
Node.js is a server-side platform built on Google Chrome's JavaScript Engine (V8 Engine). It is an open-source, cross-platform runtime environment for executing Javascript code outside of the browser. Node.js is used for developing server-side and networking applications.
- Steps for the Installation of Node.js
- For Windows Users
- Go to https://nodejs.org/en/download/
- Click on windows-installer.
- Now click on “continue” for all the popup screens.
- Check the node version by running the command
node -v

- For ubuntu/mac users
-
The first step is to check node version using the below-mentioned commands
$ node -v
Output:$ v5.0.0
-
The next step is to check npm version using the below-mentioned commands
$ npm -v
Output:$ 4.0.0
- If ‘YES’, then go to the next step; and if ‘NOT’, then Remove node by -
$ sudo apt-get remove --purge nodejs
- Now, Install again using
$ sudo apt-get install curl
-
Download node package
$ curl -sL https://deb.nodesource.com/setup_10.x | sudo bash -
Note: You can use any version instead of 10.x such as 8.x, 6.x - Lets install NodeJS package
$ sudo apt-get install -y nodejs
Check node and npm version using the above commands and make sure it is greater than or equal to the given value.
-
- For Windows Users
-
Create your first simple Node.js project
-
Create the folder “node-project”
-
Create file “app.js” in that and add the below code.
-
Run command “node app.js”

-
It will print “Hello! World” in the command line.
-
3. Creating Secure API using Node.js, Express Js and Passport-JWT
Express Js: Express js is a web application framework for Node.js. It is a third-party library, used for routing.
Passport-JWT: This module lets you authenticate API endpoints using a JSON web tokens. It is used to secure RESTful endpoints without sessions.
Npm: It is a ‘Node Package Manager’, basically a command-line tool, as well as a registry for third party library, which can add our node applications.
Steps For Creating Secure Node Api
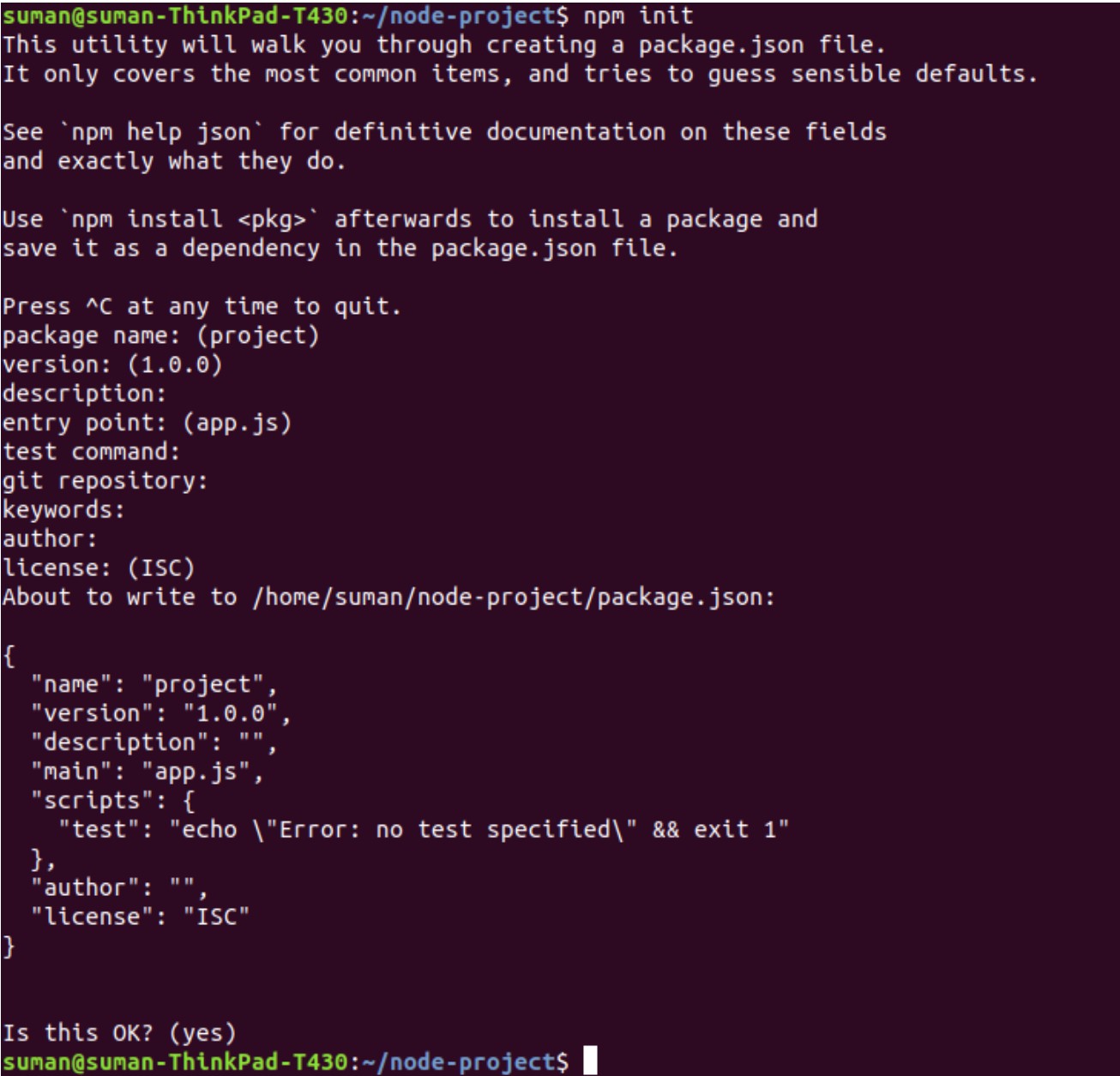
1. Create folder ‘ Node-project ‘ and inside the folder run command
npm init
it will create the package.json file. This file will contain the details about the project like name, author, version, dependencies and GitHub related items etc.

2. Then, Run the command inside of the root folder.
npm install --save express passport passport-local passport-jwt jsonwebtoken
Then, check the package.json. It will contain all the above modules.
3. Create file “app.js” and include the installed modules in app.js file using require keyword.
4. Create one more folder called “API” inside the root folder and create a file called user.js and add the following code as shown below:
Creation and Storage of JWT :
Const token = jwt.sign({ userName: response.userName, userId: response.userId }, "secretekey");
- When user logins, first we check wheather user exists in our database or not.
- If user exists, then create the token (which will be the combination of the user object and secret key). It is JWT(JSON Web Token).
- It will be stored in the client-side (typically local storage).
- Whenever a user requests to access API, we will pass the token to our middleware function to verify the token is valid or not. If it is valid, only then we will allow accessing our API endpoints.
5. Now add the lines to our “app.js”
app.get('/login', user.login);
6. Now create one more folder called middleware, and inside middleware folder create file passport.js. In passport.js add the following code.
Here, I am using the passport-jwt strategy. Once the token is stored in the client-end while accessing our API, we call this function and decrypt the token using the “secret key” and again we check whether user exists in our database or not. If it exists, it will return the user object as a response and then it will call our API endpoint. If the user does not exist, then it will show the error “Unauthorised”.
7. Then include this file to our app.js . i.e
require('./api/middleware/passport')(passport);
8. Create one function and fetch all user data in user.js. Add the below-mentioned code.
9. Then add our middleware passport-jwt in app.js.
passport.authenticate('jwt', {session: false})
10. While accessing our api /userData,it will call the middleware. If the token is valid, only then, it will allow accessing the getAllUsers function in user.js or else it will show the error as “Unauthorised”