Drupal 8 which has now become the most leading drupal ever build and surely it will add more feature compare to other CMS which are out there. Technologies like Symfony, YAML, Twig, and Backbone.js are the main power of Drupal.
Theming in drupal has undergone a lot of changes since drupal 7, especially when talking about the twig template - a known template engine for PHP framework.
Many things has changed from Drupal 7 to Drupal 8 and we will discuss it in the following sections.
- mytheme.info.yml
The .info file which was used in drupal 7 to define the theme has been changed to .info.yml extension in drupal 8.
YAML ()
- mytheme.libraries.yml
In this configuration file you will have all your stylesheets and javascript libraries included.
Note: It will store the path of the css and js file which is to be used in your project.
- mytheme.breakpoints.yml
This is the file to set up the breakpoints of the responsive custom theme.
- mytheme.theme
This is the file where all of the preprocess functions is stored. Similarly to the template.php file used in drupal 7
- Template (*.html.twig)
The template pages like page.html.twig, html.html.twig has been introduced in drupal 8.
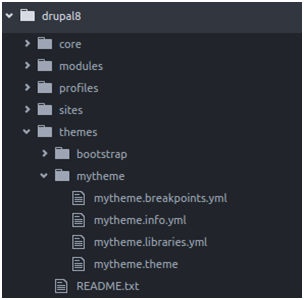
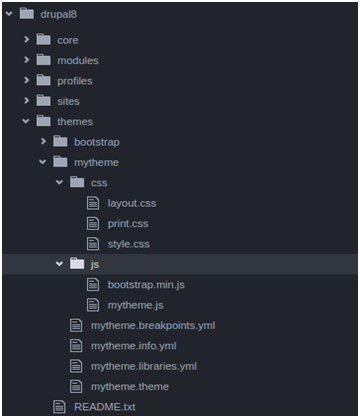
Theme folder new structure
Below is the screenshot of newly introduced theme folder structure in drupal 8 to be followed.

mytheme.info.yml
mytheme.info.yml file is similar to like .info file , which contains the information about the theme name, description , libraries regions ,settings etc…
name: mytheme
It contains the human readable name that will appear in the Appearance page in your drupal site. The name will be displayed in the theme list.
description:’A drupal 8 theme’ :
A short description of the theme that will appear in the appearance page.
type: theme
Keyword to differentiate between module, theme or profile.
package: Custom
Main function of package is that it allows to group the themes together which can be seen in the appearance page of your drupal site.
base theme: Classy
It act as an inheritance like in Object oriented programming where a child inherits the property of parent , similarly here our theme will inherit the properties of the classy theme.
core: 8.x
The core specifies the version of the drupal that your theme is compatible with.
screenshot: screenshot.png
The screenshot of the theme will be displayed on the appearance page.
libraries: mytheme/global-styling
The libarary is used to asset library which contains both CSS and JS to all the pages. It adds both the global and the custom CSS and JS file. We have used mytheme/global-styling, here mytheme (key) is the name of the custom theme and global-styling (value) is the reference to the library name that we use to define the assets.
We will discuss more about this section little later.
regions:
Regions are nothing but naming the sections in the webpage that will be formatted in the template page (page.html.twig) ...
e.g , header : Header :
Here on the left is the machine name which can be used for formatting and on the right is the human readable name for the regions that has been defined.
mytheme.libraries.yml
The file contains the location of the asset where the CSS and JS are located.
Below is the basic demonstration of the .libraries.yml file.
Here we have two asset containers, global-styling and custom-assets:
While including the libraries the format should be like
libraries: - mytheme/global-styling - mytheme/custom-assets
Proper spacing should be kept in mind as YML follows text indentation so the spaces should be specific.
Each of the CSS librarry should be written in this format -
css: theme: css/style.css: {} css/layout.css: {} css/print.css: { media: print }
Here we have added three css files style,layout and print.
Similarly the JS file is also included with the proper text indentation.
js: js/mytheme.js: {}
Here is subfolder of the css and js file which is included in the asset library

mytheme.breakpoints.yml
Breakpoints are the points where the theme will adjust its layout based on the browser width. Breakpoints are mainly given for the mobile tab desktop view . These breakpoints can be achieved through media queries in CSS.
In order to setup this configuration we need to create file mytheme.breakpoints.yml
In each label we have assigned a unique name as mytheme.mobile, mytheme.tab, mytheme.desktop with the following properties:
- label
Readable name for the breakpoints - mediaQuery
Proper media query syntax which defines at what point the breakpoint should occur - weight
The order in which the breakpoint should occur - multipliers
Supports pixel resolution modifiers.
mytheme.theme
This file has the same functionality as template.php in drupal 7 . So all the hook preprocess functions are added here.
Below is an example of preprocess function for adding classes in the body tag when the page is loaded.
Here layout-two-sidebars css class will be added to the body when there is both the sidebar present in the page.
Twig template file
Twig templates are introduced in Drupal 8 replacing the php templates which was used earlier in Drupal 7 to theme the pages, nodes , taxonomy terms etc.
Given below is an example of twig template engine which is used as a base theme in classy.
Twig Syntax
{% ---%} : Checks the logical code
{{ -- }} : Print the region
This is just the part of the page.html.twig file to give demonstration of how the twig file works. To know more about twig templates you can visit the site twig.sensiolabs.org
This is list of Twig template files which can be modified for custom theme
HTML (template)
- html.html.twig
Page template
- page.html.twig
- page–node.html.twig
Regions
- region.html.twig
- region–
.html.twig, ie: region–right-sidebar.html.twig
Blocks
- block.html.twig
Nodes
- node.html.twig
Taxonomy terms
- taxonomy-term.html.twig
Comments
- comment.html.twig
Maintenance page
- maintenance-page.html.twig
Search result
- search-result.html.twig
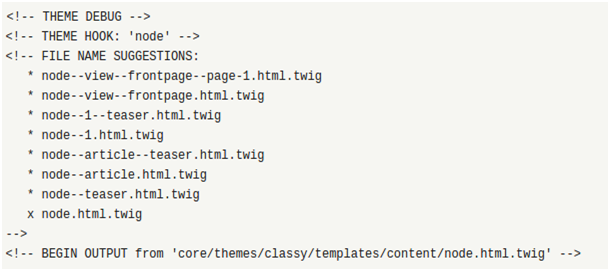
Locating Template Files with Debugging
While adding the content we do need to override the template files. It’s important to know which template should be overridden to affect the theme.This can be done through by enabling the theme debug option in services.yml file.which is located in sites/default/services.yml
Search for twig.config and change the value of debug to true

And this wraps it up for now. In the process of experimenting I learned a lot about creating a custom theme in drupal 8 and working with twig. To develop a custom theme I will recommend to is to take classy or bartik or any core theme as a base theme so that customizing and overriding the template can be done easily.