Over the decades, the Content Management System has seen an unprecedented growth from static web pages built on HTML to customized sites developed using PHP to give personalized experience. Initially, in the 1990’s, we had flat HTML files. Then there was Dynamic HTML to create interactive and animated websites by using a combination of a static markup language.
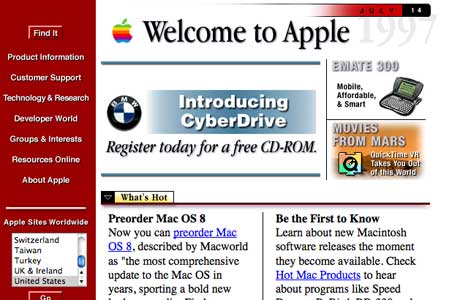
Here is the look of Apple.com at the very birth of the World-Wide Web in 1992.

Picture by - The Telegraph
Then there was GeoCities, a web hosting service, later acquired by Yahoo in 1999. During this time, GeoCities was the third-most-visited site on the World Wide Web. It was the first kind of web-based CMS that allows users to manage their website. This is a concise history of CMS in the 1990s. On contrary to this, 2000’s seen the massive development in this niche from basic HTML & DHTML web pages to proprietary and open source CMSs.
Web-based CMSs in 2000’s
In the first part of the 2000’s, Open source CMSs like Drupal, WordPress, and Joomla were launched. These solutions were primarily focussed on one thing - making the CMS easier and more powerful for non-technical people
Initially, these CMSs followed a similar pattern. They contained both backend and the front-end of the website and store all your assets, images, texts, files and others to store, manage, display and download.
Then came RSS feed which has to shoehorned onto a standard website. This was followed by mobile devices then came responsive designs. Earlier, web pages for mobile were separately built for not so smartphones like Blackberries. These were on the frontend.
Backend had texts, multimedia assets, files, images. This was followed by the requirement of comments on the post - a user-generated content that can be stored and people could leave comments by creating accounts or anonymously. These were stored in backends.
As people/companies started using CMSs particularly the above-mentioned open sources, the demand for more functionality was raised like giving accounts to people who are managing content, editors, writers, and administrators.

This led to building account functionality and the users had accounts where they can come and register on the site as it will help marketers to track their information. This required a login system so that user can create a profile which has to have user permission system as not everyone can have admin access. Later, this permission system was built into a CMS.
Since administrators of the site didn’t know HTML, CSS or javascript, they wanted layouts so that they can create their own designs. As a result, developers had to come up with drag and drop feature to create a layout, which was followed by other developments like the integration of 3rd party applications such as shopping cart, analytics, CRM and ERP.
Fast-forward to today
The CMS of today puts the content first. The CMss are built in such a way that it should be robust, scalable, secure and more importantly, cater to unique business needs and provide a seamless experience to stakeholders. Let’s discuss some of the most essential features and functionalities of modern-day CMS where personalization, responsiveness, and integration are plays a pivotal role.
Centralized CMS
The Centralized CMS allows users to collect, manage and distribute the digital content from a single location. Typically, it supports multiple users in a collaborative environment wherein a user from a different community can contribute content. Most CMSs include Web-based publishing, format management, history editing, and version control, indexing, search, and retrieval.
Context-Aware Content Management
Today, organizations are increasingly asked to deliver more value from their online marketing efforts and marketer to do more with less. In this scenario, contextually aware content delivery comes into play as it helps to deliver more value for less effort. CMS Wire defines Context-Aware Content Management as
“Systems that understand how, what and when to deliver content given an astounding number of parameters. Interfaces will be separate, and unique to the devices, the situations and the platforms that consumers choose.”
Multichannel & Omnichannel Publishing
Simply stated, multi-channel publishing means delivering a publication to readers in many ways at the same time while omnichannel publishing aims to provide a seamless and consistent experience to customers across various platforms such as website and mobile device etc.
Headless & Decoupled CMS
Readers are often confused between Headless CMS and Decoupled CMS. Headless CMS is a subset of decoupled CMS and has no default front-end system to determine how the content is presented to the end user. Read on our previous post where we have discussed how headless Drupal is driving user experience.
Whereas decoupled CMS segregates the back-end from the predetermined content publishing front-end delivery channel and places an API between them. This model provides web developers a great flexibility to innovate and help business owners future-proof their project. Further, it allows organizations to refresh the website design without re-implementing the whole CMS. With all these advantages, the decoupled CMS has gained a major traction in both the Drupal as well as WordPress communities.
Integration For All
Today, there is hardly any web development project that doesn’t involve the integration of 3rd party applications. These applications are used for varied purposes and must have consumer features to make sure you have proper site analytics and marketing metrics for your growing business. Have a look at our previous post where we have discussed various 3rd party integration options available within the Drupal ecosystem.
Future-proof your CMS
With the digitization at its peak, no software lasts forever and has to be upgraded at a regular interval to fulfill growing market demands. For instance, you can see different versions of Drupal, the latest is Drupal 8.6.0 and the upcoming is Drupal 9. Future-proofing a CMS means you need to be prepared for the growing market demand and should be able to figure out what ideas should pursue and which should you avoid.
User Experience
Typically a CMS has different stakeholders such as business owners, content developers, marketers, developers, and customers. The different stakeholders, who have different roles to play, require a seamless experience to achieve their goal. This requires a project for experience and not for devices. There are several things which need to be figured out before building a project.
Here user experience is the core of any project and requires things to be done in order. The development of any project starts with a user persona as they define expectations, concerns, and motivations, helping design teams to understand how to design a product that will satisfy users needs.
Chatbot
Also referred as conversation interface, this has turned out to be a must-have feature for all sorts of business whether it is media & publishing, hi-tech or e-commerce. According to a report by Grand View Research, the global chatbot market is estimated to reach USD 1.25 billion by 2025, growing at a CAGR of 24.3%. Further, the report revealed that the development of chatbot will substantially minimize operation costs.
Innovation in artificial intelligence and machine learning - the key component of chatbot will boost its features. There are numerous advantages to deploying chatbots as part of your digital strategy, such as:
- Conversation interfaces can be operational 24*7*365 days a year.
- It can process a chunk of requests simultaneously.
- Using chatbot, organizations can get real-time insight into their customer's preference.
- These are cost-efficient as it easily gets configure to meet different requirements. Updating cost is relatively low.
- It can easily record data, trends, and metrics to monitor interactions and adjust their processes and responses accordingly.
- These are time-saving as it helps companies save time by answering the queries raised by clients.
Virtual and Augmented Reality
Virtual reality (VR) and augmented reality (AR) are the next two big disruptive technologies, companies are focussing on. The rise of AR means that publishers will now be able to bring stories to life in a whole new way. Read on why virtual reality is the next big thing in the media industry and how it can help increase revenue?
Although the decades-long story can’t be narrated on one single post, I have tried to summarise the past, present, and future of the CMS as much as possible. The gist of the entire post is that technology keeps on evolving so does our and users necessity. In the fast developing digital era, it’s crucially important for media and publishing companies or any other to keep up with the latest technology in order to stay ahead of our competitors and provide an enhanced experience to users, seamless navigation and interactive interface as required.
We, at Valuebound - a Drupal web development company, help enterprises with Drupal migration, Drupal support, third-party integration, performance tuning, managed services and others. Get in touch with our Drupal experts to find out how we can help you with building a CMS that offers an enhanced user experience and boost engagement.
Reference