React Native is an open-source JavaScript framework created by Facebook for writing real, natively rendering mobile applications for iOS and Android. It’s based on React and uses Facebook’s JavaScript library for building UI.
Web Developers can write mobile applications that look and feel truly ‘native’, all from the JavaScript library. Just code once and React Native apps are available for iOS and Android.
Why React Native is used ?
The developer has to write one set of code that is JavaScript code to enjoy the performance of the React Native mobile applications and it will work for both of the platforms, such as iOS and Android. We can reuse React Native components for building both Android and iOS apps. React Native is a great platform for those developers who have expertise in JavaScript as there is no need to learn Android specific Java or iOS-specific Swift. React Native is rapid and UI focused, so it helps to load the app quickly and gives a smooth feel.
Follow these steps to setup React Native in Ubuntu for Android platform:
1. Install JDK8 or later versions
sudo apt-get update sudo apt-get install oracle-java8-installer sudo apt-get install oracle-java8-set-default
2. Download and Install Android Studio into your system.
Download android studio package using the following link:
https://developer.android.com/sdk/index.html?source=post_page
To launch Android Studio, open a terminal, navigate to the android-studio/bin/ directory and execute studio.sh.
![]()
2(a. Check if you have a .bash_profile file in your root directory:
Type ls -a in your terminal and check for the .bash_profile file.
If you don’t have a .bash_profile in your root directory :
Type touch .bash_profile
Open your bash_profile:
Type nano / .bash_profile
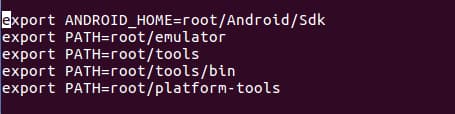
And add your SDK path:

Then ctrl + o to write out, hit Enter and then ctrl + x to close the editor.
3. Install Node.js
Sudo apt -get install -y nodejs
4. Install React Native CLI:
npm i -g react-native-cli
5. Create a new React Native project called ‘MyFirstProject’
expo init MyFirstProject cd MyFirstProject
6. Start npm server
react-native start
7. Run your project
- react-native run-android
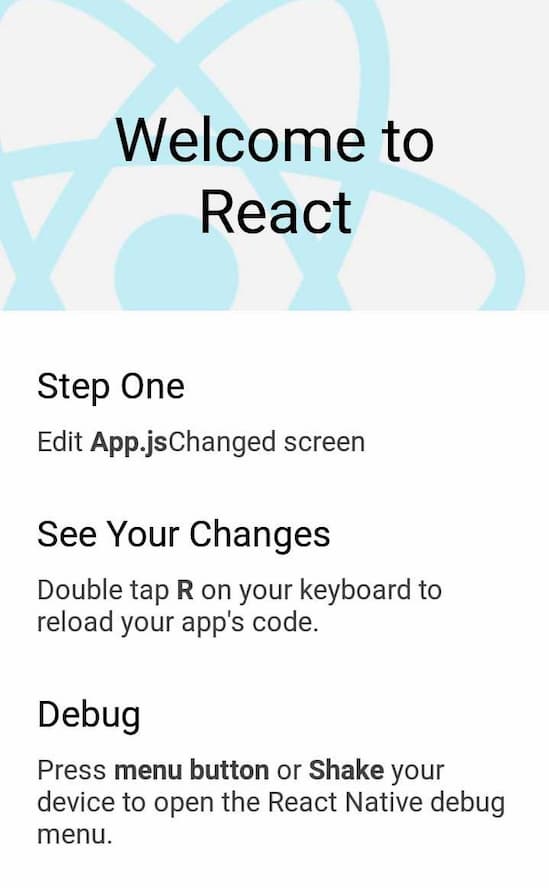
This is your first screen and your first project in React Native is complete .