapeJS Editor Content in PDF. It if for all the software engineers and developers looking for a unique solution to this problem statement. So let’s get started.
Prerequisites
Install npm and node by following this article:
https://docs.npmjs.com/downloading-and-installing-node-js-and-npm
Step 1: Setting up React
To get started, you must first set up React by following the below mentioned article-
npx create-react-app grapesjs-canvas-to-pdf
cd grapesjs-canvas-to-pdf
npm startAbove steps will create react project called grapesjs-canvas-to-pdf in current working directory, after which we can now get started with GrapesJS.
Step 2: Install GrapesJS
To install GrapeJS, you need to follow the below mentioned steps:
grapesjs-preset-newsletter,react-to-print and dangerously-set-html-content libraries
Install above libraries in project by executing the command mentioned below in the project folder:
npm i grapesjs grapesjs-preset-newsletter react-to-print dangerously-set-html-contentStep 3: Create folder structure & files
Create following folder structure and files inside project for basic grapesjs setup (Fig. 1).

Put the following code in /src/components/Editor/index.js for basic initialization of GrapesJS.
Follow the code mentioned below in /src/components/Header/index.js to create site header for out application.
Replace the App.Js with below code and clear the App.css to add previously built components.
Once you have completed the basic setup, the UI will look like Fig. 2

Step 4: Create the plugin for showing the pdf
Add the folders and files for pdf plugin and pdfpreview component as shown in Fig. 3 below.

Put the following code in /src/components/Editor/Plugins/PDFPlugin/index.js to create a PDF preview plugin which will show button on top panel of GrapesJS editor as shown in below screenshot.
Put the following code in /src/components/Editor/Plugins/PDFPreview/index.js to create a component that will take editor content as a props and be used by print dialog in order to show the content.
Edit the /src/components/Editor/index.js file and add the plugins and functions for calling pdf preview update the Editor file.
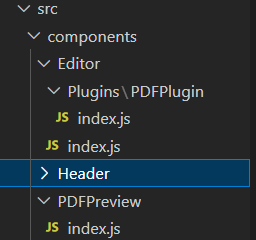
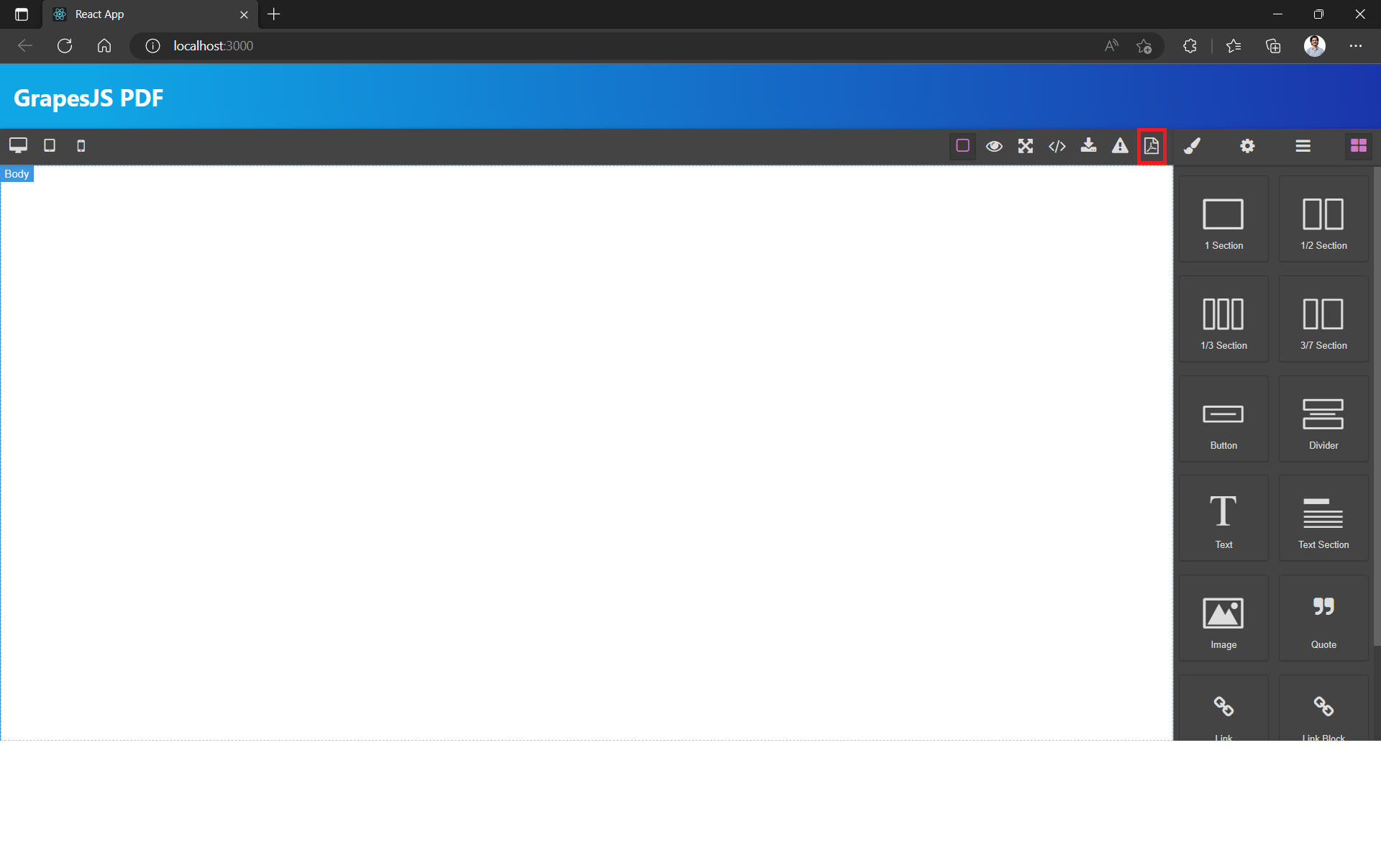
Once you have finished all the aforementioned steps, you’ll be able to see the pdf preview button in top panel as shown in Fig. 4

Step 5: Basic web page creation using GrapesJS
If you clicking on button without any content, you will be given an alert as shown in Fig. 5 here.

Therefore, let us now put content in canvas. We’ll put header, two sections with image plus text and footer (Fig. 6).

Step 6: Check webpage pdf in browser’s default print capability
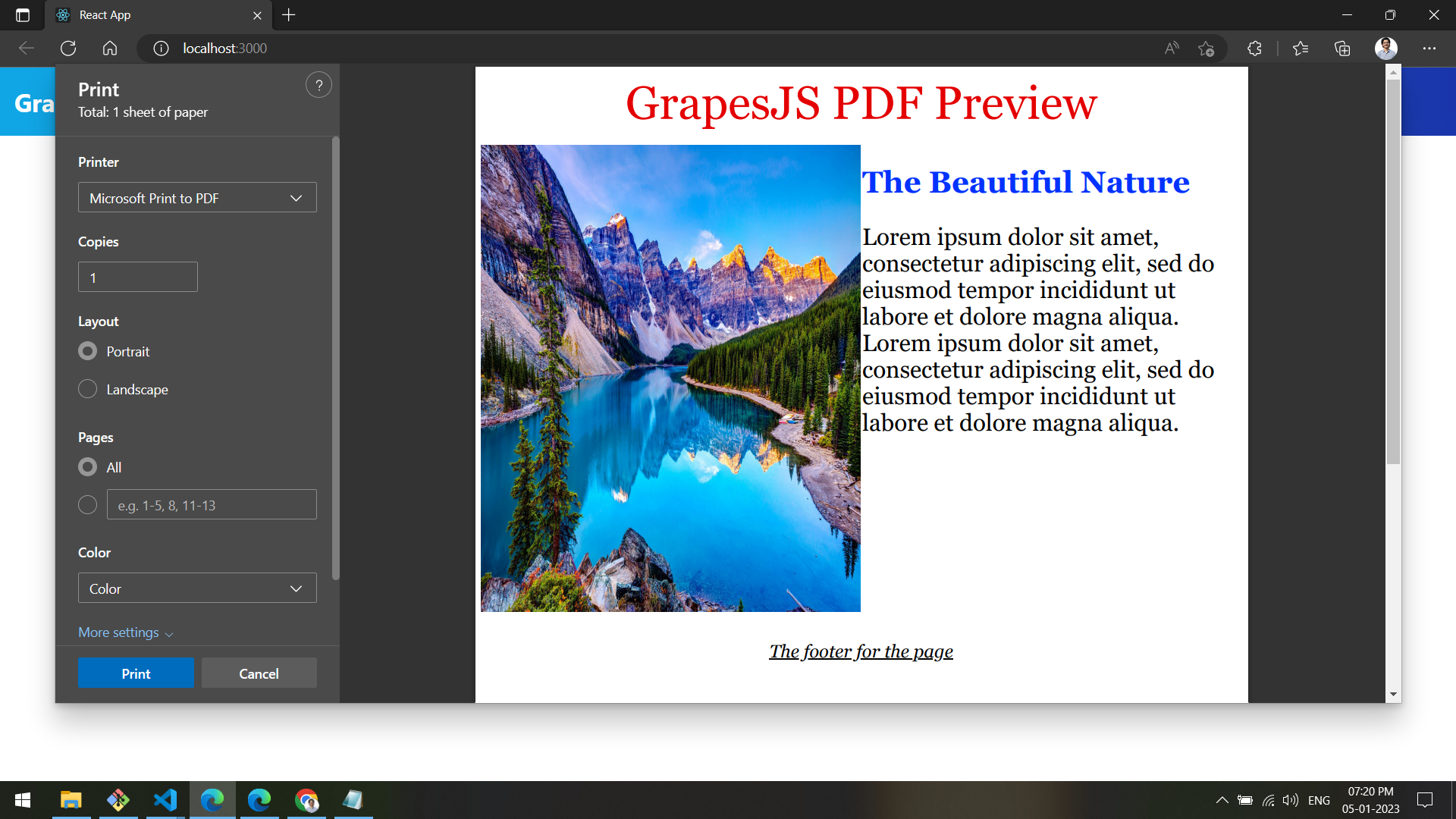
All the above mentioned steps will allow us to check webpage PDF in browser’s default print capability ignoring rest of the UI of web and focusing only on content of webpage created in canvas of GrapesJS. After creating this let’s click on PDF button (Fig. 7).

Now it’ll show web page in browser printing dialog with content in the canvas ignoring the header and GrapeJS UI. We can also change the PDF configuration for page dimension, layout, etc.
Conclusion
GrapesJS is an excellent Open Source Web Builder Framework that allows implementing powerful and simple Style Manager module, enabling independent styling of the required component inside the canvas. The tutorial on how to show GrapesJS editor content in PDF will help developers explore further styling options in the projects.
If you have a query regarding our tutorial, or would you wish us to add more, reach out to us.


