
Are you also looking for Free Copilot? Then you are at the right place.
I have been using the Github copilot but the only thing which was in mind is that it's paid, because I have been habitual of its help to be honest.
So I started exploring the other alternatives and found Codeium, the free Alternative of Github Copilot.
https://codeium.com/
Installations:
Now I will show you how to install it and use it in one of the most popular editors of all developers, and yes you guessed it right, it's VS Code.
https://code.visualstudio.com/
The first step is the Extension Installation, which I hope you are aware about. You can start this with the installation of extensions of VS Code.
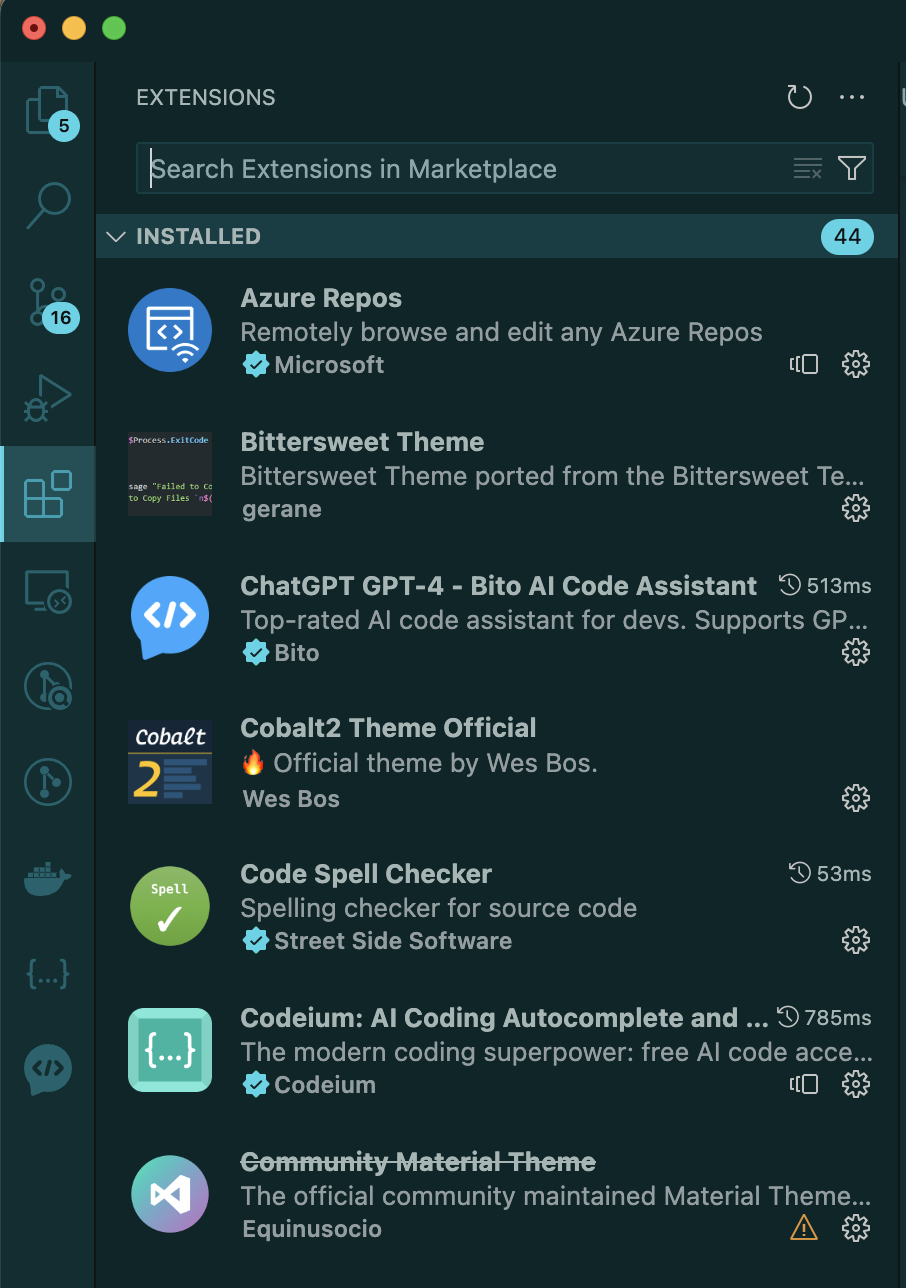
Click on the left Side Highlighted Menu items, after which you will see the search bar as shown below-

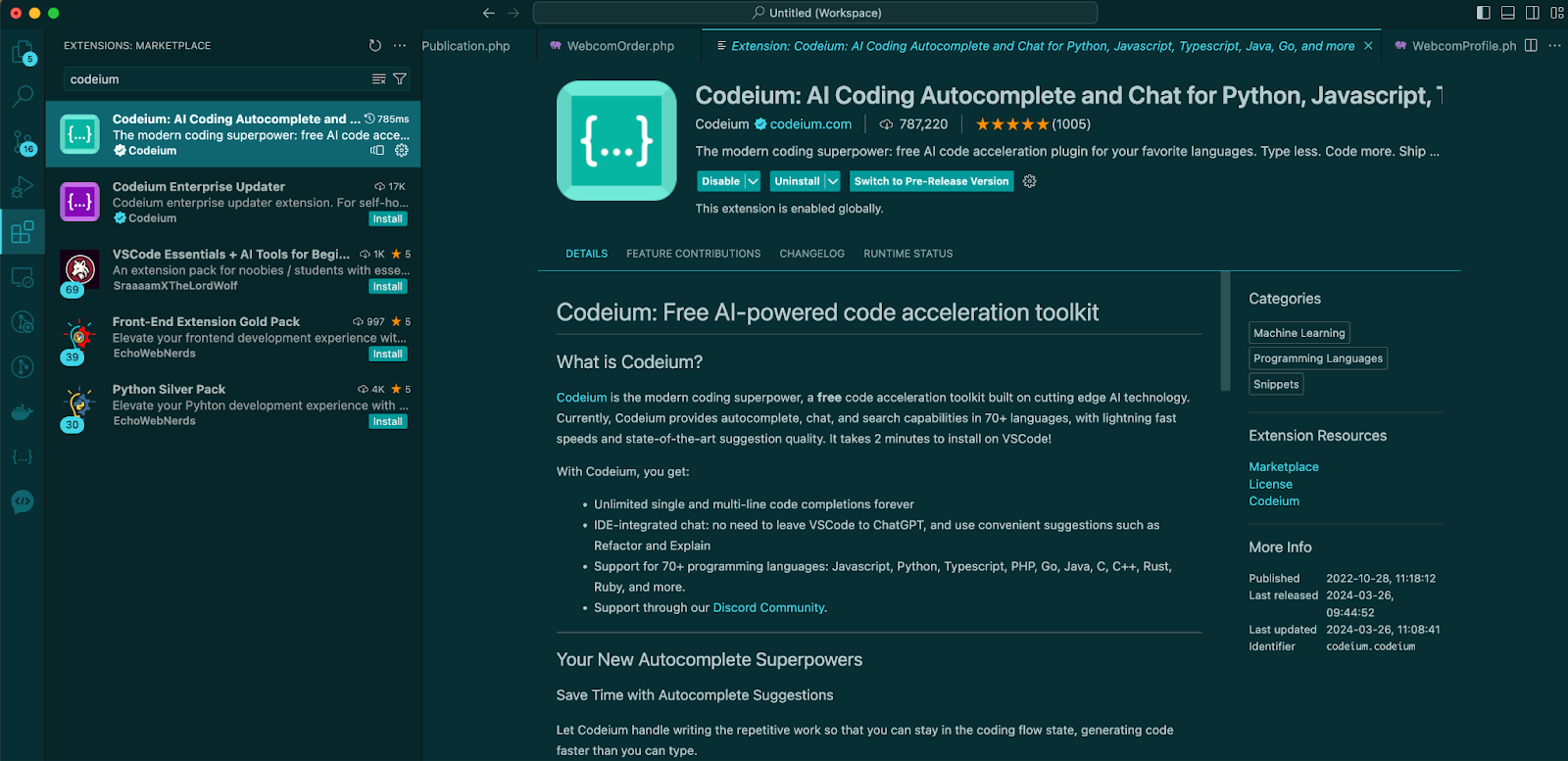
In the search bar ‘Search for Codeium’, you will see this extension. After clicking on it, you can Install. Since I have already installed, so its showing the Uninstall option on my computer.

Once it's installed, it will show a pop on right bottom side of the Editor to Login into Codeium
Clicking on it will open the https://codeium.com/account/login
where you can create the account or if you already have one, you can login into the website.
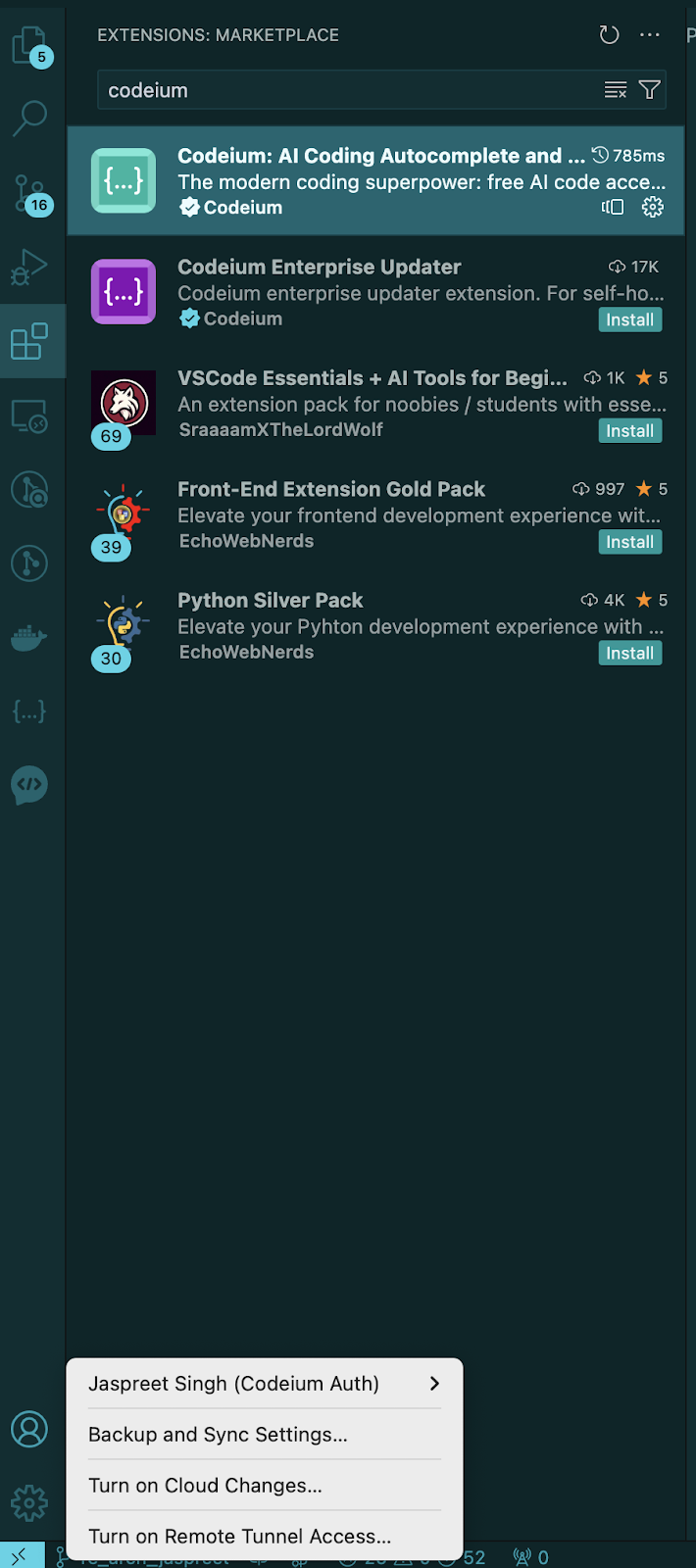
Once you are done, it will automatically sync your account to VS Code, which you can view in the Left side where a User Image icon is shown.
Check the screenshot below, where it’s showing my User Name as “Jaspreet Singh”.

Once that is done, it will open a url like this -
https://codeium.com/show-auth-token?state=xyz
In that URL there will be your unique access token.You can Copy it and follow the below steps-
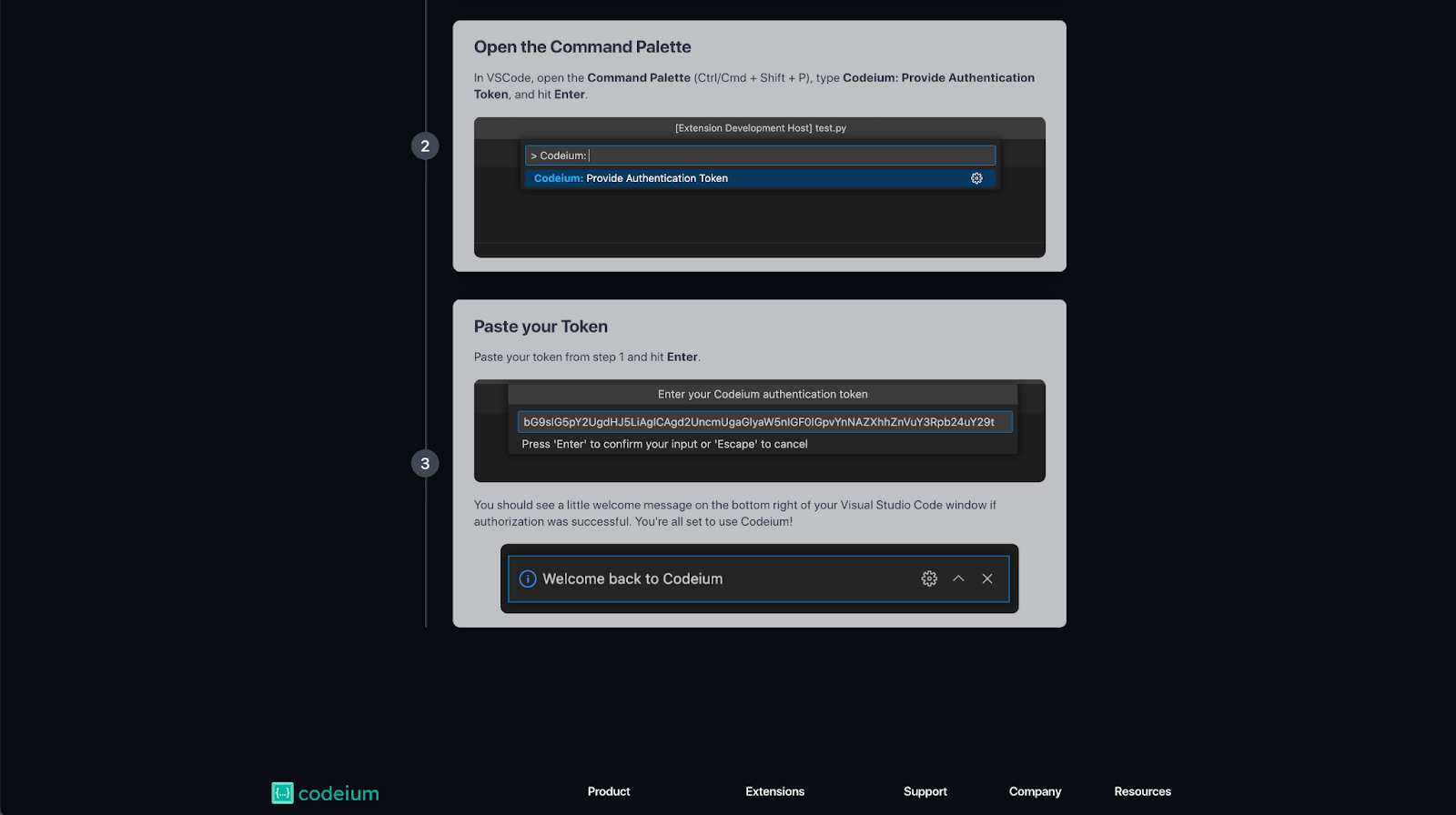
Open VS Code Command Palette Type in Codeium and then Search for Authentication Token.
Click on that option and after that paste your Auth Token from the Website which you have copied.
Click on save and that's it. Installation is completed.

Usage:
Now comes the Interesting and Fun part that is Usage.
Autosuggestions:
Best Part about all this is the Autosuggestions, the example of which you can see below:
https://codeium.com/?referrer=codeium-editor
Autocomplete suggestions can be used but can’t be explained, because it will be auto enabled. The moment you start writing something it will sense and start suggesting you the code. You can simply press Tab if you liked the suggestion or if you don’t just keep writing your code.
Commands Using Palette
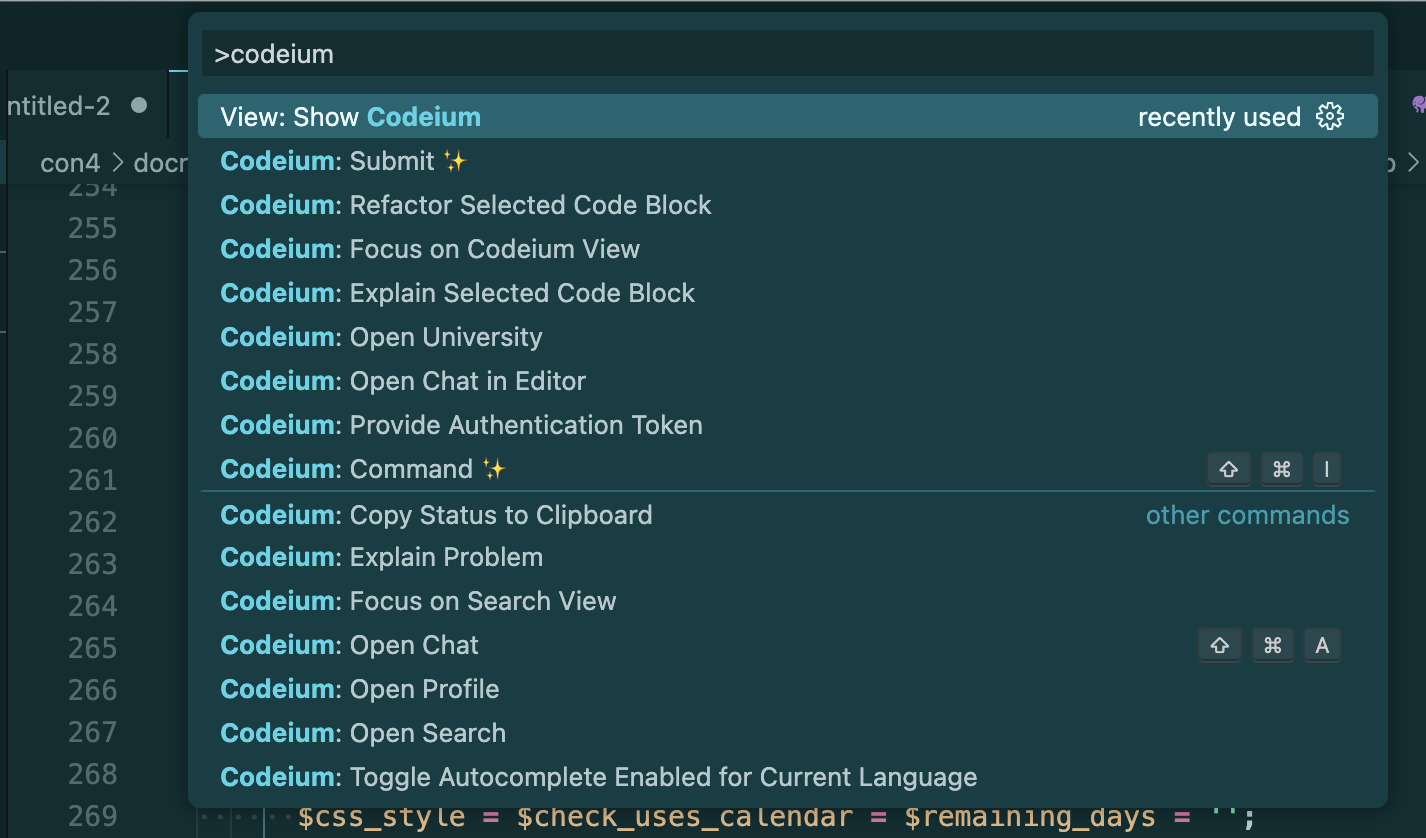
Then Comes the Codeium commands. You can open Command Palette (Ctrl/Cmd + Shift + P) and Type Codeium. You can start by using these commands-

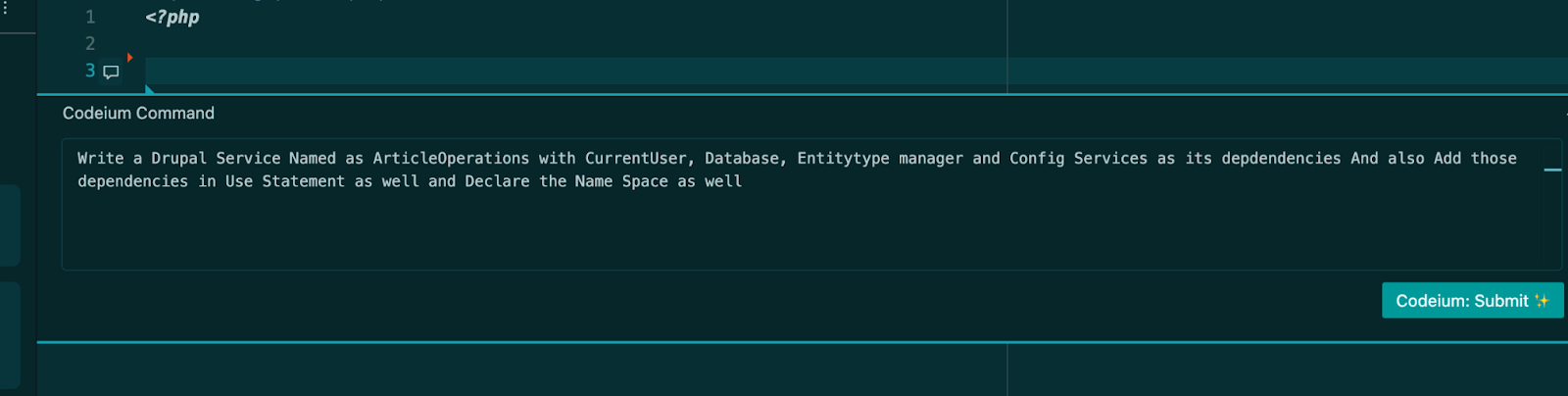
The most commonly used one is “Command” only. Once you click on it, it will open a text area for your prompt where you can write in your command and wait for the magic to happen.
I will show you an example of that:
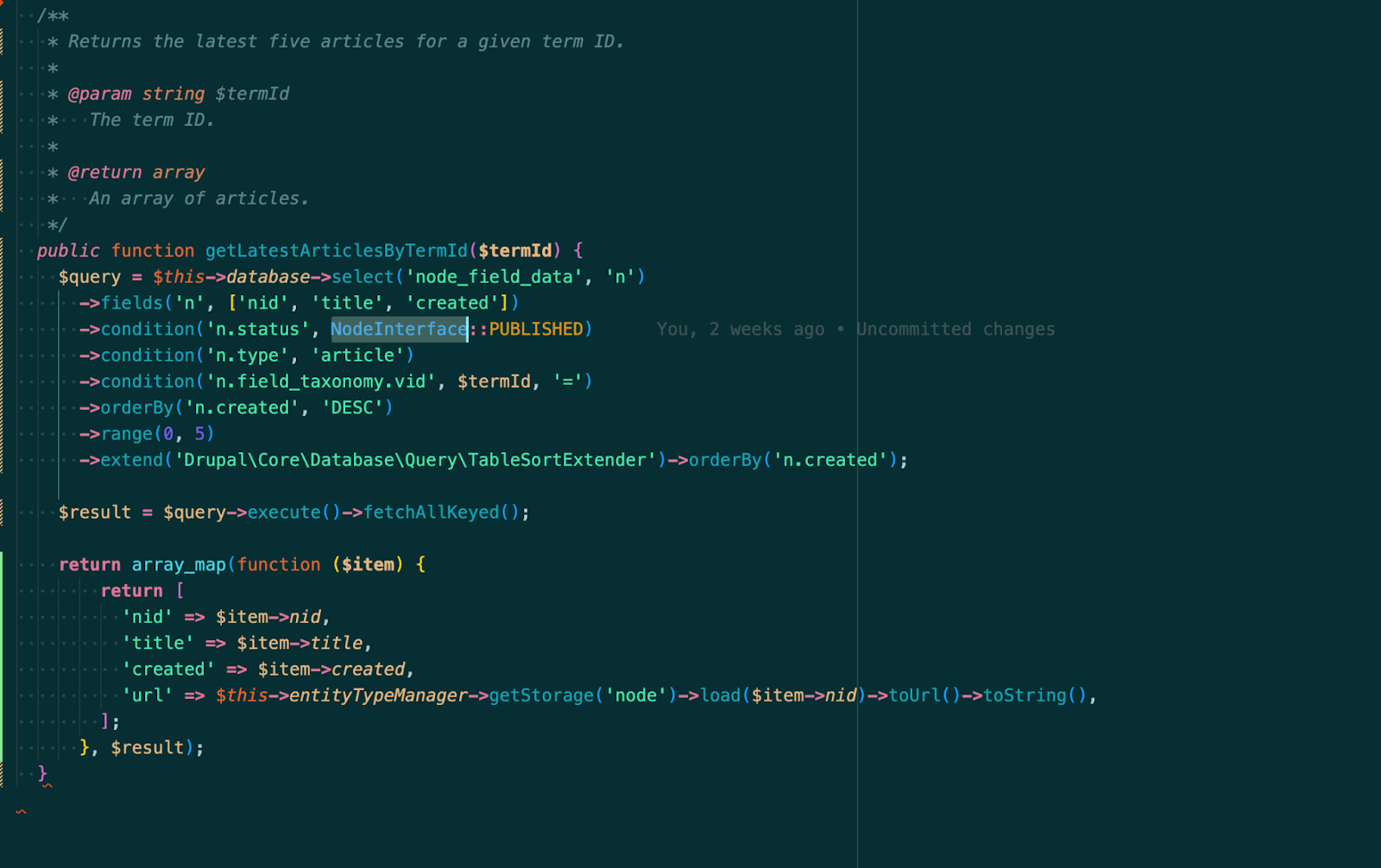
So In the Command Area I added this for Drupal 10 Specific Code.

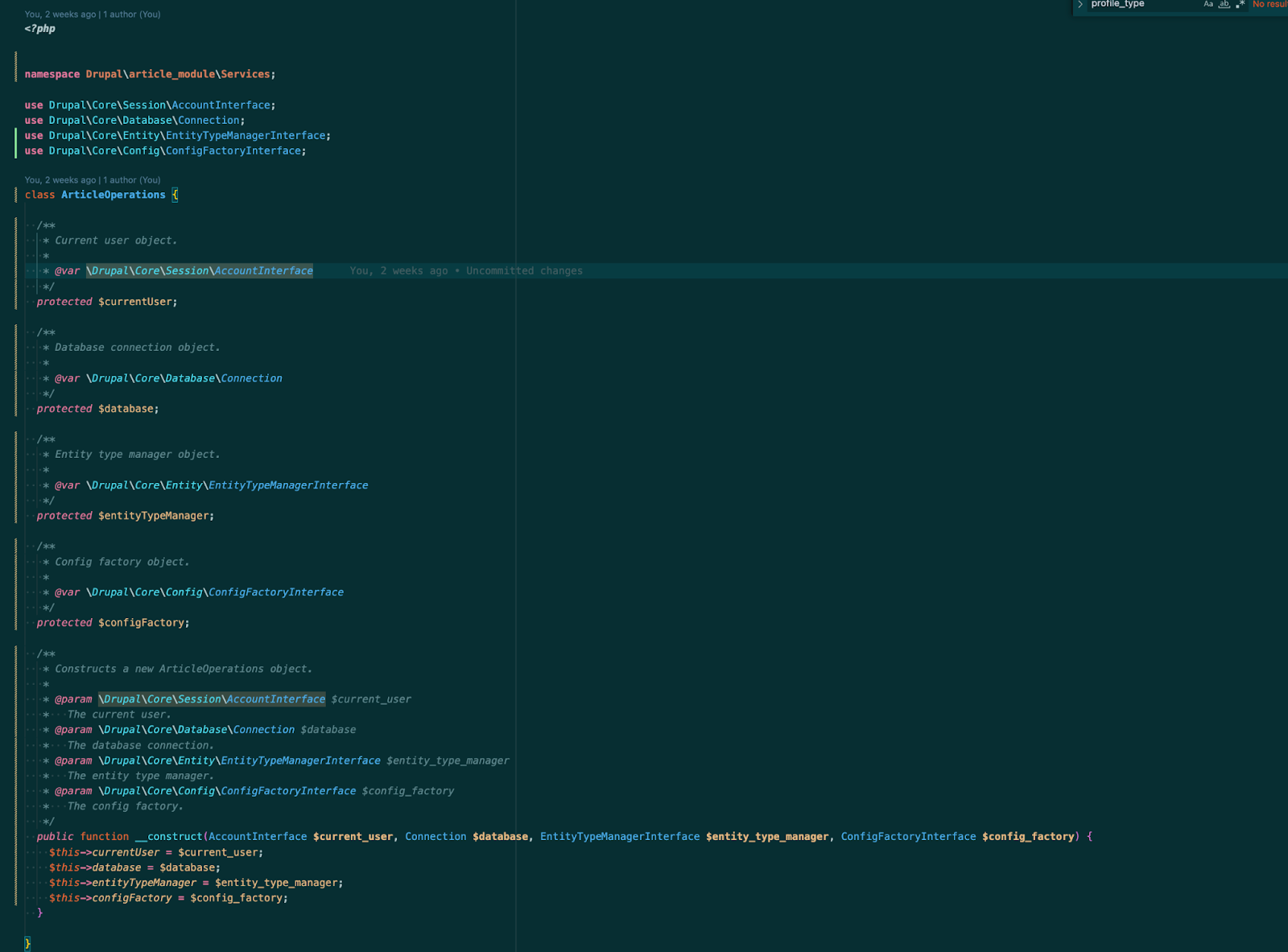
And once I submit the result was this:

Within a matter of seconds my boilerplate is ready and I don’t even have to worry about any typo or dependencies which are not included.Everything is there with proper indentations and comments.
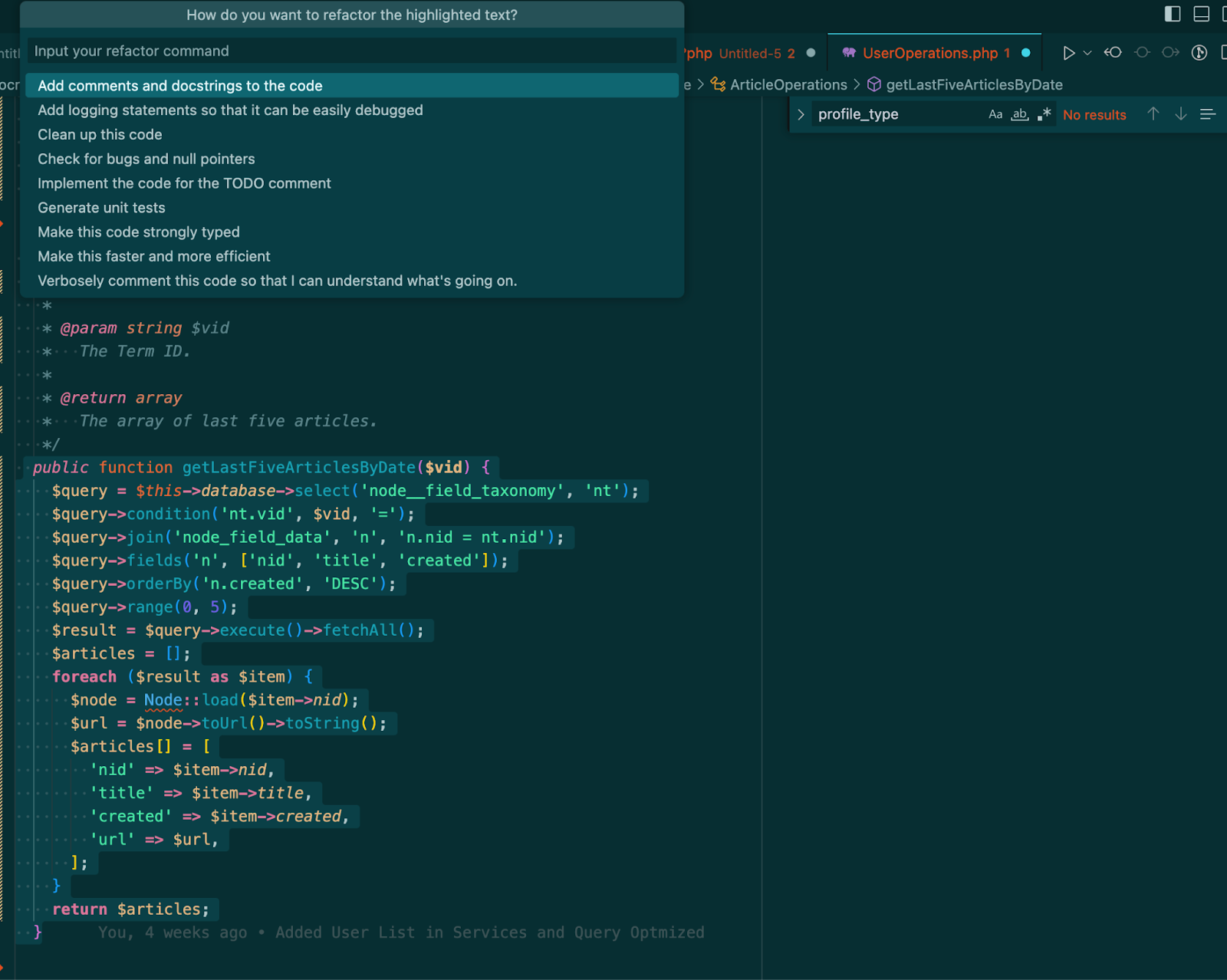
Then comes the Refactor command.Once you select any piece of code and select the Refactor Command from command palette, the following options appear:

I selected the command “Make this Code More Efficient”
And this was the output as shown below-:
Quite remarkable I would say, not Perfect yes, but quite good.

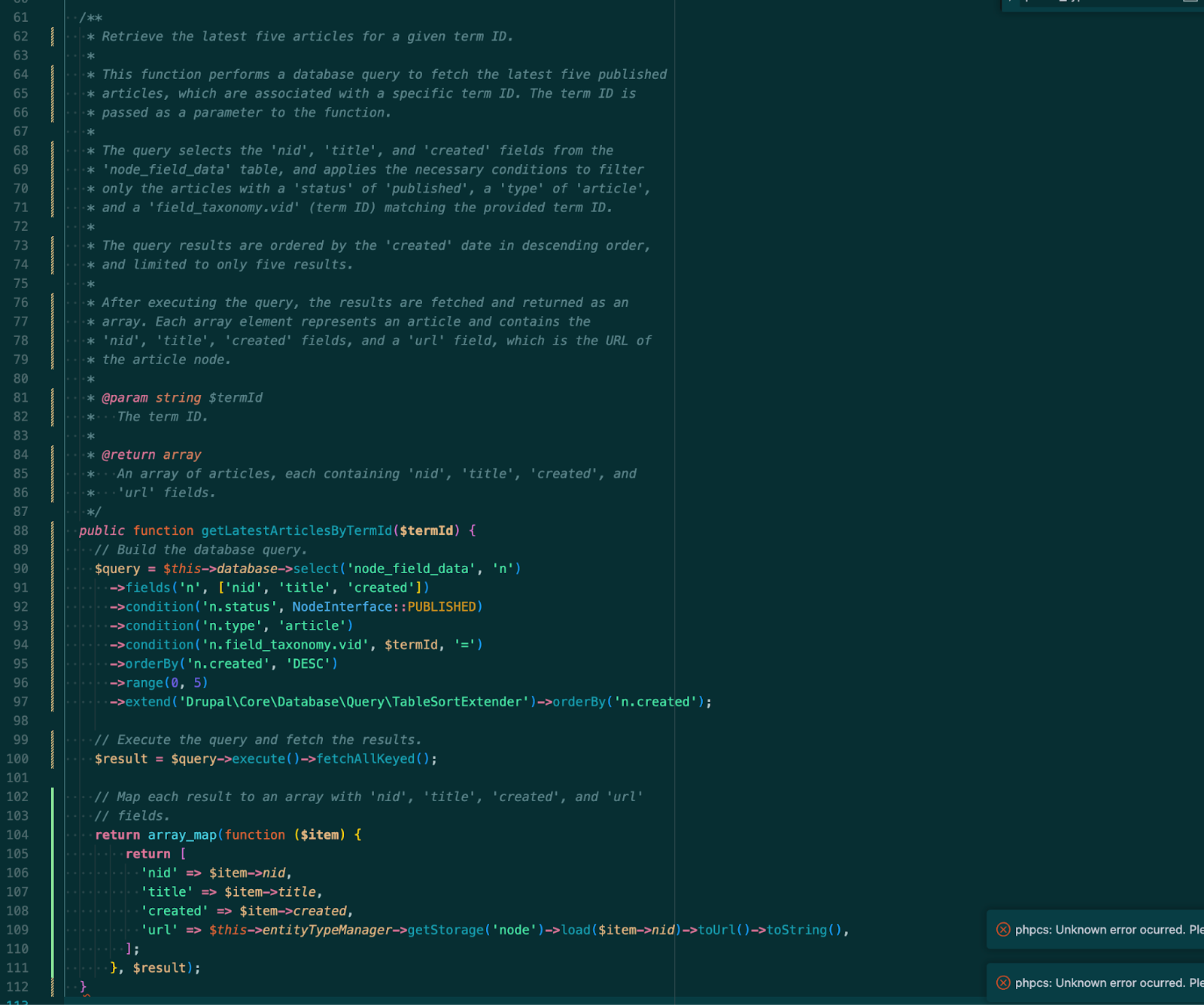
After That I choose the command-
“Verbosely comment this code so that I can understand what’s going on.”
Here is the output for the same:

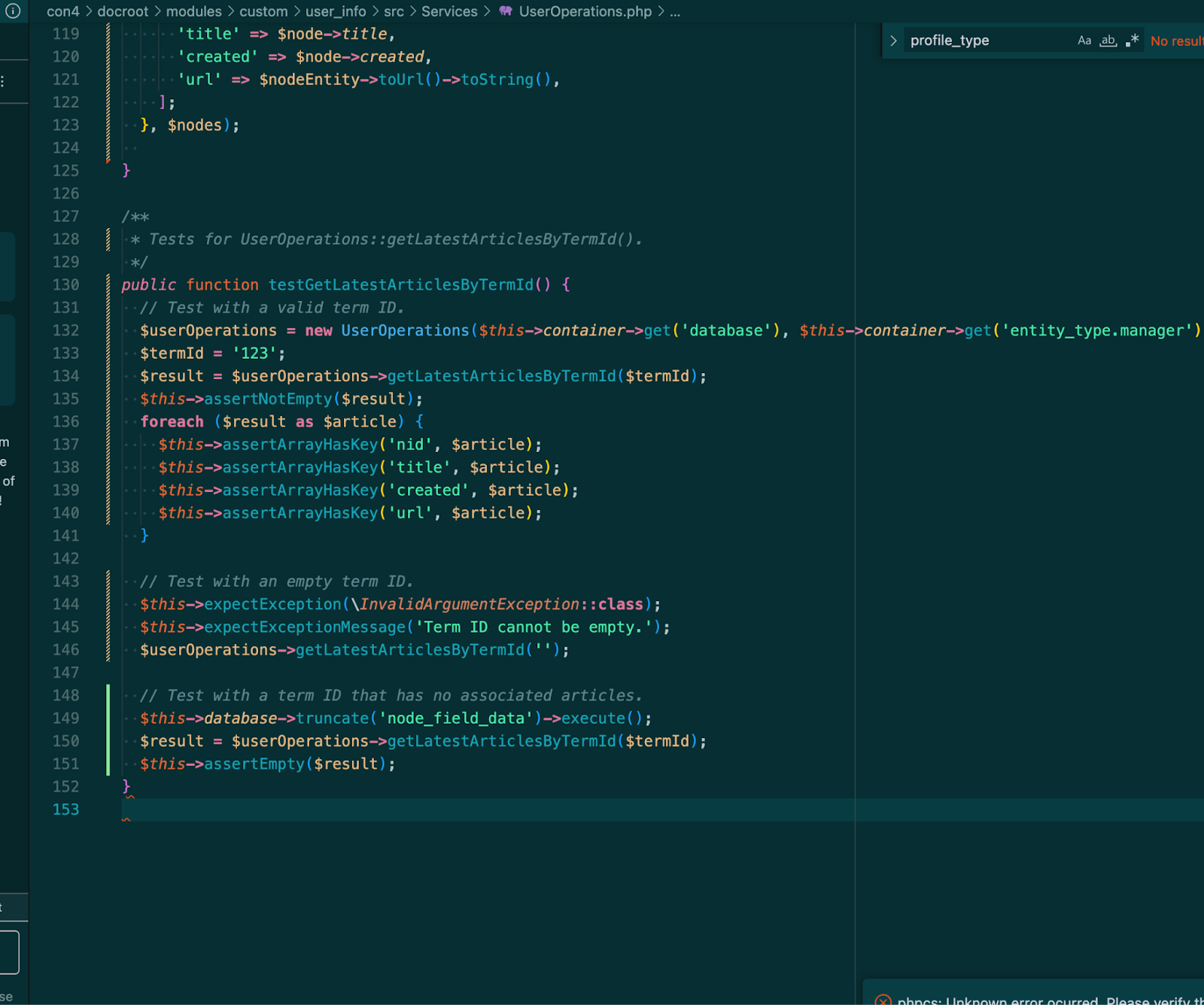
The Last Command I would like to Demo is : “Generate Unit Tests”
and here is the output for the same command-

Conclusion
Codeium emerges as a remarkable free alternative to GitHub Copilot, offering developers a powerful and cost-effective solution for code completion and assistance. With its impressive capabilities and user-friendly interface, Codeium empowers programmers of all levels to streamline their workflows, boost productivity, and unleash their coding potential without the constraints of a paid subscription.
Whether you're a seasoned developer or just starting your coding journey, exploring Codeium can be a game-changer for your development process. Its ability to understand context and provide intelligent suggestions can save you countless hours of tedious coding, allowing you to focus on the more creative aspects of your projects.
To truly unlock the full potential of Codeium and discover more tips, tricks, and best practices, we invite you to delve deeper into our extensive collection of blogs. Stay tuned for insightful articles that will guide you through leveraging Codeium's features, integrating it seamlessly into your workflow, and maximizing its impact on your coding endeavors.
To Summarize I would say this is pretty handy in terms of saving your time and focusing on the logic part only. It also helps you to stay up to date with these things, which will make a Developer’s life more efficient.
Explore our blog section to uncover more invaluable insights and unlock the power of Codeium for your coding journey.