Componentization has become a growing consideration in most of the web application development firms. The reasons are obvious, instead of reinventing the wheels again and again, why don’t we re-use them. This article will help you to understand the importance of componentizing your Drupal front end and how you can achieve that using Pattern Lab.
So what is Componentization?
In front-end perspective, components are a collection of HTML, CSS, and JS that combines together to form a display element and Component-Driven Development (CDD), a development methodology by which the web pages are built from the bottom up. 'Componentization' is the process of breaking things down into small and easily identifiable pieces, a practice used by developers and designers alike to solve complex problems.
Why should you follow component driven front-end development approach?
-
Allows for re-use of Components
-
A component-based UI approach accelerates the development
-
You can completely decouple the front-end development
-
Testing becomes easier
-
Parallelize development
-
Flexible project workflow
How to use component driven front-end development approach In Drupal?
One of the most popular tools for component driven front-end development is Pattern Lab. What makes Pattern Lab so famous is its flexibility in pairing up with the Atomic Design methodology. Addition of twig templating system in Drupal makes it easier for us to integrate Pattern Lab with Drupal. Although many starter kits for Pattern Lab with Drupal 8 are available, I personally find Emulsify the most useful one. Emulsify is a starter kit for Pattern Lab based theming created by Fourkitchens.
Integrating Emulsify with Drupal
Let me explain how you can use Emulsify for componentizing your Drupal front-end development. Emulsify is a Drupal 8 starter kit theme, which means we install Emulsify and tweak it to meet our needs rather than creating a subtheme out of it.
Before installing Emulsify, there are certain prerequisites which need to be met:
-
Node
-
Gulp
-
Composer
-
Components Module
Installing Emulsify:
Step 1: Emulsify can either be installed using composer or you can directly download Emulsify and place it in your themes directory.
For installation using composer: composer require Fourkitchens/Emulsify.
Step 2: You can rename the downloaded Emulsify theme to suit your project if needed.
Step 3: Move the Unified Twig Extension module from the Emulsify to modules/unified-twig-extensions.
Step 4: Enable the Emulsify theme, unified-twig-extensions and components module.

Step 5: Run ‘npm install’ from the Emulsify theme directory.

Step 6: Run ‘composer install’ from the Emulsify theme directory.
You will now have a working theme based on Pattern Lab.
Now, Let’s create a simple component in Emulsify
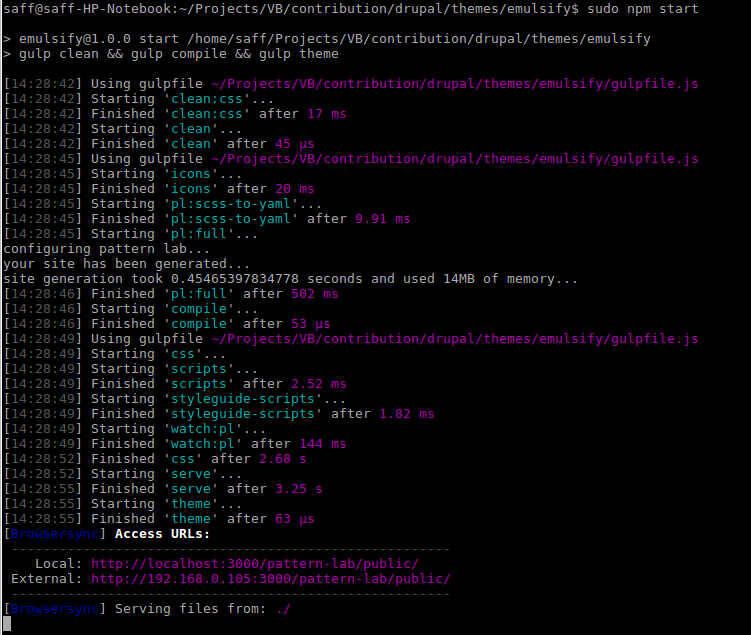
Step 1: Run npm start from terminal
Your terminal screen would look like this

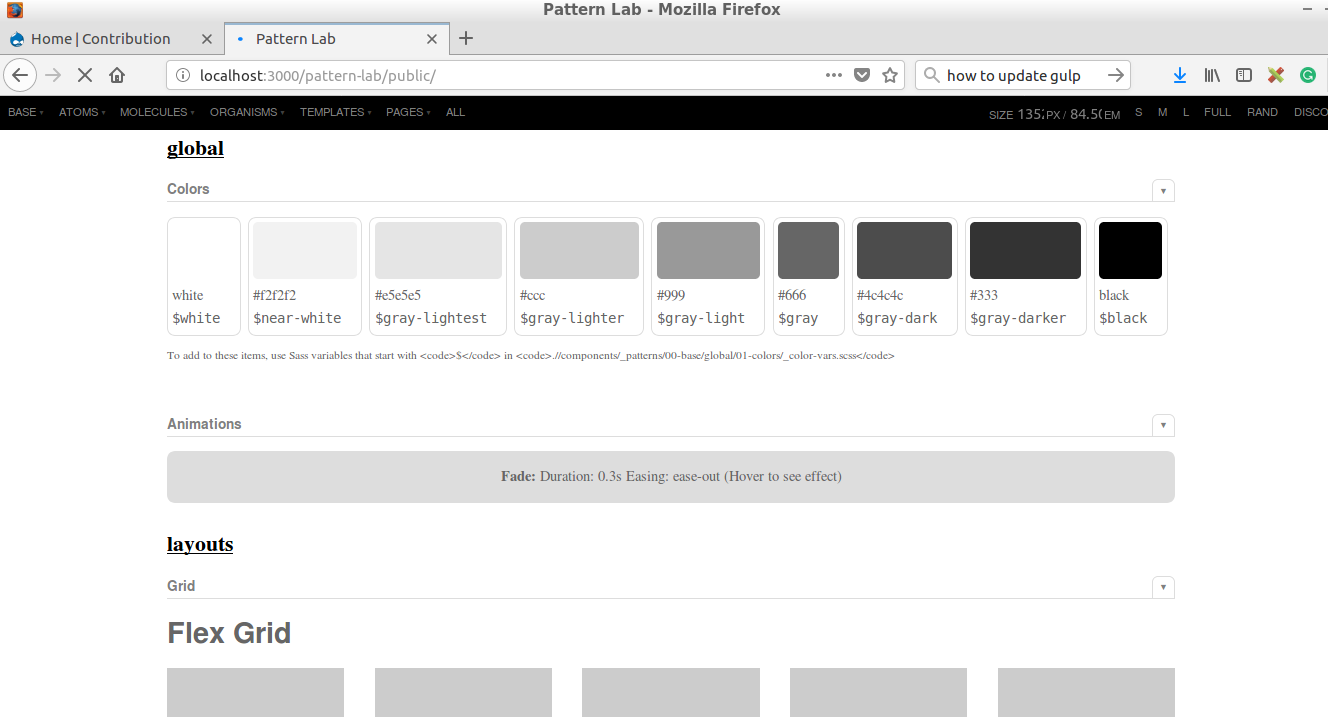
A Pattern Lab instance will be created. Access URL’s are displayed on the screen. This process would take care all of the tasks like compiling the sass to CSS and updating the living style guide. Your Pattern Lab instance would look as below.

Step 2: Create Component
Certain components are built within Emulsify by default. Let's create a view that will display article teasers. We will be using the card component which is in the Emulsify theme.

Step 2.1 Create a view which displays the article teasers
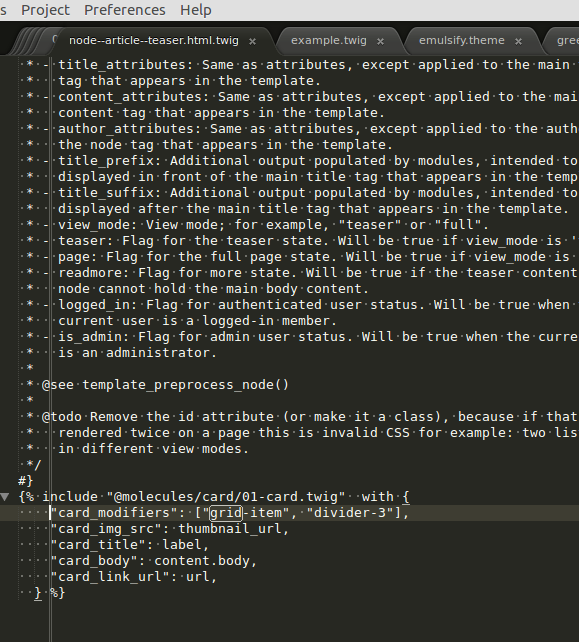
Step 2.2 Override node template for article teaser view mode.

Here we are including the molecule 01-card.twig.
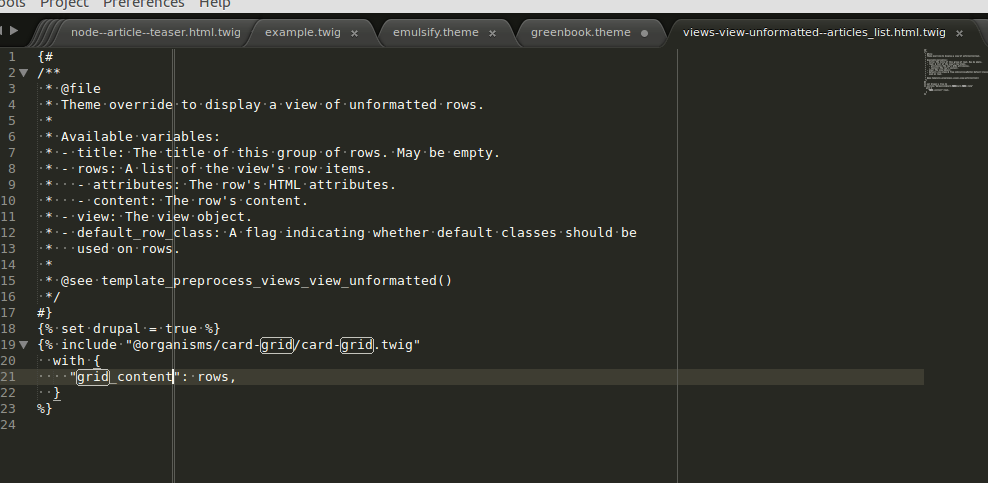
Step 2.3 Override the view template for our articles-list view

Here we are extending the card-grid organism for the necessary wrapper div.
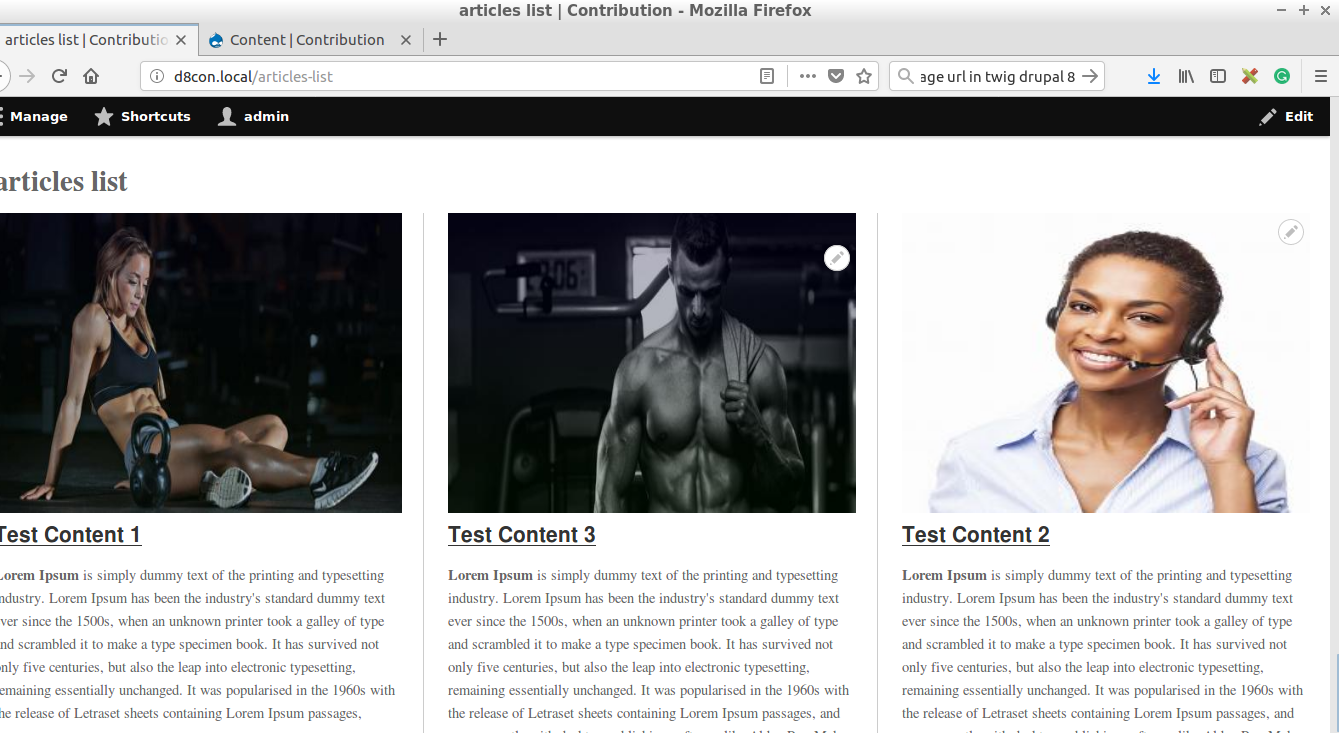
Now clear the cache and view the article list view page. You will be able to see a nice gird card with the contents you added for the article.

So now you know how to isolate front-end workflow in Drupal using Pattern Lab. If you have any suggestions or queries please comment down let me try to answer.
Below is the presentation on "Contentization of front-end workflow in Drupal 8 using Pattern Lab".